Если выделить второстепенное «как второстепенное» — например, бледностью — то ты его всё равно выделил и привлёк внимание

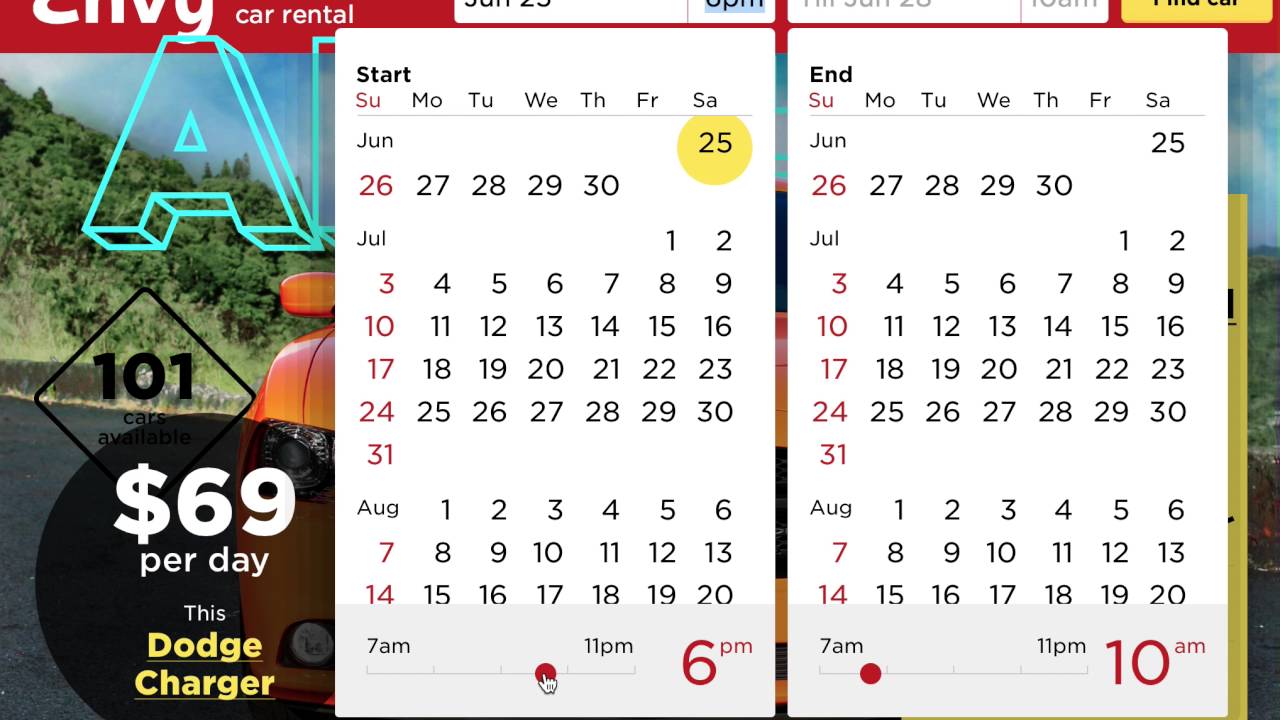
Любопытный фрагмент семинара, где мы разбираем сложную штуку в интерфейсе выбора адреса, если что-то не находится...

Интересный фрагмент курса про «перегруз». Как понять, добавлять что-то в интерфейс, потому что оно полезно и информативно, или убирать, потому что оно перегружает?

Сначала про то, где элементы слишком мелкие. Потом про размещение пиццы на экране и отсутствие клавиатуры

В моём курсе «Пользовательский интерфейс и представление информации» обновилась лекция «Формы». Некоторые вещи я вырезал из неё при монтаже, чтобы она не была безумно длинной

В этом кусочке семинара я рассказываю, почему по умолчанию виджет нужно делать похожим на системный: использовать те же шрифты, отступы, конструкции

Смотрим экран документа в программе — хранилке документов. Там есть пункт «Фото документа». Предлагаю вместо него сделать превьюшки самих документов и перенести их наверх

Разбираем фрагмент интерфейса, где программа то ли задумалась, то ли ждёт чего-то от пользователя. Объясняю, что крутилка означает именно первое, и точно не второе

Разбираем интерфейс конструктора окон. Сначала я говорю о том, что на экране половина места тратится не на то