Телеграм за неделю 24—30 июля 2017
17—23 июля ← → 31 июля — 6 августа 2017
Восстанавливаю архив своего канала в телеграме. Сегодня — неделя 24—30 июля.
Понедельник, 24 июля
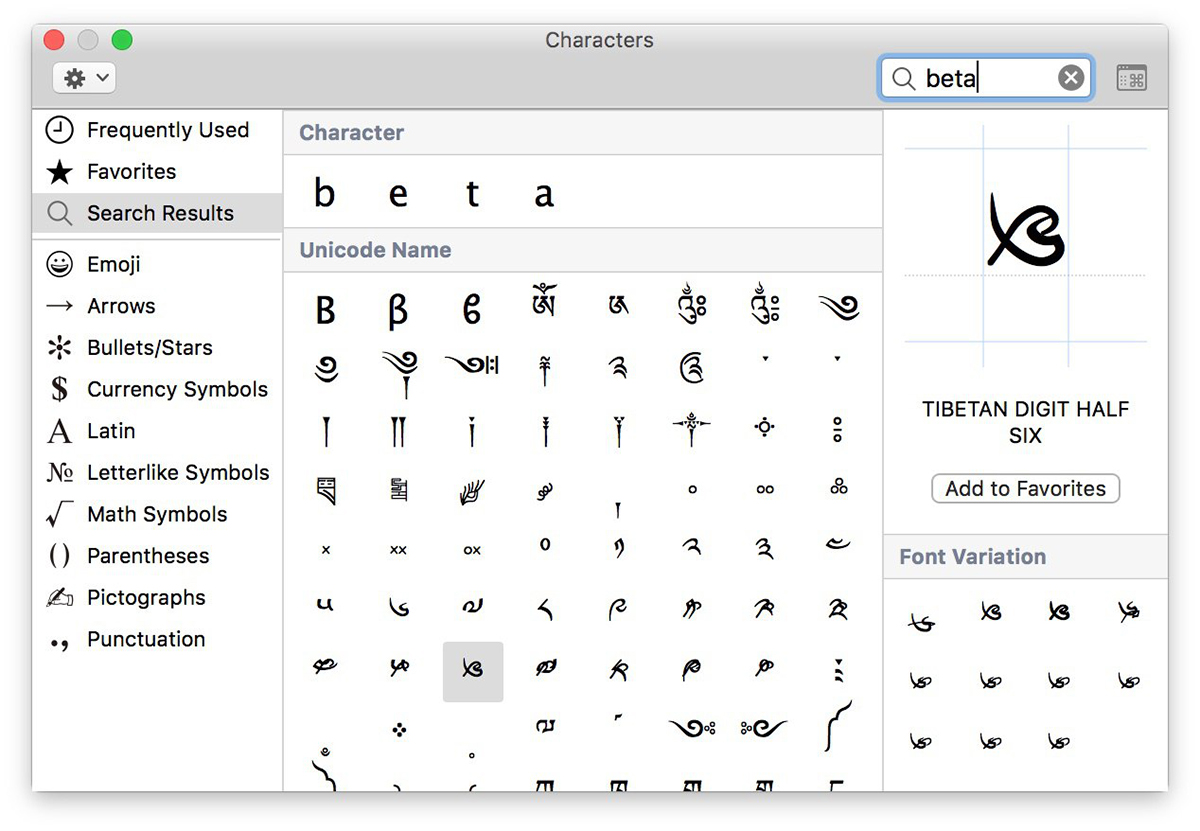
Искал букву бета, а случайно обнаружил тибетскую письменность. Смотрите, какая красота:

У Артёма сегодня вышел крутой совет про согласование. Так вышло, что самая большая картинка в нём — моя схема метро:
http://bureau.ru/bb/soviet/20170724/
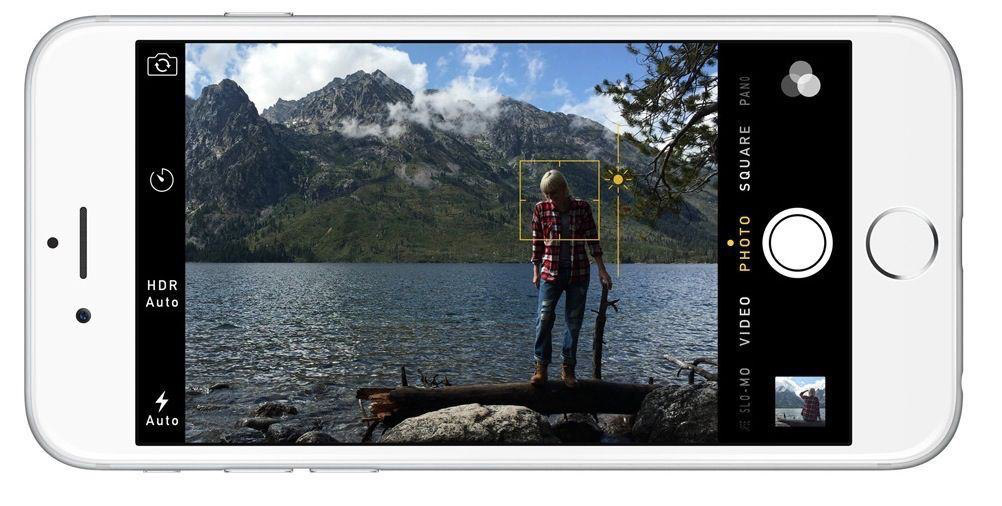
Вспомнил по этому поводу пару примеров — оба про камеру айфона. Во-первых, иконка камеры на айфоне — правая верхняя, то есть максимально близко к тому, где камера расположена физически (с другой стороны от иконки как бы). Так было уже на первом айфоне, когда ещё нельзя было самому двигать иконки:

Во-вторых — дружба кнопки хоум и кнопки съёмки в приложении камеры:

А, ещё в Айфонах 1—4 камера стояла красиво — в центре скругления корпуса:

Потом это сломали, и айфон несколько лет был похож на кусок говна (у меня сейчас как раз такой), а починили только в семёрке. Про это была заметка в английском блоге:
http://ilyabirman.net/meanwhile/all/the-design-of-iphone-7/
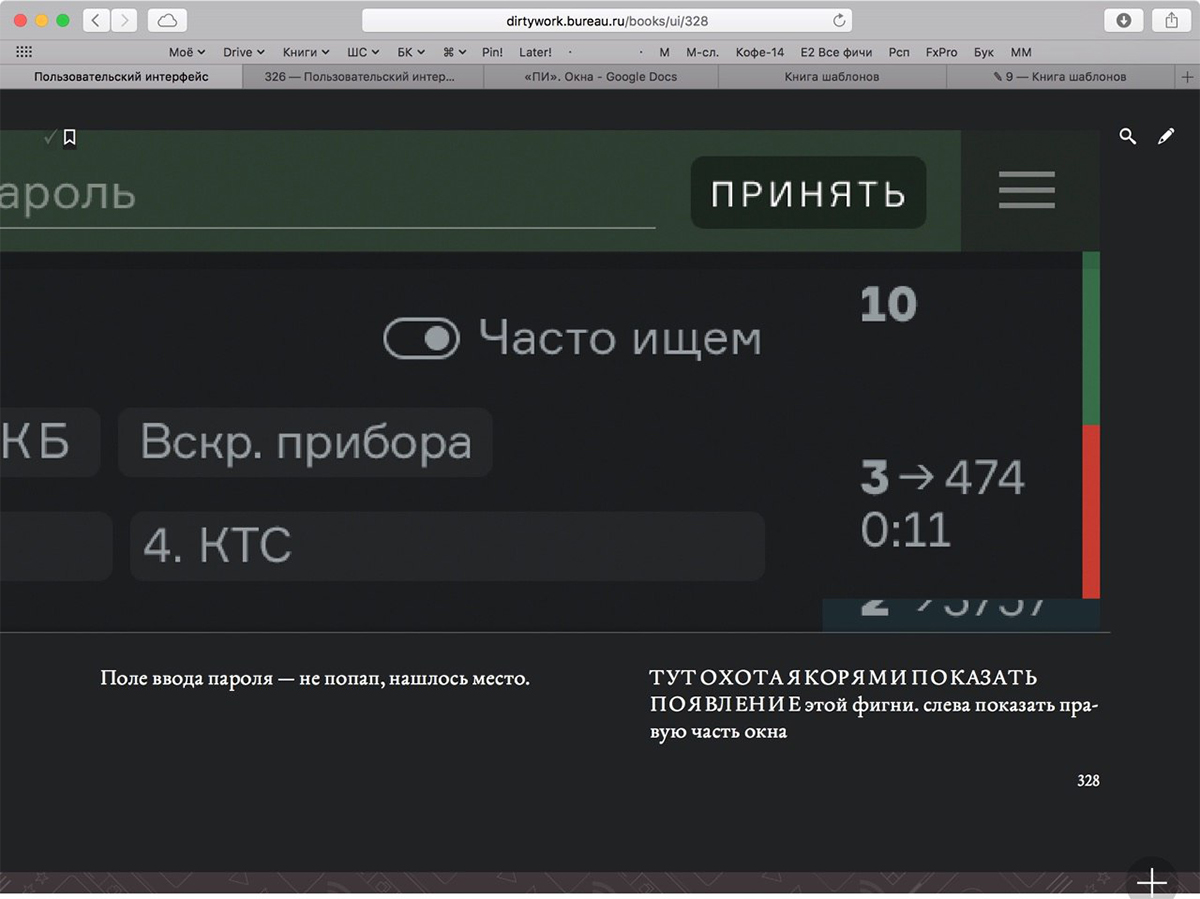
Закулисы. Как-то так выглядит неопубликованный и недовёрстанный разворот книги «Пользовательский интерфейс» (сейчас работаю над заключительной четвёртой частью, первые три уже можно читать):

Вторник, 25 июля
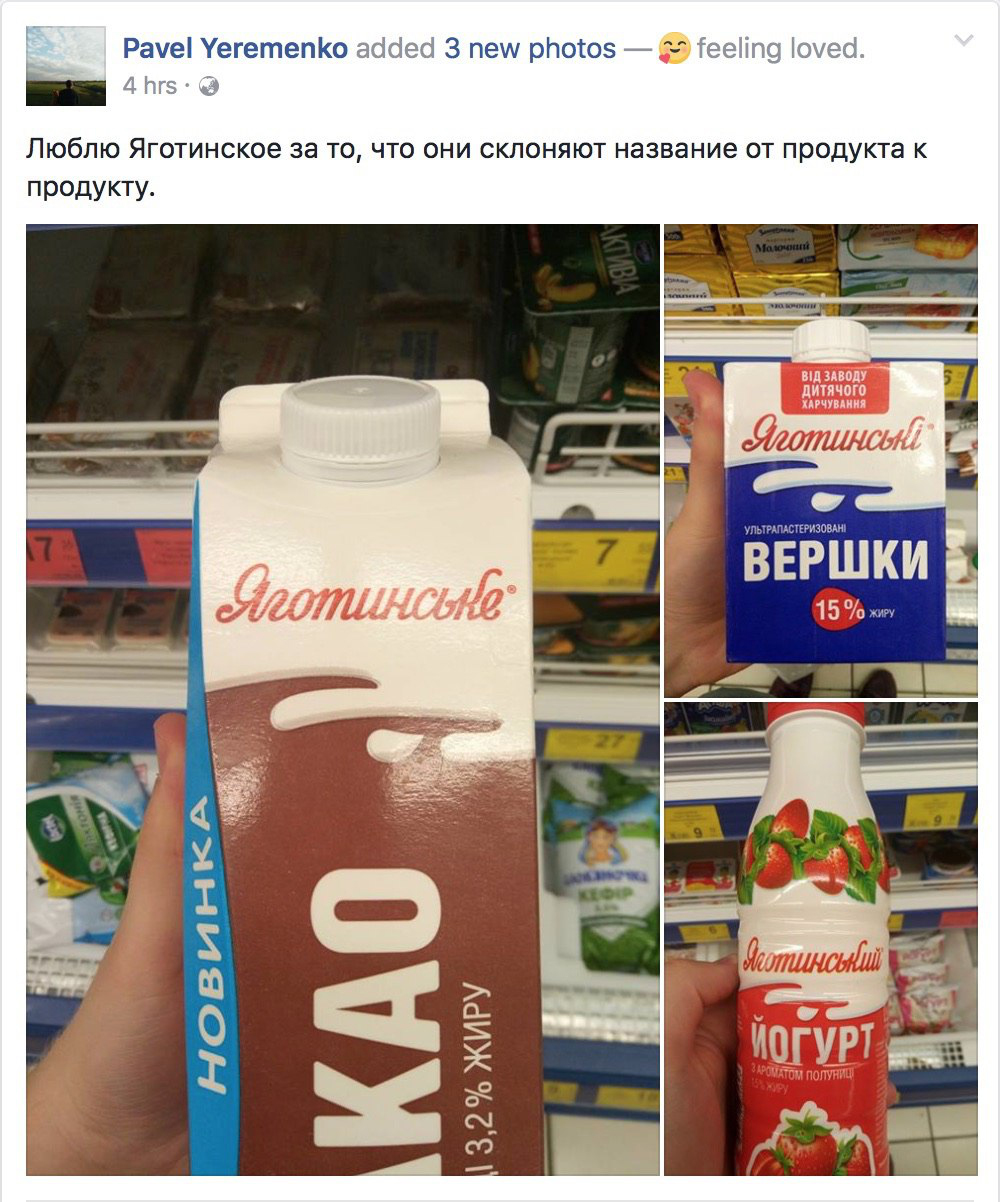
У рекорд-лейбла (или как?) «Мелодия» отличный логотип:

Склоняемые бренды <3

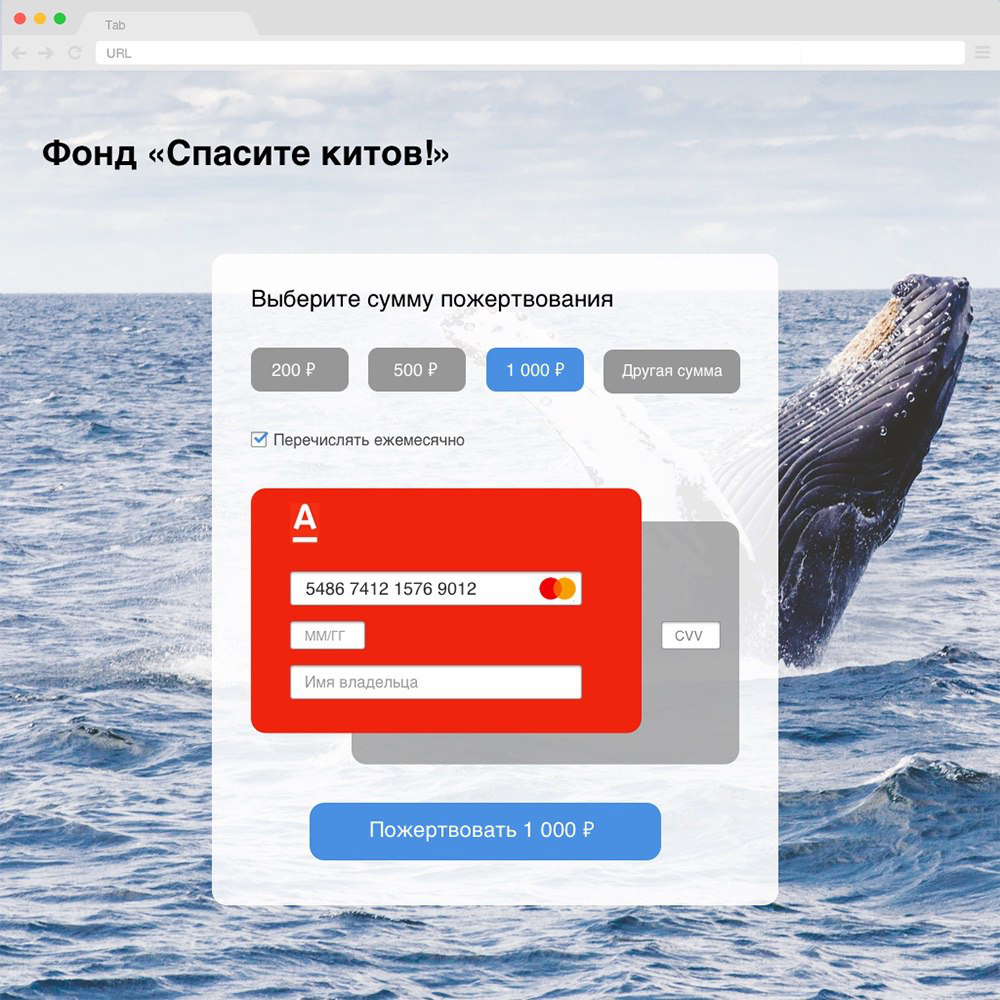
В «Советы» прислали такую форму:

Автор утверждает, что начал учиться дизайну три дня назад. Неплохо. Разобрал по кусочкам:
http://bureau.ru/bb/soviet/20170725/
Серж Николаев нарисовал новый флаг России:

И объяснился в Фейсбуке:
https://www.facebook.com/kefiijrw/posts/10215423554206428
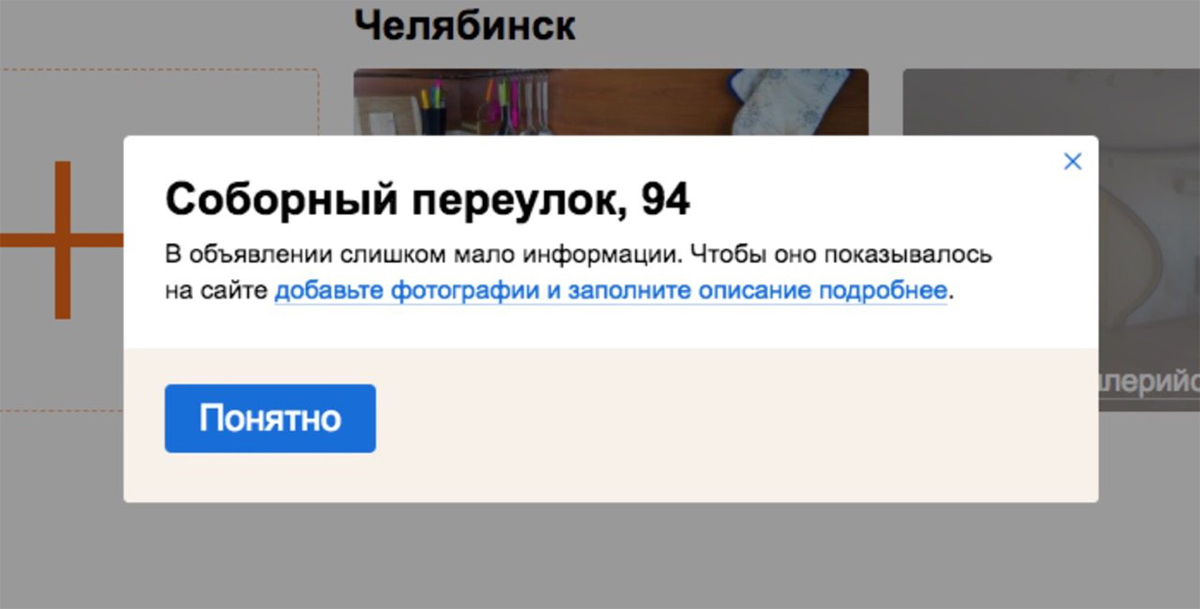
Стандартизируем уведомления и формочки на «Квартирке». Они вот такие лапоньки все:

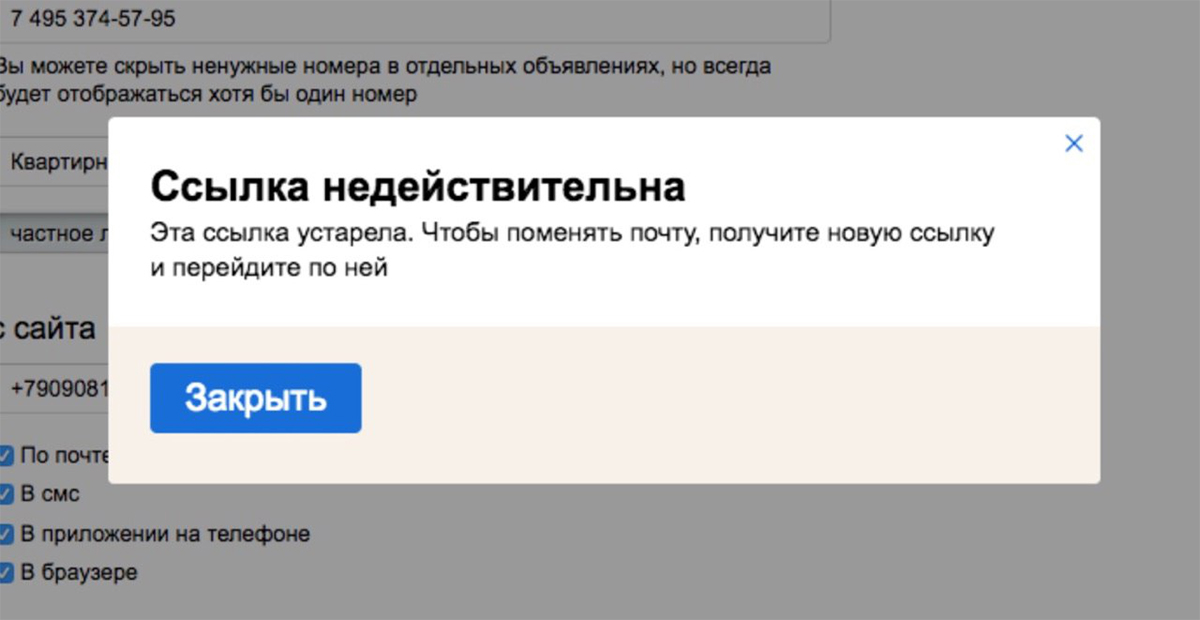
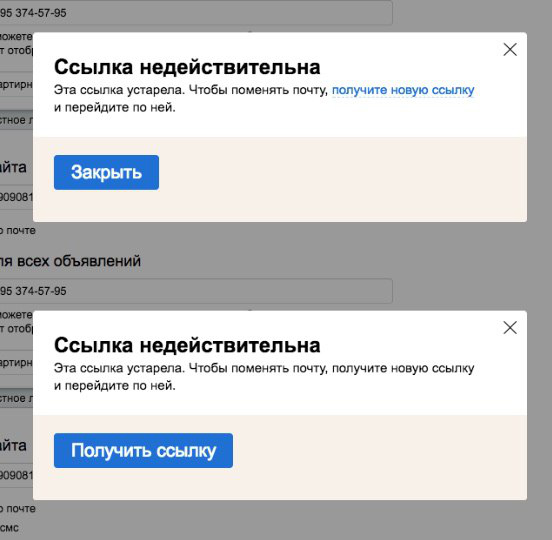
Дошло до такого:

Это окно показывается, если человек пытался сменить почту, и только через месяц перешёл по подтверждающей ссылке из письма. Тут проблема со «взглядом новичка»: уже непонятно, где и как получить новую ссылку. Нужно объяснить прямо тут, да так, чтобы человек не утонул в тексте.
(Крестики в ПВУ станут крупнее, чтобы Фиттс не расстраивался, и перестанут быть синими, потому что их кликабельность и так очевидна)
Ко вчерашней теме про согласованность и домашний экран айфона. Первая иконка Айтюнс-стора была стрелкой вниз и указывала на иконку Айпода:

Когда позднее появилась возможность перемещать иконки, Айтюнс-стор стал ноткой:

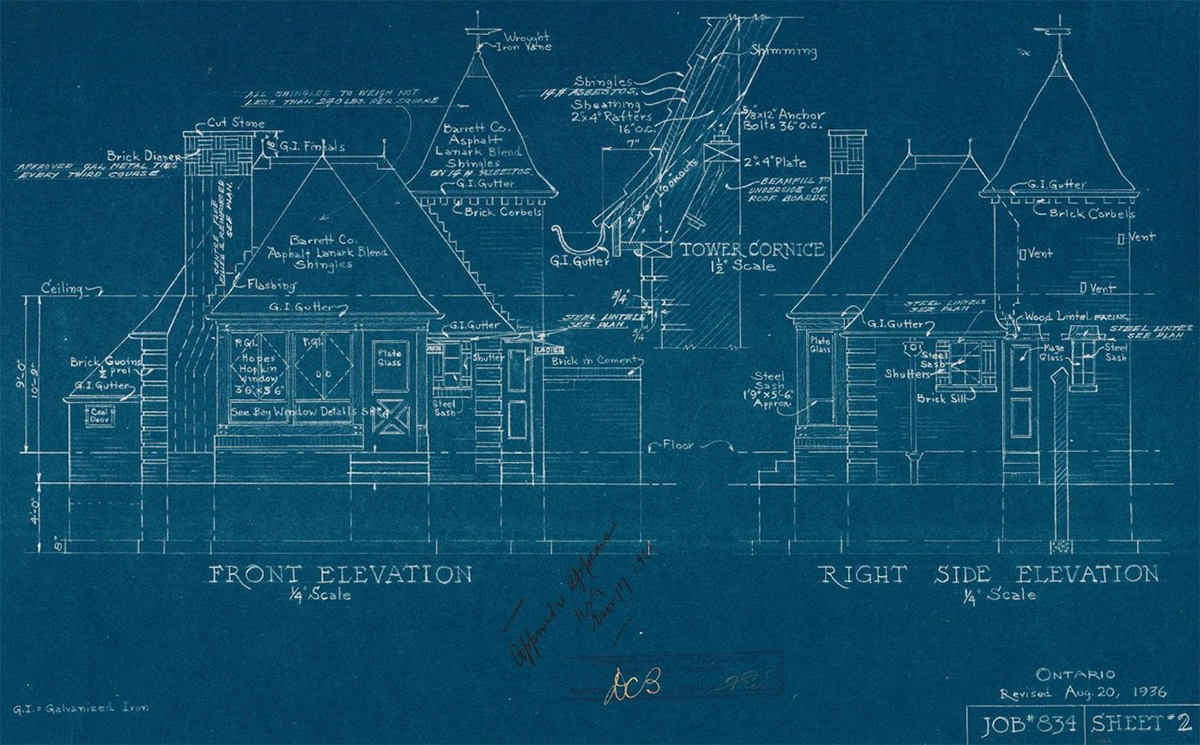
Оказалось, что английское слово blueprint, которое, я думал, значит «чертёж», содержит корень blue потому что оно синего цвета. И на русском есть слово «синька», означающее копию, сделанную по той же технологии:
https://ru.wikipedia.org/wiki/Синька_(копия_чертежа)
Это я написал только для того, чтобы был повод показать такую красивую картинку:

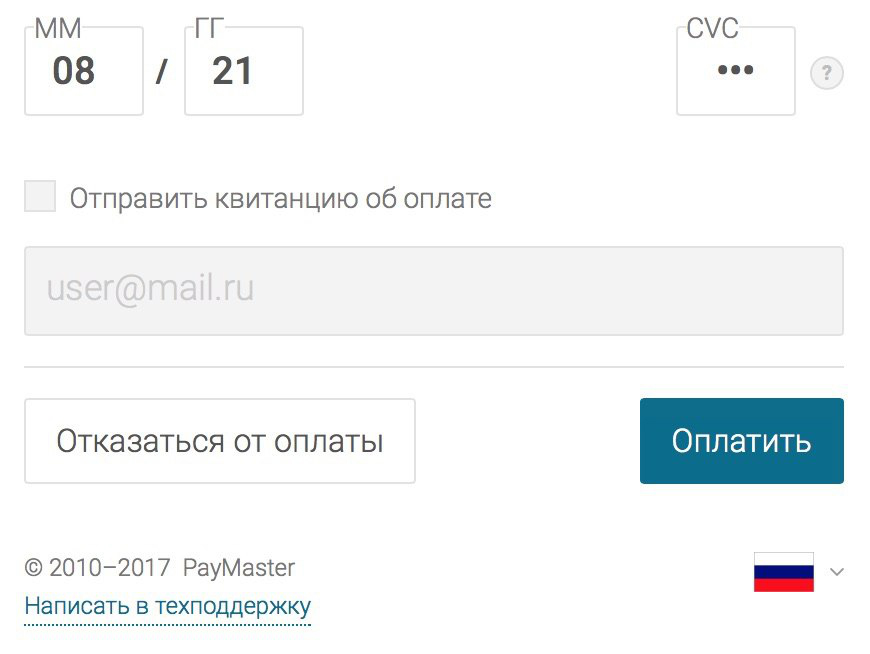
Пытаюсь кое-что оплатить. Кнопка «Отказаться от оплаты» выглядит как поле:

Чуть не ткнул туда, пока заполнял. Не надо так. Кнопка должна быть похожа на кнопку. Или хотя бы на другие кнопки в интерфейсе.
Среда, 26 июля
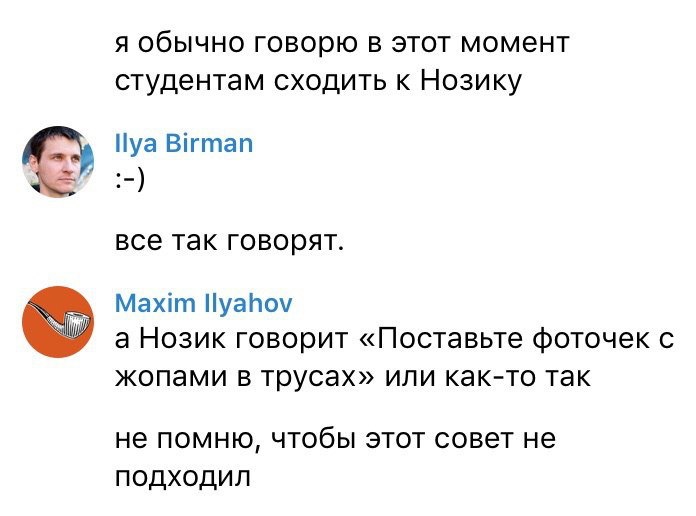
Немного ночной мудрости от Ильяхова и Нозика:

Ну и пока ночь, ссылки по теме (18+):
Совет Нозика о трусах:
http://bureau.ru/bb/soviet/20160203/
Совет Нозика о лифчиках:
http://bureau.ru/bb/soviet/20151104/

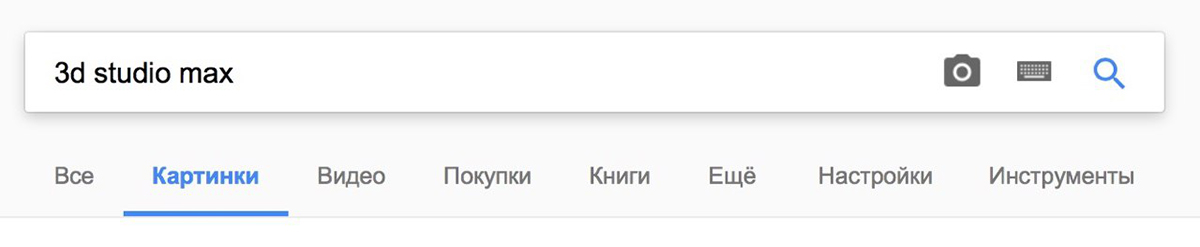
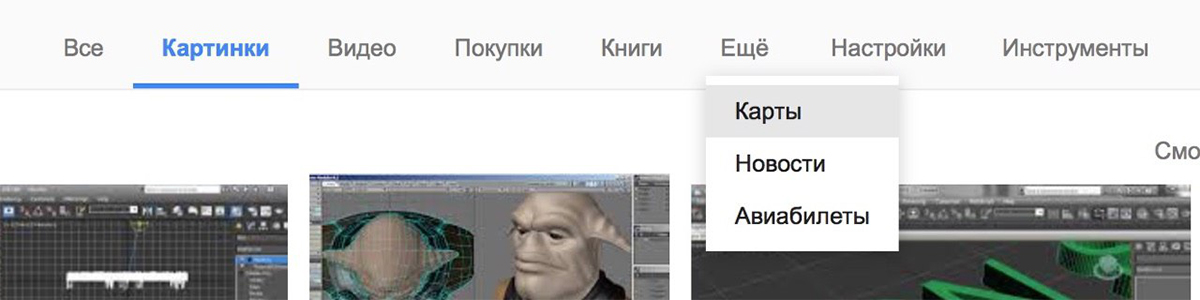
Последние три пункта в меню Гугля называются «Ещё», «Настройки» и «Инструменты». Угадать, за каким из них что скрывается, невозможно.
Ещё — это другие разделы поиска:

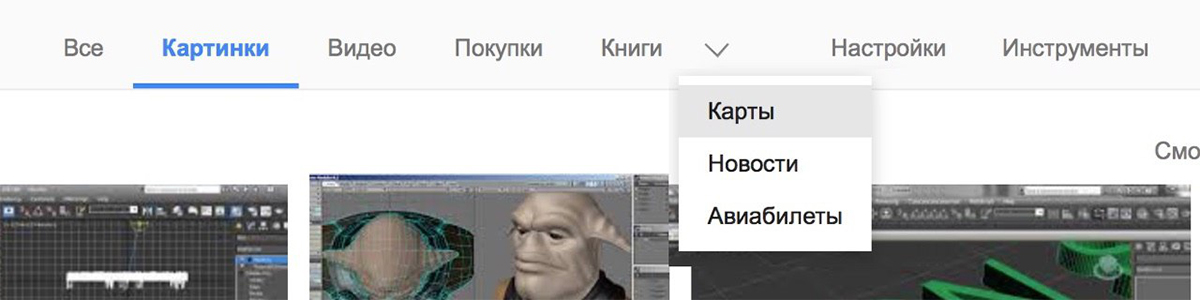
Можно было бы просто поставить их поближе к предыдущим ребятам, чтобы связать через близость. Или даже заменить иконкой:

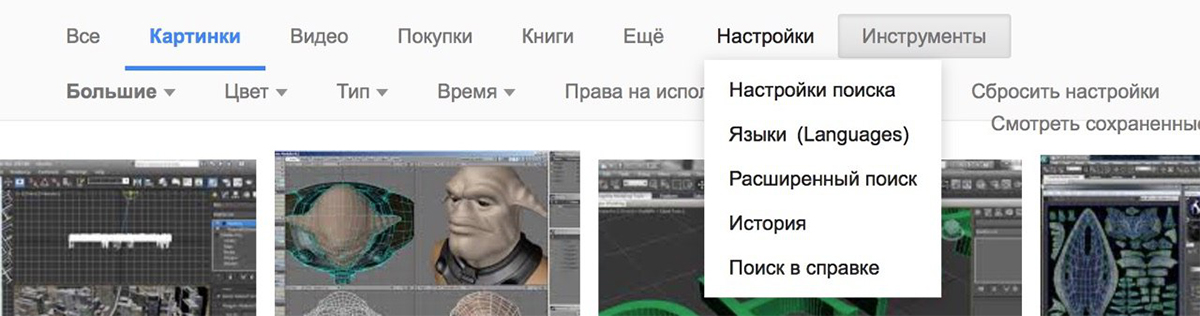
В «Настройках» живёт вообще свалка непойми чего, а в «Инструментах» — тюнинг выдачи:

Думаю, отчасти помогло бы переименование «Инструментов» в «Фильтры». Техническое слово конечно, но это всё равно уже продвинутый уровень — так хотя бы точнее.
Помните вчерашнее окно про недействительную ссылку? Обсуждаем, как сделать лучше — так или сяк:

Очевидно, второй вариант лучше: человек перешёл по ссылке, чтобы поменять почту, значит основное действие и должно быть на почётном месте.
Но возникает вопрос: а зачем вообще это окно, почему ссылка устаревает? Ну перешёл человек по ссылке через год, всё равно можно спокойно поменять почту. Решаем так и сделать, если для этого не придётся что-то сильно менять на бекенде. А если придётся, то это не так важно, и проще подкрутить окно.
Остаётся ещё один хитрый случай: допустим, человек поменял почту на X, не перешёл по ссылке из письма, потом поменял на Y, а потом перешёл по ссылке из первого письма. В этом-то случае та ссылка про X точно устарела, и нужно как-то об этом сказать. Причём второй вариант уже не прокатит — непонятно, на подтверждение какой почты слать ссылку пользователю.
Решаем, что это пофиг, и любая ссылка подтверждает свою почту, даже если после этого указали другую. В нашем сценарии человек подтвердит почту X. (Снова, если не придётся делать больших изменений на бекенде.)
Канал «Ворчание и нытьё»:
Тут пишут, что если УРЛ читается как предложение, то это высший пилотаж.
На самом деле нет: структура URL-а предполагает, что он иерархичный, тут же слэш используется как обычный разделитель в предложении. Ссылка yasobe.ru/na не имеет смысла ни иерархически, ни даже как текст.
Гораздо лучше — что-то вроде https://wpdev.uservoice.com/forums/257854/suggestions/6509607. Если следовать логике про предложение, то он должен выглядеть как https://wpdev.uservoice.com/suggestion/6509607/in/forum/257854. Ну бред же
Приведённый тут в пример в качестве хорошего урл — вероятнее всего, тоже плохой. Критерий хорошего урла — справа можно откусывать по одному сегменту, и по новому адресу что-то будет предсказуемое.
Дальше там у Никиты рассуждения про языки программирования, похожие на естественные, и почему это плохо (идите к нему в канал). Самый главный пример для меня — SQL. Расшифровывается Structured Query Language. Более неструктурированного языка я не видел. Ну, может, ещё Эплскрипт.
Четверг, 27 июля
Игорь Штанг комментирует заметку «Прямоугольнее»:
Вёрстка да. Но кажется, ты не очень попал в жанр: это больше похоже на плакат, чем на утилитарную табличку. В частности шрифт стал мельче и тоньше, чем на оригинале.
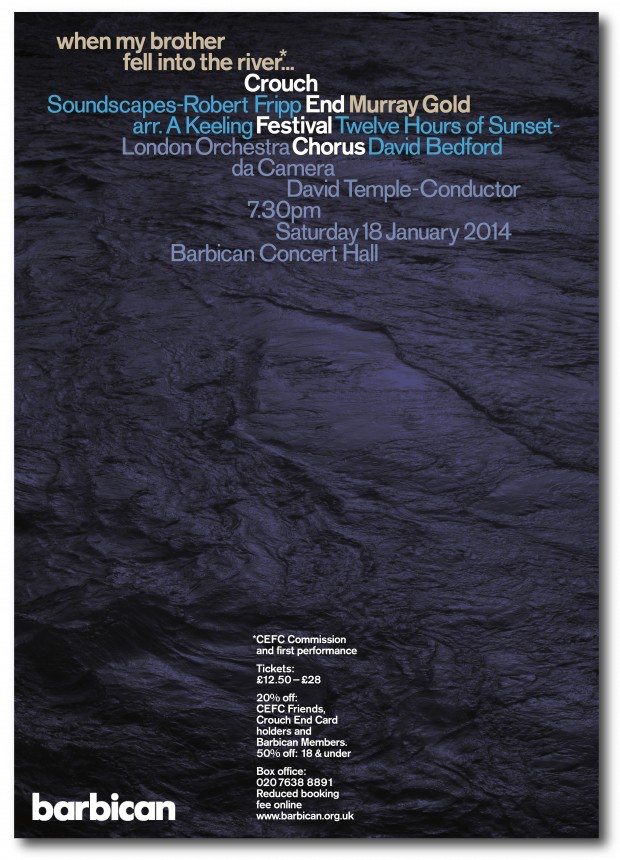
Мне часто на курсе приносят такие театральные расписания: какая-нибудь смелая модернистская компоновка, много воздуха, а текст про спектакли очень мелкий. Я говорю: а теперь сделай круто с крупным текстом.
Способ сделать круто с крупным текстом — набрать всё крупным текстом. Плакат из коллекции Артёма Горбунова:


Прямоугольность в рекламе Королевской академии художеств в Лондоне. Всё по углам, ничего в центре. Точнее, центральное место занимают собственно художества:

Можно круто сверстать и без прямоугольников, но это магия. Никто не знает, как они это делают:

Это несколько дней назад. Серёга и Володя снимают видос про Серёгин курс про пиктограммы:

А это сегодня. Видос вышел:
http://bureau.ru/educenter/icons/
Воскресенье, 30 июля
Как намекнуть посетителям кофе-бара, что взять кофе и сидеть три часа в вайфае — идея не очень? Можно так. Остроумно, хотя иметь дело с такими чуваками больше не захочется:

Вместо запретов и ограничений, всегда лучше просто создавать среду. Если хозяин предпочитает, чтобы в его кофе-баре не сидели с ноутбуками, можно ставить маленькие столики на уровне колен и не давать вайфая вообще. Такое место будет притягивать тех, кто просто хочет выпить кофе и поболтать 15-20 минут.
Дайджест подготовил Вениамин Векк.



Илья, а не затруднит ли вашу студию вести страничку в ВК и дублировать статьи с ФБ и в ВК. Я например игнорирую ФБ и довольно не удобно следить за студией. Спасибо.