e2 Oranda Second Edition: что нового
Вчера я написал о том, какие проблемы были решены в e2 Oranda SE (release 1.21). Сегодня поговорим о том, что появилось нового.
Часовые пояса
В связи с исправлением проблем со временем, в качестве побочного эффекта у часовых поясов появилась галочка «Переходить на летнее время по тем же правилам, по которым переходит сервер». Вот как описано это всё в verlog’е:
v1347: У часовых поясов добавилась галочка «Переходить на летнее время по тем же правилам, по которым переходит сервер». Её можно трогать в инсталляторе и при создании нового места. Изменить эту настройку у уже созданных мест пока что можно только через реестр. За это отвечают ключи :settings:locations:<номер>:dst_mode. Возможные значения — as_server и none, все остальные значения трактуются как none, т. е. в этом месте не учитывается летнее время никак. Обновление до этой версии пропишет всем существующим местам значение as_server, т. к. именно так работал e2 до этого обновления. Это обновление скачает новые версии файлов form_install и form_locations и заменит ими старые. Если вы вносили какие-то важные изменения в эти файлы, пожалуйста, сделайте резервные копии перед установкой этого обновления
Кейворды
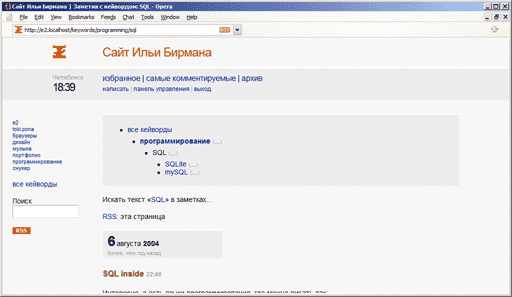
На странице заметок кейворда теперь отображается соответствующий кусок дерева, поэтому навигация по кейвордам стала несколько удобнее. Кроме того, в качестве корня дерева отображается ссылка на список всех кейвордов.

Посмотреть как это работает можно у меня, например, вот тут.
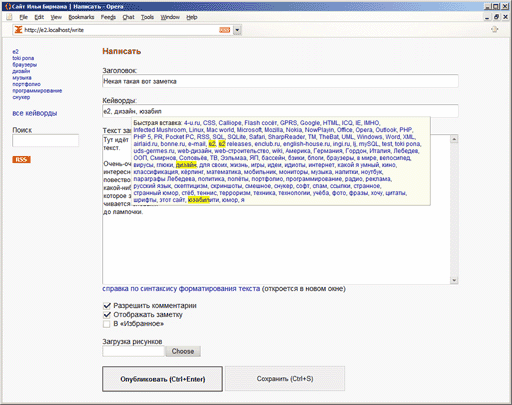
Несколько улучшена форма написания/редактирования заметки. Раньше список кейвордов отображался под их полем ввода, и, когда кейвордов становилось много, он начинал занимать слишком много места, так что форму приходилось прокручивать вниз, чтобы в центре экрана было поле для написания заметки. Кроме того, список кейвордов подгружался не сразу, поэтому это поле так некрасиво прыгало вниз через секунду-другую после открытия страницы. Из-за этого иногда, пытаясь ткнуть в неё мышкой, я случайно попадал в какой-нибудь кейворд. Теперь список кейвордов вылезает в виде такой вот «всплывающей подсказки»:

Он ведёт себя также, как и раньше, с той лишь разницей, что появляется только тогда, когда фокус находится в поле кейвордов.
Разумеется, вся эта красота работает сразу только в «дистрибутивном» дизайне, в вашем дизайне вам придётся немного подправить некоторые файлы, чтобы всё стало хорошо. По поводу того, что и как править, традиционно будет чёткая документация.
Внешний вид
Раньше были файлы style.css и e2.css, разделение между которыми было не вполне очевидно. Идея была в том, что style.css относится к пользовательским шаблонам дизайна, а e2.css описывает те классы, которые движок определяет сам (то есть, это для оформления редкого hard-coded HTML, типа календаря или реестра). При этом файл style.css тупо включал в себя e2.css с помощью @import, а его самого нужно было самостоятельно вставлять в design_all с помощью <link />.
Эта схема несколько изменилась. Во-первых, теперь есть разделение на несколько стилевых файлов, а, во-вторых, движок сам будет link’ать те из них, которые нужны в конкретных страницах. Вот эти файлы:
| main.css | включается на каждой странице |
| wiki.css | включается на каждой странице, где есть хоть что-то, пропущенное через вики-форматтер (то есть, заметки, комментарии и т. д.) |
| calendar.css | включается на страницах, где есть календарь |
| note-editor.css | включается на странице написания/редактирования заметок |
| rubrika.css | включается на странице написания/редактирования заметок, если включена Rubrika |
| settings.css | включается на странице настройки |
| files.css | включается на странице файл-менеджера |
| tasks.css | включается на странице списка задач |
| registry.css | включается на странице редактора реестра |
Каждый файл будет включаться только в том случае, если он есть. Поэтому если после перехода вам будет лень переделывать стили на новые, то вы вообще не почувствуете никакой разницы: ни один из этих файлов не будет включаться, а ваш старый style.css будет включать ваш <link /> из design_all. Так что в этом месте переход должен быть абсолютно безболезненным. Тем не менее, я бы советовал вам раскидать всё что нужно из e2.css по этим файлам, а если что-то останется — закинуть в main.css. Тогда вашим посетителям не придётся качать стили рубрики, реестра и прочего, что им нафиг не нужно. Там в принципе понятно, что и куда переносить.
Вдобавок к этому в настройках появилась галочка «Отображать иконку перед внешними ссылками».Теперь те, кому эти картинки не нравятся (как я, например) смогут их просто выключить, а не изгаляться с display: none. Такие же галочки появились для ссылок на ljuser’а и на email.
Думаю, в ближайшие пару дней выпущу Beta-версию всего этого.




А как же link rel
Добавился только ##link rel=«index»##, на главную страницу блога. Всё остальное тоже будет, но в следующих релизах.
Дерево! Ура!
Я в jDnevnik’е давно сделал навигацию по дереву + AJAX-загрузку поддерева. Удобно, работает быстро, все такое... в общем — кайф.
Кстати, а у тебя идеологически кейворды это кейворды, или таки категории?
Я таки не понимаю вашего вопроса.
Вопрос примерно такой.
(Говорю в терминах jD, и хочу узнать, к которому из терминов ближе твои кейворды).
В jD есть «категории» и «ключевые слова». Категории — это иерархия понятий, как каталоги в файловой системе. Каждая запись покладается в одну или несколько категорий. Ключевые слова же — это слова, которые назначаются каждой записи, и по которым позже можно вести поиск. Или смотреть «с аналогичными ключевыми словами».
Категории — они создаются перед тем, как туда положить записи, ключевые слова — пишутся для каждой записи, не смотря на остальные.
Примерно так.
Я не понимаю зачем это разделять, по сути же одно от другого не отличается ничем. В e2 ты можешь создавать кейворды и сами по себе, и в записи, по ним можешь и искать, и смотреть с теми же ключевыми словами, и естественно можно создавать сколько угодно кейвордов у каждой записи. Назвай это хоть темами, хоть рубриками, хоть ключевыми словами, хоть категориями.
Посмотри мануал по использованию кейвордов в e2.
Неа, ты просто не понял. Разница есть и достаточно большая.
Категории — это заранее (или по ходу, при создании записей — не важно) созданная иерархия. При этом каждую запись можно отнести к какой-то категории. Категорий в идеале должно быть не много, это как в новостях «Спорт», «Политика», «Искусство»,... Грубо говоря, множество всех записей можно побить на категории.
Ключевые слова — это слова, которые привязаны к конкретной записи. Что-то вроде индексных слов. Например, к записи из категории «Спорт» можно привязать ключевые слова «Слуцкая», «Турин», «фигурное катание». Опять же, все это пример. Ключевых слов может быть очень много, их все выводить в принципе глупо (ну, к каждой записи по 2-3 слова, записей тысяча, всего несколько тысяч ключевых слов, пускай две трети повторяется, все-равно порядка тысячи ключслов). Поэтому эти ключевые слова — больше помощь при поиске, нежели категоризация.
Примерно так. Поэтому я не считаю, что это одно и то же.
Можно использовать ключслова, как категории и категории — как ключевые слова. Но это не совсем интересно.
По-моему ты занимаешься ерундой. Твои ключевые слова — бессмыслица полная. Есть полнотекстовый поиск, он отлично справляется с той задачей, которую ты пытаешься взвалить на ключевые слова.
Я не очень понимаю, что значит «заранее (или по ходу, при создании записей — не важно)». Так заранее или не заранее?
Ещё раз: в e2 ты можешь использовать e2 для всех тех задач, которые ты перечислил. Ты как юзер сам выбираешь, как ими пользоваться. Однако писать в кейворды ещё раз те слова, которые и так содержатся в тексте заметки, я считаю абсолютно бессмысленной тратой времени.
Ты прочитал мануал про кейворды?