Учимся делать веб-формы
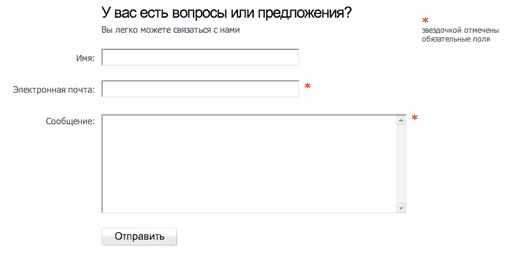
Влад Головач утверждает, что сайт uimodeling.ru дивен. Давайте вместе подивимся тому, как люди не умеют делать веб-формы:

Кто посчитает, сколько тут левака? Я сходу насчитал 5.
Добавлено 15 июля в 17:02: Влад развёрнуто и интересно отвечает мне (нет, не на вопрос из предыдущего абзаца).




Меня больше обеспокоили ссылки «Схема проезда» на той-же странице, а точнее то, что после клика на них всё, кроме шапки прячется и кажется что ты перешел на другую страницу, но если перейти назад, ясно дело, что попадешь не туда, куда предполагаешь.
Со старта — звездочки и обязательные поля, двоеточия после «Имя:», вопрос в заголовке. Точки после второй фразы нет. Ну и, как по мне, маленькое поле для ввода текста.
Вот, тоже 5.
Ха, да там «Контакты» еще написано :-)
Три совпадения :-)
Вторую фразу можно считать подзаголовком, нужна ли ей точка в этом случае?
Я бы вообще ограничился только заголовком типа «Напишите нам что-нибудь», но раз стоит вопрос и подзаголовок подразумевает ответ на этот вопрос, то, я думаю, нужна. Или двоеточие.
Если бы это и вопрос, и ответ был в заголовке, тогда не нужна.
Вот еще. Пока ни одно поле не заполнено, кнопка «отправить» лучше была бы неактивной.
Кнопка «Отправить» активна, когда ещё ничего не введено.
Ну и бесполезный скроллбар
Треугольное Созвездие Фидбека.
:-)
Говорить о внешнем виде формы не хочется, хотя выглядит она действительно плохо. Лучше посмореть на ее функциональность. Сразу обратил внимание на тег label, который не выполняет изначально возложенных функций и вставлен туда для декора (скорее всего скопирован в каком-нибудь блоге о «правильной» верстке ).
Поясните?
А карта сайта) А результаты поиска с пустым запросом))
Поиск жжёт, да.
Вообще, когда я читаю «проектирование и дизайн», мне становится дурно от мысли о том, что имеется в виду под «дизайном»
Какие вы все забавные :)
Илье не в обиду: вот мы какаем тут на форму фидбэка, на отсутсвие лэйблов, на незамороженую кнопку «Отправить» и т. п. Все верно.
Но в форме для комментариев, которую я в данный момент заполняю — те же косяки.
Кому-кому, а Илье — не простительно.
Всё справедливо, моя форма тоже плоха. Она станет нормальной, когда я сделаю Эгею.
и фсё.
Не вижу проблем со ставлением вопроса в заголовок, двоеточий, скроллбара, неактивной кнопки и тп.
Автор бы за своей формой следил :)
Насчёт #7, внутрь тега <label> засовывается подпись к полю формы. При помощи атрибута for, прописывается связь между лейблом и полем. Таким образом, при клике на подпись, будет установлен фокус на самом поле.
Это о том, что лейблы применяются не только для радиокнопок и чекбоксов, но и для текстовых полей тоже.
Атрибут for — это мусор. Намного круче делать вот так:
%%%%
Не нужно ни id, ни for городить, и читается легче.
Для Александра Зайцева>
Не приходилось встречать на практике пользователя, который при заполнении формы щелкал бы не в само поле, а в заголовок поля. Тем не менее, беру атрибут for на заметку ;-) Спасибо.
Для Александра Зайцева>
Не знал, что такое зашито в хтмл, спасибо :) Очень клевая фича после опыта работы с продуктами адобы.
Илья Бирман, вкладывать, конечно, намного круче, но это не работает в IE6. Можно забить, а можно использовать for, тогда будет работать даже в нем.
Пользователи ИЕ6 терпят от этого браузера и не такое.
Если фантазировать, можно было бы подумать об увеличении поля сообщения при его заполнении (как в Гмейле). И я бы поставил поле сообщения первым — ну это скорее вкусовщина, чем недоработка.
Самый главный левак — звёздочка обязательного заполнения у поля «Сообщение». Я плакал :-)
Нормальная форма. Звездочку можно было убрать, не идиоты же вокруг. И расхождение горизонтального выравнивания в один пиксель. Но это объективная проблема для кроссбраузерной и кроссплатформенной верстки.
Двоеточия им не нравятся. Юзабилисты, блин.
Опционально:
Я бы сделал так: http://ugc.a42.ru/98856/31381.jpg
Вы победили два главных левака, да :-)
Учимся у Влада оформлять книги http://uibook2.usethics.ru/
А как вам такие соображения?
http://blog.studiomade.ru/articles/interface/form-check-and-disabled-button/
Как-то очень размазанно всё и невнятно.
Нужно подписывать, где именно ошибка — это очевидно. Но то, что автор приходит к этому выводу, запретив сначала дисейблить кнопку — хрень какая-то.
Для первой версии сайта у них получилось очень, очень неплохо. А то что форма имеет несомненные, хотя и мелкие, недостатки — они потратили на нее 5 минут, ровно столько сколько эта форма заслуживает.
Грамотный человек пишет без ошибок не потому, что у него слишком много времени на проверку орфографии.
Сергей 42 Подкорытов, эти соображения актуальны для больших форм с обязательными для заполнения полями. Действительно, если не заполнено одно из таких полей, без триггера (onFocus на соседнем с незаполненным поле или кнопка), который покажет, в чем ошибка, не обойтись.
В данном случае все и так очевидно, даже для Марьи Ивановны. Нет сообщения — не имеет смысл отправлять форму, не заполнены поля Имя и E-mail — не проблема, человек имеет право на анонимность.
Лейблы должны быть сверху от полей ввода. Чтобы область ввода сообщения растянуть на всю ширину.
Область ввода сообщения должна быть больше по высоте.
Объяснение красной звёздочки должно быть внизу или вверху, но не занимать ширину.
Объяснение красной звёздочки не нужно, все и так знают, что это обязательные поля.
Обязательные поля не нужны, все и так знают, что без обратного адреса им некуда будет отвечать, а без сообщения — не на что.
«Электронная почта» должна быть просто «почтой».
И мета-левак: форма связи не нужна, особенно на странице, где три раза написан почтовый адрес.
За мета-левак спасибо :-)
Юрий Хан,
А как быть тем, кто хочет сохранить анонимность, или тем, у кого в данный момент нет возможности запустить мэйл-клиент, или тем, кто пользуется веб-интерфейсом для работы с почтой и им лень копировать адрес, заходить в свою почту и оттуда писать сообщение?
Забить на них.
На сайте uimodeling.ru написано, что они занимались созданием нового дизайна Хедхантера. Вероятно, огромная куча шума, дублирование элементов интерфейса и запутывание посетителей — фирменный стиль этих ребят. Посмотрите, сколько поисков сразу на одной странице: http://i25.tinypic.com/2d0cdqt.gif
Нет, созданием дизайна они не занимались, я ошибся. Только рекомендовали, как улучшить интерфейс.
http://usethics.ru/blog/lib/sushhestvuet-li-–-i-nuzhna-li-–-norma-v-etoj-professii/
Добавил ссылку в заметку, спасибо.
Что такое ЛЕВАК? Кто его основные враги?
«Грамотный человек пишет без ошибок не потому, что у него слишком много времени на проверку орфографии.»
Илья, тут ты прав. И Влад был прав )
Дело в том, что надо один раз затратить 2 часа на то, чтобы сделать общую правильную форму. В том числе определиться для себя с общими принципами работы форм, которые будешь применять на всех разрабатываемых тобой сайтах, сделать набор скриптов, который бы проверял данные при заполнении и ещё что-нибудь, по вкусу ). А потом уже тратить 5 минут на внедрение таких форм.
Также следует относиться ко всем более-менее типовым элементам интерфейса. Это и время сократит на разработку, и даст дополнительные плюсы в удобстве работы для пользователей.
Нашли из-за чего бучу поднимать.