Почти, но не совсем
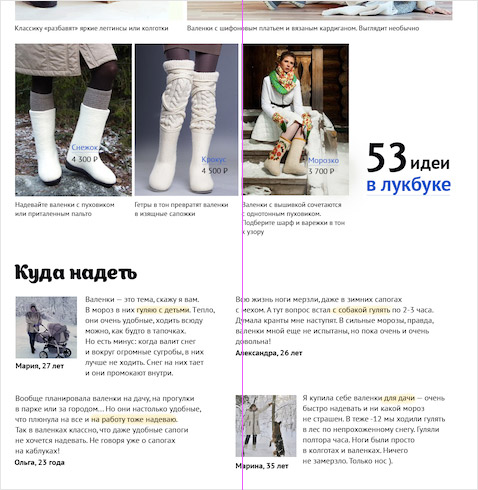
Как можно поставить слово «Март» почти по центру макета, но не совсем?

Как можно почти попасть вертикалью, но не совсем?

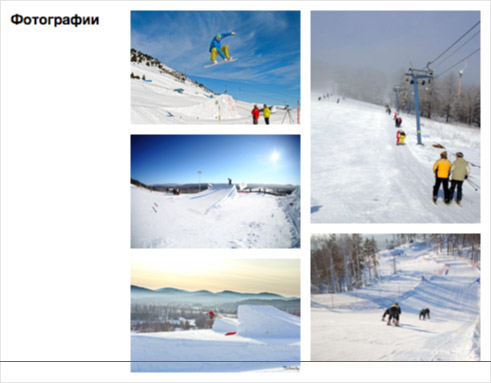
Как можно почти попасть правым столбиком фоток по высоте в левый, но не совсем?

Последние два примера у меня почти одинаковой ширины, но не совсем — специально не стал исправлять.
«Почти, но не совсем» встречается в большинстве макетов начинающих дизайнеров — такие работы выглядят неряшливо. Разумеется, речь здесь не об оптических компенсациях.
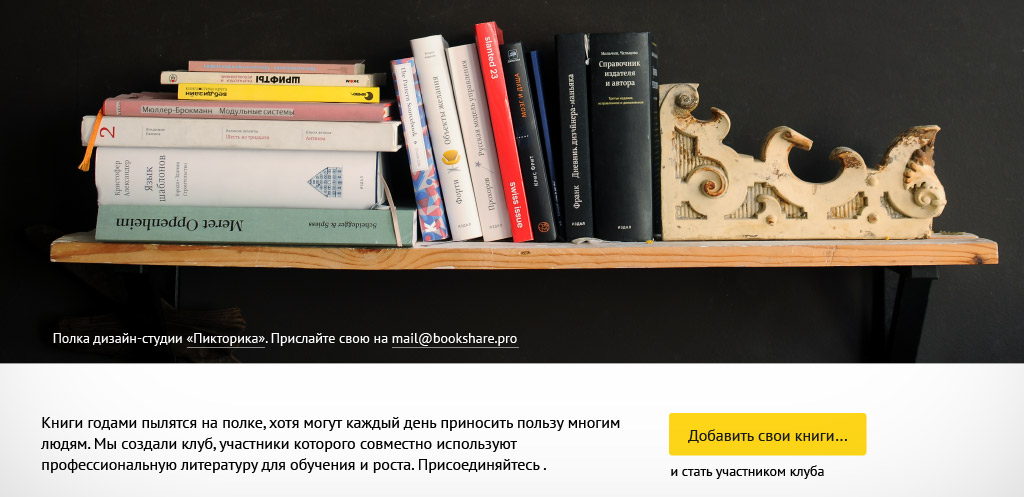
Синие кнопки стоят почти напротив друг друга:

Почти, но не совсем. Нужно или выровнять идеально, или, наоборот, развязать ещё сильнее, чтобы было ясно, что так и имелось в виду.
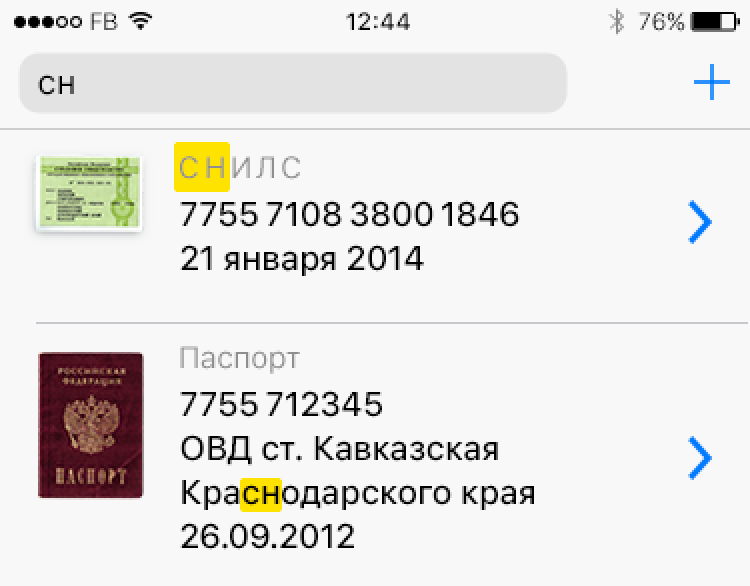
Надписи почти выровнялись левыми краями:

Почти, но не совсем. Нужно или выровнять, или, наоборот, поставить белую надпись по центру иллюстрации.
У стрелок вправо угол почти равен 90°:

Почти, но не совсем. Нужно или сделать ровно 90°, или разогнуть ещё сильнее.
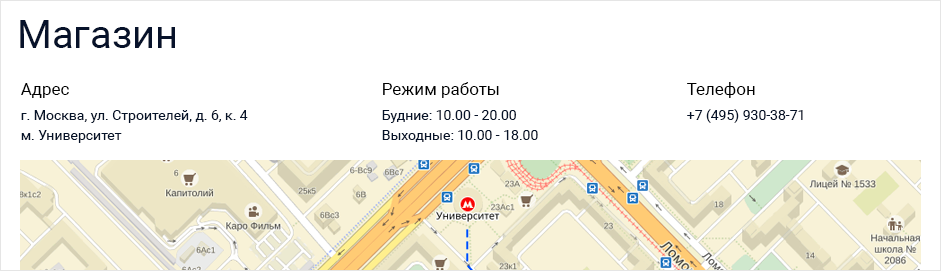
Заголовки «Адрес», «Режим работы», «Телефон» почти такого же кегля, как и текст под ними:

Почти, но не совсем. Нужно или сделать заголовки такого же кегля как текст (и выделить жирным, например), или, наоборот, увеличить ещё сильнее, чтобы не оставалось сомнений.
Тут расстояние между первым и вторым блоком текста почти равно расстоянию между строками текста:

Почти, но не совсем. Нужно или увеличить, или сравнять, иначе кажется что интерлиньяж съехал случайно.
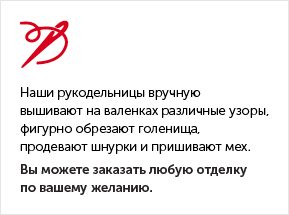
Надпись «Ручная работа» вписана почти в круг:

Почти, но не совсем. Нужно или сделать честный круг, или сильнее сплющить овал, а то кажется, что дизайнер не смог сделать выбор.

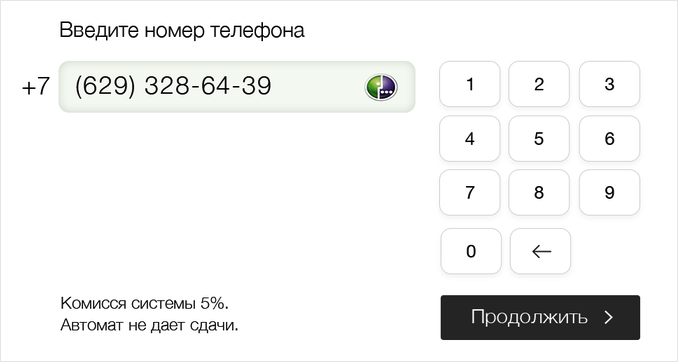
Высота поля ввода почти совпала с высотой кнопок:

Почти, но не совсем. Нужно или сравнять, или увеличить разницу.

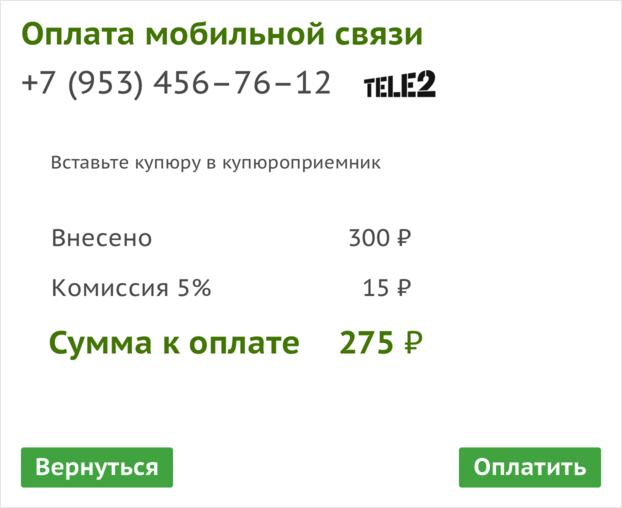
На этом макете используются два почти одинаковых цвета:

Почти, но не совсем. Нужно определиться и сделать цвета или одинаковыми, или разными.
Правило: или совсем, или совсем не, но без почти.


