Технологии несовершенны, поэтому иногда компьютерам нужно время, чтобы выдать результат. Иногда тормозит сеть, иногда нужны длительные вычисления.
Работа дизайнера интерфейсов — сделать так, чтобы тормоза были как можно менее заметны пользователю. То есть создать ощущение, что всё работает быстро, даже если в реальности это не так. Часть примеров этого были в моём минском докладе об обратной связи. К сожалению, бывает и наоборот: технологии быстрые, но дизайнер перемудрил с анимациями и эффектами, и в результате создаётся, наоборот, ощущение, что всё тормозит. Такие беспричинные тормоза бесят больше всего.
В обсуждении этой проблемы читатель прислал статью об искусственном замедлении интерфейса для солидности. Типа, во многих продуктах интерфейс замедляют даже не по ошибке дизайнера, а целенаправленно, чтобы создать у пользователя впечатление, что компьютер «очень постарался» и тем самым повысить доверие к результатам.
Это и плохая статья, и плохая практика.
Что не так со статьёй
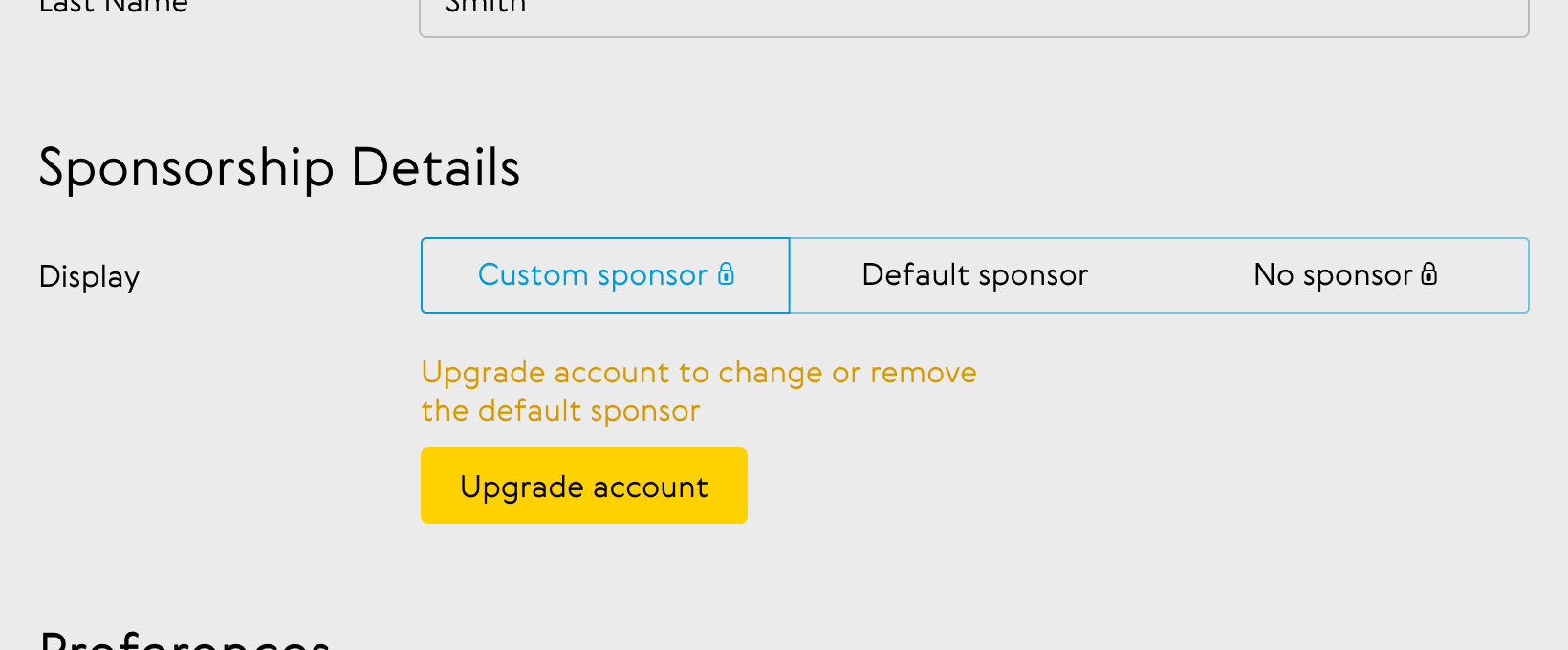
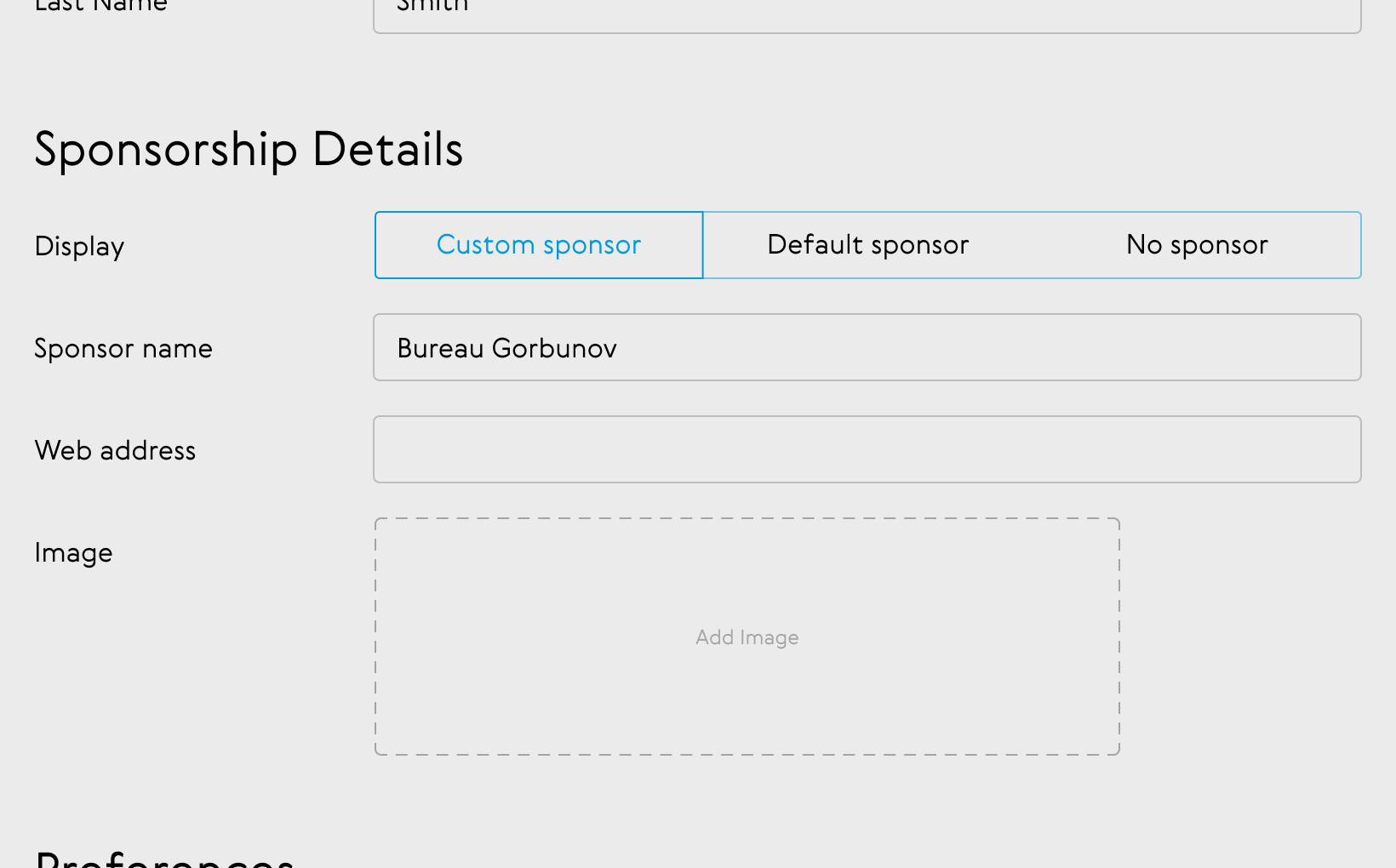
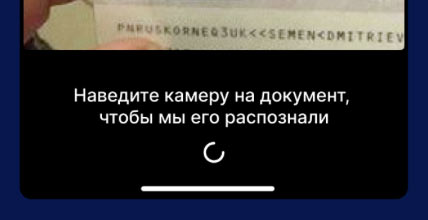
В начале статьи автор рассказывает об окне проверки безопасности акаунта в соцсети. Проверка — мгновенная операция, но окно специально изображает, будто процесс занимает некоторое время. Глядя на это, автор статьи, по его собственным словам, «думает, что о нём внимательно заботятся». Я не верю. Я думаю, дело было так: автор узнал про идею искусственного замедления для солидности, решил написать про это статью, нашёл это окно в качестве примера, и уже потом выдумал вступление о якобы возникающем у него чувстве заботы. Такое вступление нужно было, потому что такой подаче учит американская журналистская школа.
Дальше автор приводит примеры интерфейса, где результат отображается мгновенно. Он пишет: «such speed can make users skeptical or even confused» — «такая скорость может вызвать у пользователь скепсис или растерянность». Утверждение бессодержательно: может вызвать, а может и не вызвать; у каких-то пользователей вызовет, у каких-то нет. Или вот фраза: «Human brains expect things to take longer» — «Мозг человека ожидает, что вещи занимают больше времени». Утверждение не просто не доказано, оно недоказуемо. Сколько секунд занимают «вещи» по ожиданию мозга человека? Неужели это касается всех «вещей»? Как это вообще померить?
Нашлось в статье место и аналогии: «Let’s say you sit down at a restaurant, you order your food, and it comes out one minute later» — «Садитесь вы в ресторан, заказываете еду, и её вам приносят через минуту». Типа, раз ты тут заподозришь, что качество еды не очень, то и в интерфейсе при слишком быстром получении результата тоже засомневаешься в его качестве. Аналогия неудачная: если еду невозможно было приготовить за минуту, значит её просто разогрели; это не «ощущение», а понимание. Но если эспрессо тебе несут пятнадцать минут, вряд ли ты уверуешь в его высокое качество.
Что надо делать вместо шоу с замедлением
В конце автор приходит к правильной мысли, что у пользователей есть ожидания, и интерфейс их иногда нарушает. С этого можно было бы как раз начать и написать нормальную статью. Что делать, если интерфейс нарушает ожидания?
Слабый ответ — подстроиться под ожидания.
Сильный ответ — сделать хорошо и приучить к хорошему, перенастроив ожидания. Лучшие продукты превосходят ожидания, а не просто имитируют привычное-плохое.
Возьмём то же окно проверки безопасности акаунта в соцсети. Автор пишет, что его медлительность даёт возможность человеку изучить и понять каждый шаг проверки по ходу дела, а мгновенный результат бы такого не дал. Но это чушь. Можно сделать мгновенно и при этом объяснить человеку суть сделанного сколь угодно подробно. А вот изучение «по ходу дела» как раз и не гарантирует, что человек успеет прочитать и понять.
В статье автор аналогичным образом защищает тормозной интерфейс системы, рекомендующей оптимальный тариф сотовой связи. Он пишет, что при выдаче мгновенной рекомендации пользователи считали, что система не учитывала их реальную статистику, а лишь выдавала шаблонную одинаковую для всех рекомендацию. И снова проблема решается объяснением, а не замедлением. Представьте мгновенный, но подробный отчёт: «Рекомедуем вам тариф СуперПлюс. Вы в среднем делаете 3 звонка на городские номера в месяц, например в январе вы звонили... Интернет вы используете в пределах... Единственное исключение за три года было в июле, когда вам пришлось заплатить за превышение, но это меньше, чем стоил бы более дорогой тариф за все эти годы». Какому пользователю бы пришло в голову, что шаблонная рекомендация?
Наконец, автор приводит пример переделки интерфейса заявки на ипотечный кредит. В первой версии он мгновенно выдавал заключение. Пользователи воспринимали мгновенное одобрение как «предварительное» и ожидали, что настоящее решение последует позже. Тогда дизайнеры добавили поддельный медленный прогрессбар, и пользователи стали «верить» результату! Хорошо, но при чём тут «особенности человеческого мозга»? У людей есть привычка, что в банках всё медленно. Статья американская, всё понимаю, но в России банки давно приучили людей к мгновенности всего. Мы на практике знаем, что если людям однажды показать, что что-то быстро, они перестанут ожидать, что это долго!
Да, с непривычки люди могут быть удивлены мгновенности ответа. Но кем надо быть, чтобы увидев такую реакцию, из всех решений выбрать именно «сделать медленнее»? Что мешает признать в интерфейсе удивительность этого факта, написав «Your loan has been instantly approved. What’s next: ...» — «Для вас кредит одобрен мгновенно. Что дальше: ...». Нужно сразу дать человеку то, что он ожидает увидеть после окончательного решения: документы на заполнение или назначение встречи в банке. Нужно взять пользователя за руку и повести, чтобы ему в голову не пришло, что надо чего-то ещё ждать.
Долгосрочные последствия шоу с замедлением
Такие практики берутся из поверхностных исследований без понимания фундаментальных причин возникающих эффектов. Ответственный за продукт слышит от пользователя: «я удивился, что слишком быстро» или «я подумал, что результат некачественный» и принимает решение замедлить. Ему кажется, что он открыл интересную особенность мозга и ловко её использовал, но на самом деле он просто сдался в том месте, где даже препятствия особого не было.
Все знают фразу Генри Форда, что если спрашивать покупателей, то они бы сказали, что им нужна более быстрая лошадь. И даже в случае Форда нормальное решение — не лошадь допингом кормить, а автомобиль конструировать. А у наших героев покупатели хотят более медленную лошадь, и они покорно делают! Точнее даже не так, всё ещё хуже. Покупатели даже не просят медленную, они просто удивляются быстрой, — и всё, продавец уже бежит делать медленную!
Пока я читал статью про замедление, я вспомнил, как лет десять назад читал статью про электромобиль, где инженеры занимались эмуляцией звука обычного мотора через аудиосистему. Там прям были фотки какой-то особой студии звукозаписи, где куча микрофонов висели вокруг машины, и фотка какого-то звукоинженера, который делился тонкостями этой работы. И я думал: боже, насколько нужно вообще не понимать ничего, чтобы тратить свою жизнь на такую херню! Как же можно не видеть, что если не через год, так через два все будут воспринимать бесшумность электромобиля как само собой разумеющуюся вещь? Как же можно не видеть, что реально крутые инженеры, которые хотят вкладывать свои силы в развитие электромобилей, не пойдут к вам работать, увидев этот цирк?
Я не отрицаю, что в примерах без замедления была какая-то проблема, которую нужно было решить. И, действительно, могло быть так, что шоу с замедлением «сработало» — привлекло внимание, заставило пользователей задуматься, и всё это принесло какой-то выигрыш. Но замедление может быть лишь быстрым и дешёвым способ спасти какие-то метрики, пока все думают над настоящим решением.
На месте хороших дизайнеров, я бы не работал в компании, где нужно рисовать поддельные прогрессбары. На месте хороших программистов, я бы не работал в компании, где менеджеры замедляют твою работу. Использование подобных фокусов приводит к тому, что в команде теряются компетенции делать хорошо и способность конкурировать. На работу приходят люди, не особо ценящие свой труд.
Когда шоу уместно
Бывает, что для того, чтобы произвести некоторое впечатление на клиента, создают бессмысленный антураж. Типа, на входе в ресторан специальный мужчина в костюме открывает перед тобой дверь. На столах уже стоят пустые тарелки и лежат приборы, половину из которых унесут, когда ты сядешь. Тебе приносят специальную раскладную подставочку для сумки. В конце ты не можешь просто оплатить еду у кассы — нужно обязательно дождаться официанта. Весь этот спектакль позволяет брать вдвое больше денег за еду.
Здесь всё в порядке, потому что никто никого не обманывает. Если я раз в три года захочу сходить в такой ресторан, я буду готов, что потрачу больше времени и денег — я буду понимать, что для меня разыгрывают целый спектакль, и что я сам на него пришёл. Но если я узнаю, что еду там разогревают в микроволновке, а выносят через 15 минут, чтобы я ощутил премиальность, то к таким мудакам я больше не приду.
Далее: Искусственно длинные коридоры в аэропортах