Три состояния пункта меню сайта
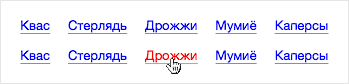
Пункт меню на сайте имеет три возможных состояния.
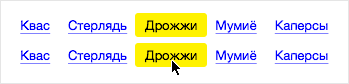
Невыбранное:

Мы находимся не в разделе «Дрожжи» и можем перейти в него по клику. Ссылка подчёркнута, при наведении подсвечивается, курсор превращается в пальчик, ведёт на главную страницу раздела.
Текущее:

Мы находимся на главной странице раздела «Дрожжи». Текст выделен фоном, никак не реагирует на наведение и клики.
Родительское:

Мы находимся на одной из страниц раздела «Дрожжи», но не на главной его странице. Ссылка выделена фоном и подчёркнута, при наведении подсвечивается, курсор превращается в пальчик, ведёт на главную страницу раздела.
Это понятный и логичный стандарт. Выделять текущий раздел подчёркиванием или перезагружать по клику страницу, на которой человек и так находится — признак неряшливого, недодуманного дизайна.