Интересный фрагмент курса про «перегруз». Как понять, добавлять что-то в интерфейс, потому что оно полезно и информативно, или убирать, потому что оно перегружает?

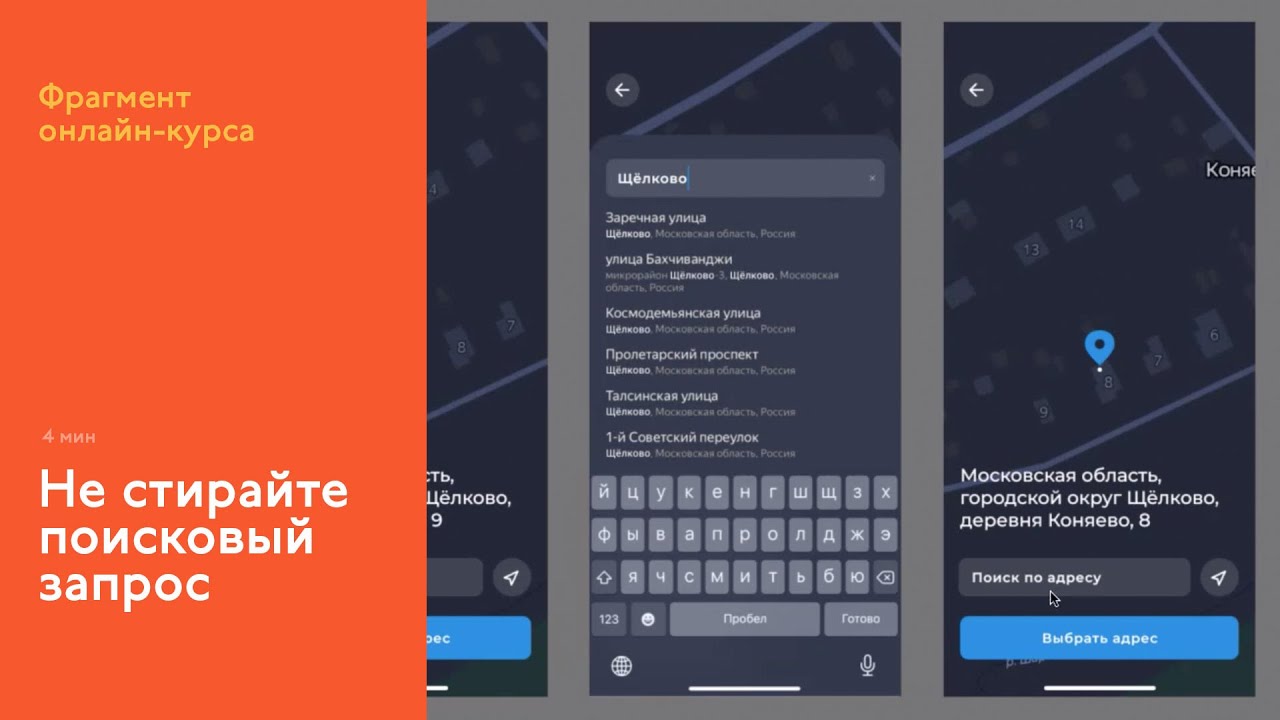
Сначала про то, где элементы слишком мелкие. Потом про размещение пиццы на экране и отсутствие клавиатуры

Показываю, как сделать в виджете кнопку, более похожую на кнопку, чем было изначально у участника курса

В этом кусочке семинара я рассказываю, почему по умолчанию виджет нужно делать похожим на системный: использовать те же шрифты, отступы, конструкции

Смотрим экран документа в программе — хранилке документов. Там есть пункт «Фото документа». Предлагаю вместо него сделать превьюшки самих документов и перенести их наверх

Разбираем фрагмент интерфейса, где программа то ли задумалась, то ли ждёт чего-то от пользователя. Объясняю, что крутилка означает именно первое, и точно не второе

Разбираем интерфейс конструктора окон. Сначала я говорю о том, что на экране половина места тратится не на то

В интерфейсе участницы курса я заметил, что список выбранных окон встречается в двух местах в разной роли

Быстренько фотошоплю форму заказа. Тут чуть пододвинул, там перенёс, здесь убрал лишнее — и хоп, стало в полтора раза короче без ущерба для смысла

Разбираем таблицу с группировкой: каждому параметру из первой колонки соответствует несколько строк дальше