JavaScript-действия в меню Оперы
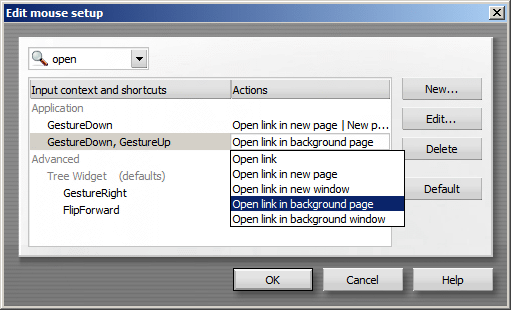
Как вы вероятно знаете, в Опере есть возможность самостоятельно сконструировать меню из любых команд, однако в качестве «любых команд» можно использовать только предопределённые действия браузера вроде «New browser window», «Zoom in, 25» или «Switch to previous page». Их можно посмотреть в настройках клавиатуры и жестов — они там даже автозаполняются.

К сожалению, удобного интерфейса для редактирования меню нет; их нужно описывать в ini-файлах.
Самому же можно писать разные вещи на User JavaScript, который выполняется перед открытием каждой страницы. Но ведь хочется, чтобы код выполнялся не при открытии страницы, а тогда, когда мы его вызовем. Некоторые UJS-скрипты начинают с того, что навешивают свои обработчики на клавиатурные события, как, например, DocInspector (libretto.js), который показывается по Ctrl+Alt+F12.
Тем не менее, очевидного способа повесить выполнение UJS на какой-нибудь жест или пункт меню не существует. Однако есть остроумное решение этой проблемы:
- В UJS-скрипте мы описываем функцию doSomething (), которую хотим выполнять
- В качестве действия используем Go to page, «javascript:doSomething()»
То есть, если мы хотим повесить тот же DocInspector на жест или сочетание клавиш, то всё совсем просто, а если хотим сделать для него отдельный пункт меню, то придётся его дописать в menu.ini, как-нибудь так:
[Browser Tools Menu]
Item, "Show/Hide DocInspector" = Go to page, "javascript:toggleDocInspector();"Изучив код libretto.js, пишем в нём нехитрую функцию toggleDocInspector:
function toggleDocInspector () {
if (docInspector == null) docInspector = new DocInspector3Libretto ({showPanel:"JS"})
else docInspector.toggle()
}На этом же принципе построен UJS Retrieve Link Information, который позволяет вам добавить в popup-меню ссылок пункт «Узнать размер файла за ссылкой». Не все веб-дизайнеры утруждают себя указыванием размеров файлов, на которые дают ссылки, а плату за трафик пока, к сожалению, никто не отменял, так что это очень удобно!
Итого, мы можем довольно многообразно расширять функциональность Оперы, комбинируя UJS с действием «Go to page».


рекомендую писать немного подругому:
Item, «Show/Hide DocInspector» = Go to page, «javascript:toggleDocInspector();»,1
таким образом, исчезает зависимость от opera:config#UserPrefs|NewWindow (оно же «Reuse current tab»)
офф
ух ты, у тебя редизайн основного сайта
сигналы сосут :)