Подсказки в полях во Льве
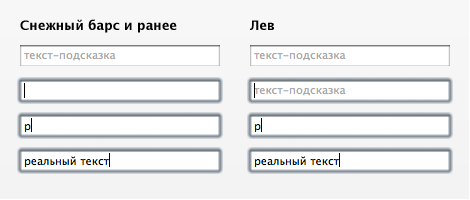
Поведение бледненьких подсказок в полях (атрибут placeholder в ХТМЛ) изменилось во Льве, ну и вообще в эпловском дизайне последнего времени. Теперь подсказки исчезают не при фокусировке поля, а только после начала ввода:

Такой вариант поначалу немного непривычен и кажется глюком. Оставшийся в поле текст как бы мешает вводу.
Но, с другой стороны, логика в нём понятная: часто начинаешь думать над заполнением очередного поля в форме лишь когда дошёл до него, то есть когда оно попало в фокус. И странно, если подсказка исчезает именно в тот момент, когда она больше всего нужна.



А я заметил, что что-то изменилось, но как-то упустил что именно. Эппл, как и всякий хороший дизайн, весь в мелочах :-)
Такое же поведение встречал на главной странице твиттера в логин-форме.
Вот уж ни разу такое поведение не кажется глюком :)
В интерфейсе Оперы, кстати, так-же. А вот почему по-другому в html-полях, непонятно.
Я всегда оставлял плейсхолдеры на месте при получении фокуса.
При открытии формы фокус нужно сразу поставить на первое поле, чтобы не заставлять юзера нажимать туда самому. Если подсказка в этом случае исчезнет, от нее нет никакого проку.
Некоторых юзеров, которые любят выделять и удалять тексты-подсказки перед вводом своего, такое решение ещё больше дезориентирует. Они воспринимают это как уже введённый в поле текст, но он почему-то не выделяется курсором, его нельзя удалить и вообще не ведёт себя как обычный текст.
(Основано на моих личных наблюдениях за не слишком опытными пользователями)
Илья, я как раз реализовал меньше недели назад у себя эту фичу, сделаю опрос, не сбивает ли это пользователей. Самому интересно.
Антон, не вижу такого поведения в твиттере ни в логин-форме, нигде. У меня LastPass сразу заполняет там поля, но, когда я стираю и увожу фокус, плейсхолдера нет. Нехорошо реализовали значит.
Павел, именно поэтому плейсхолдер и должен стираться не по фокусу, а по keydown’у.
Особенно в случае, если у какого-то поля указан автофокус.
Владимир, не должно быть возможности выделять текст плейсхолдера.
Мне очень интересно, кто как это реализует? Кто-нибудь перехватывает события плейсхолдера? И вообще возможно ли это? Я с помощью жиквери делаю. Поверх поля абсолютно позиционированный див, при фокусе на поле он становится серым, якобы даёт знак пользователю, что пора вводить текст, и при первом keydown событии див прячется. в случае, если фокус поля потерян, а в поле пусто, див возвращается на место. У меня всё это плавно, но это, наверное, уже лишнее.
Таким же образом реализовано в контакте, только там по сложнее. Есть ещё варианты, как это сделать? Очень хочу знать ещё хотя бы одно логичное красивое решение.
Надо так: ####. И пусть создатели браузера думают, по какому событию там чего делать.
Так же сделано и в Win7, кстати
Я, конечно, извиняюсь, но разве в этих ваших эпплах нет подписей к полям ввода? Мне кажется, что правильная форма и реализация лейблов снимает вопросы, решаемые такими костылями как «подсказка внутри поля ввода». Или нет?
Илья, пока создатели браузерОВ (всех, чтобы было кроссбраузерно) будут думать, у меня это уже реализовано. Не ждать же, пока они додумаются.
Василий, где именно? >< Лично я вижу только в пуске (внизу поиск) вообще плейсхолдер и он прячется по событию фокуса.
Егор, У меня, к сожалению, нет эппла, так что за них говорить не стану, но в моём случае использовалась подсказка внутри поля, чтобы подписи не было сбоку. Это экономит место в ширину, для чего это и реализовывал.
В Windows 7 плейсхолдер отображается, пока поле пустое, в окне входа в учётную запись.
А ещё в окне, в котором изменяется пароль для учётной записи.
Обратил внимание, что у вас здесь никнеймы не любят, простите.
Андрей, делать надо так: Modernizr.load({test: Modernizr.placeholder, nope: «placeholder.js»})
http://modernizr.com
https://github.com/NV/placeholder.js
Modernizr.input.placeholder, конечно
Михаил, спасибо. У меня просто один пользователь, вот я и не нашёл этого.
Григорий, а можно пример реализации? И в js и в jquery я не увидел реализации чего-то отличного от обычного кроссбраузерного плейсхолдера. А тут разговор идёт о его отключении после keypress.
Описывается даже более интересное поведение: http://littlebigdetails.com/post/2621848830/apple-signup-form-shows-a-lighter-version-of
Только не могу вспомнить, где была эта форма. Такое чувство, что сейчас они у себя в приложениях и на сайтах все подсказки поубирали.
Отображение названий полей формы внутри полей подходит не во всех случаях.
Во-первых, форма должна быть «одноразовой», т. е. без возможности редактирования в последствии. Во-вторых, форма должна быть небольшая. Во-третих, потенциальные введённые данные должены быть самоидентифицирующими, иначе будет непонятно что это за данные, т. к. наименования полей уже спрятаны.