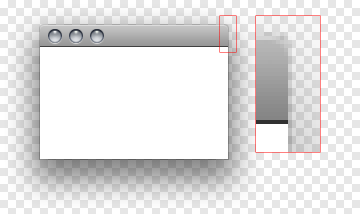
Шаблон Сафари для рисования эскизов
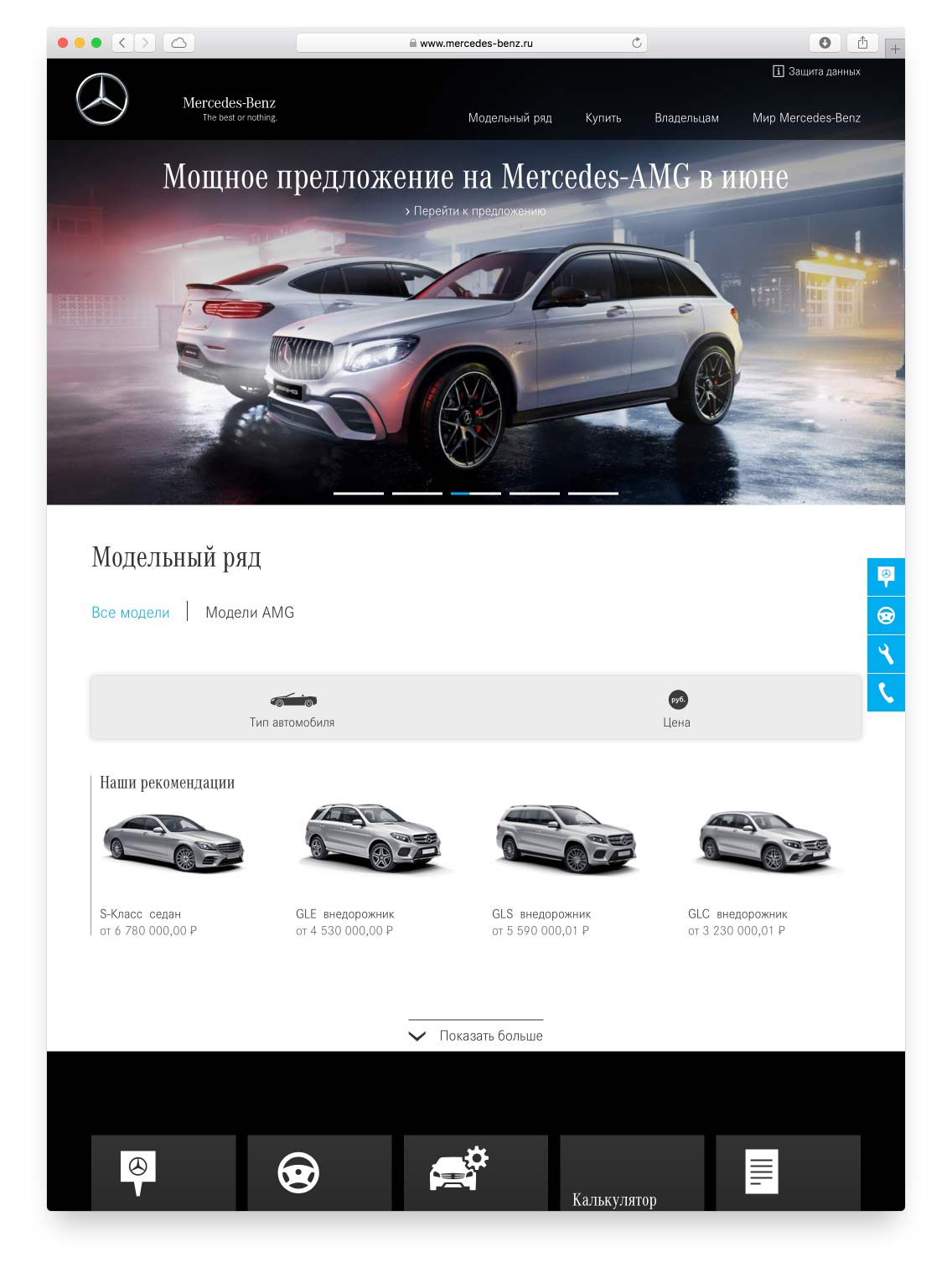
Скриншот сайта просто на белом фоне трудно воспринимать как сайт, поэтому в почти в любом портфолио веб-дизайнера сайты показывают в браузере. Многие дизайнеры предпочитают и эскизы рисовать «как бы в браузере».
Безотносительно удобства Сафари как браузера, думаю, все согласятся, что скриншоты, сделанные в нём, смотрятся лучше других. Некоторое время назад я перешёл в лагерь тех, кто рисует эскизы внутри браузера и обнаружил, что Сафари и для этих целей подходит лучше всех.
Дело в том, что на Маке у окон обычно нет «рамки»: сверху заголовок (возможно, с тулбаром), а под ним идёт от первого до последнего пикселя по горизонтали — внутренности окна. Если у окна нет строки состояния, то «контентная область» и снизу продолжается до конца.
Ну, ладно, на самом деле, если присмотреться, то можно обнаружить у окна рамку тоньше пикселя. Но она находится как бы за границей окна (что хорошо видно на увеличенном фрагменте):

В общем, если в Фотошопе сверху влепить «шапку» от Сафари, забив на полупиксельный рамку (фотошоп всё равно рисует рамку вокруг канвы), то а) координата X любого элемента продолжит отсчитываться с нуля, а не с трёх, допустим, пикселей; б) можно будет легко изменять canvas size по вертикали, если страницу нужно сделать длинее, без необходимости сдвигать или перерисовывать какие-то нижние элементы.
Но смысл рисования сайта внутри браузера не только в повышении реалистичности. Главное (собственно, то, ради чего я перешёл на такой формат) — это доступность строки заголовка и адресной строки. Теперь на эскизах страниц я пишу их тайтлы, вставляю фавыконку и придумываю им нормальные урлы, что позволяет заметно упростить взаимодействие с верстальщиками и технологами. И не забудешь, что это тоже надо делать. Опять же, если я имею в виду, что на какой-то странице должен быть РСС, я могу дополнительно намекнуть на это, прицепив иконку РССа в конец адресной строки.
Короче, дарю всем желающим ПСД-шаблон (68 КБ), в котором все значимые элементы браузера сделаны отдельными слоями, в т. ч. заголовок окна (с правильной рельефностью) и урл в виде текста. Ширина картинки — 1000 пикселей. В названиях слоёв используется нехитрая нотация: точкой заканчиваются слои, которые по любому должны быть, а вопросиком — те, которые можно включать/выключать по вкусу. Ещё можно вместо обычного заголовка выбрать 5 табов, чтобы реально оценивать влезабельность своего тайтла.
Добавлено в 14:32: Сергей Чикуёнок оставил полезнейший комментарий.



Спасибо, пригодится :)
А как пиксель может быть не однотонным? Разве это не точка с одним цветом?
Дмитрий, сделать линию тоньше пикселя можно обманув зрение с помощью прозрачности (цвета). На этом построен антиалиазинг.
без красивой прозрачной тени... :(
Она мешает рисовать.
Когда рисуешь, можно скрыть слой с тенью... Жаль, что его нет.
Она мешает координаты понимать, потому, что приходится всё время 40 вычитать.
Добавить дроп-шадоу в Фотошопе не сложнее, чем написать два комментария на эту тему :-)
Спасибо, Илья!
А за время написания третьего комментария можно убрать черные уголки сверху ;-)
Илья, а почему бы не добавить тени нужных размеров к слою «background-white.»? Они бы не мешали редактировать картинку, а в нужный момент можно было бы сделать «Canvas size» и сразу получить тени. И да, черные пиксели сверху слишком портят гармонию.
Была такая мысль, ага, но это ж влом делать :-) В следующей серии, видимо..
Небольшой комментарий для тех, кто верстает макеты, вписанные в окно браузера.
Чтобы упростить себе жизнь с вычислением координат надо включить Rulers и перетащить перекрестие в нужную точку. Тогда вы укажете фотошопу, где должно быть начало координат. Тогда хоть с тенями макет можно делать :)
http://chikuyonok.ru/u/coord_origin.png
Сергей, спасибо!
Поразительно, что я всю жизнь пользуюсь этой фичей в Иллюстраторе и мне ни разу даже в голову не пришло попробовать сделать то же самое в Фотошопе.
Спасибо за совет! Я аж со стула подпрыгнул :)
Есть шанс, что антиспам убьёт мой коммент, но вот мой контрибьюшн: http://www.webdesignerstoolkit.com/ На этом сайте собраны всевозможные браузеры в .psd для веб-дизайнеров. Мне очень помогает, когда нужно что-нибудь специфическое.
Тут нет антиспама.
Вот и слава Б-гу.
А почему обязательно привязываться к конкретному существующему браузеру? Разве просто оконной рамки будет недостаточно?
Единственное чего не нашёл — так это хрома. Иногда обрисовываю макеты именно им, притом с довольно специфическим «тюнингом».
Авось кому пригодится → http://upload.com.ua/get/900856883/
Мои рамки (сафари и хром) они отличаются от оригинальных браузеров, если нужно могу и 1000px залить.
http://habrahabr.ru/blogs/webdev/48372/
Такие шаблоны это очень полезная вещь. Сафари, конечно, имеет очень красивый и простой вид, но не все знают какие-то еще браузеры кроме эксплорера. И надо добавить, что большинство начинает кликать по кнопкам и полям :)
Мы в Подходе давно так делаем. Ещё можно собрать в один псд все стандартные контролы, в другой — все частоупотребляемые иконки.
Илья а почему Сафари 4 а не 3?
А че, нонче скриншоты делать ровным пацанам влом? И че все в этот сафари вцепились? Средненький браузер с примитивным интерфейсом. Я понимаю, реальные скриншоты делать лениво, проще морочить голову доверчивым посетителям объемами реализованного креатиффчика, но тады «осел» будет кстати, хотя, если вы имеете в виду, что результаты ваших творений будут приемлемо смотреться в окне иноплатформенного браузера, которого и половина посетителей в глаза не видела, то, конечно да!
Вы просто стыдитесь своих работ. Они, видите ли, без морды Safari не смотрятся, OMG, вы то сами поняли что сказали? Зайчеги, если вы делаете Говно (не какое то там говно или говнецо) то никакие рамки, скины и интерфейсы вам его не спасут, даже самые невероятные.
С имбирным....
Вы смешной, спасибо.
Вы бы лучше книжки бы почитали, а то первая половина из вас не в состоянии без ошибок на родном языке писать, а вторая половина не знает чем sRGB от Adobe RGB отличается, зато вписать свои каракули в Safari прямо таки очередь образуется.
p.s. Zhinzher это примерно такая же кличка как и Бриман, если вы, вдруг, терпеть не сможете.
гыг :)
zhinzher, посмотрел ваши комментарии через Сафари. Могу заявить, что рамка Сафари все-таки спасает говно (-:
Мне непонятно, что плохого в том, что дизайнер делится с другими дизайнерами чем-то полезным и бесплатным? Это по умолчанию хорошо. Откуда же появляются такие озлобленные болваны, как zhinzher.
Некоторые люди прямо-таки обескураживают своей «логикой». (Это я об одном из комментаторов)
не все прочитал. лично я делаю скрины окон стандартной функцией мака.
у меня это cmd+shift+4 жму пробел и вуаля.
Оригинальное решение!
Приятно видеть, что у умных людей мысли сходятся: http://designerstvo.livejournal.com/9208.html :))
И ещё, почему-то в твоём макете верхние уголки заливаются черным: http://www.picamatic.com/show/2009/05/31/12/05/3828793_75x67.jpg , возможно, — проблема фотошопа (а возможно и нет).