Телеграм за неделю 28 августа — 3 сентября 2017
Среда, 30 августа
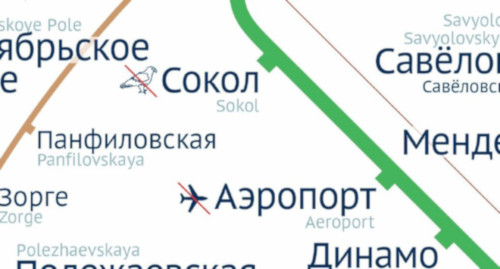
Паша Омелёхин дополнил схему московского метро:

Инстаграм Эпла — отличный пример умной рекламы в соцсетях. Вместо того, чтобы лепить на айфоны подписи с фичами, они просто публикуют клёвые фотки и видосы, снятые на айфон:
https://www.instagram.com/apple
Ещё, если не видели, посмотрите страницу «Как снимать на Айфон»:
http://apple.com/iphone/photography-how-to/
Вот такими штуками должен заниматься современный веб-дизайнер.
Пятница, 1 сентября
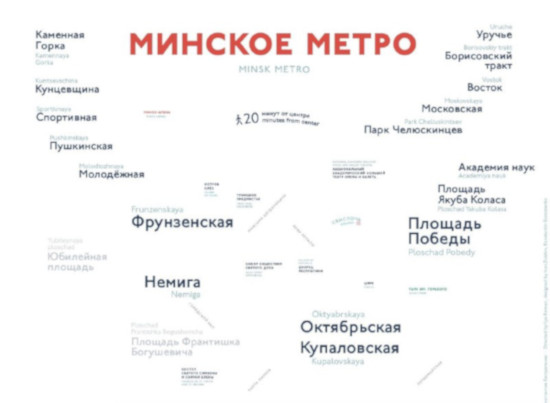
Я уже показывал, но покажу ещё. Любая схема метро превращается в арт, если выключить случайный набор слоёв:

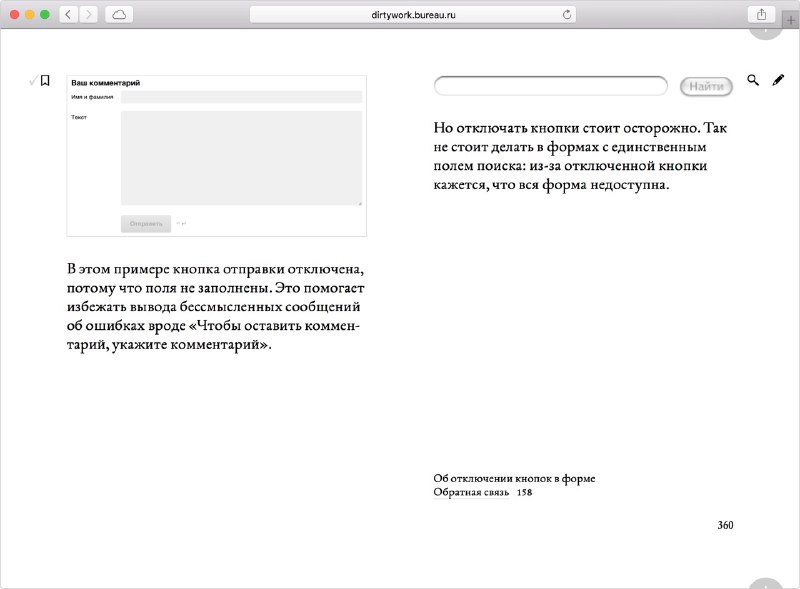
Вот так было сначала, и меня парило, что рядом с примером про поиск стоит поиск от самой книги:

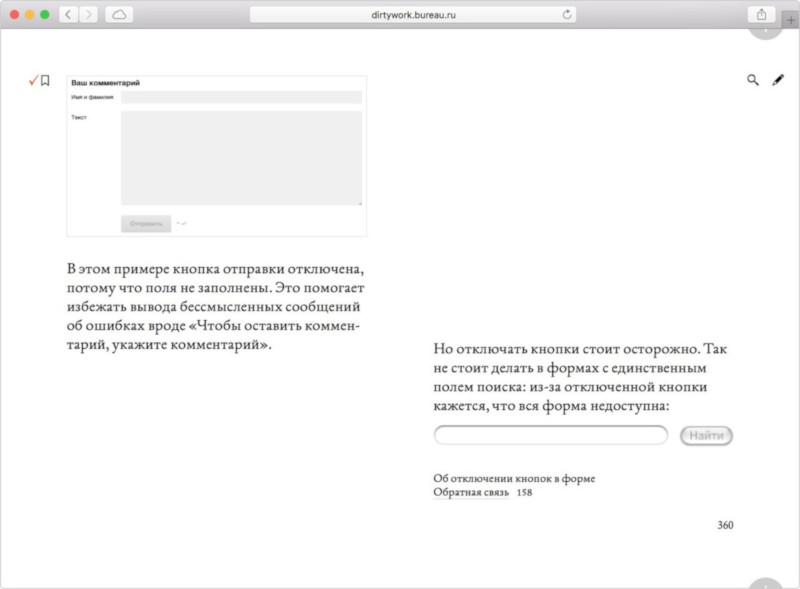
Вообще это стандартный для наших шаблон, когда на обеих сторонах картинка + текст, а справа снизу ещё ссылки. Но тут он не очень работает, надо было придумать исключение. Любите исключения! В итоге получилось так:

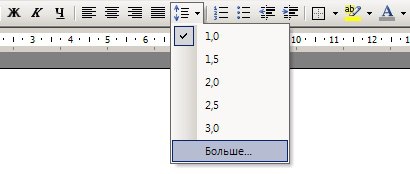
Вот пример из другой области на эту же тему. Ворд:

Есть стандартный элемент: выпадающее из тулбара меню со списком стандартных опций и пунктом «Больше...» в конце, за которым прячется диалоговое окно, где можно ввести точное значение. Но в этом контексте он читается совсем по-другому, как будто там продолжится прогрессия: 3,5 · 4,0 · 4,5 и так далее. Надо было сделать исключение и написать «Другое значение...», например.
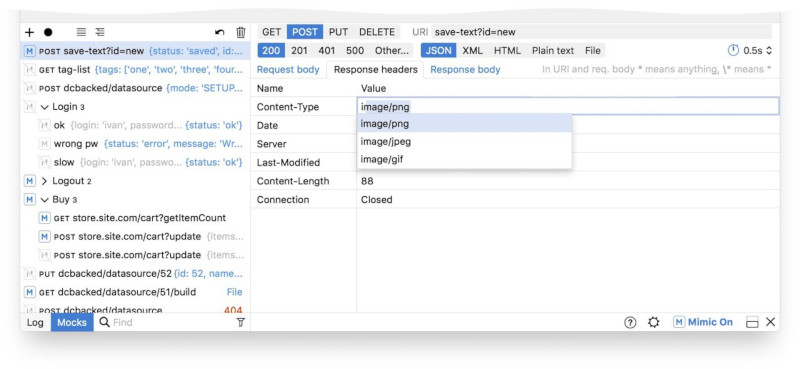
В интерфейсе «Мимика», который я делал, есть слева список моков. Там можно добавлять и удалять моки и есть поиск:

Подробнее о проекте:
http://ilyabirman.ru/projects/mimic/
В однои из промежуточных макетов получилось, что поиск, удаление и добавление встали на тулбаре рядом:

Сразу исказился смысл: лупа с такии соседями стала читаться скорее как зум, чем как поиск. Пришлось их отодвинуть подальше и вместо минуса поставить корзинку. Не пропускайте такое.
А вот что обращает на себя внимание в Ютюбе:

(Не знаю, может, ваше не обращает.)
Логотип стоит в ряду кнопок, причём даже не с краю. Ну то есть это как, а чё, так можно было? Логотип же. Его надо в угол. Но нет, можно и не в угол, если разворачивалка на весь экран больше просится в угол. Круто.
У Ютюба на днях случился ребрендинг, кстати. Фиг знает почему — может, просто эффект новизны — но есть реальное ощущение, что стало круче и взрослее. Вся петрушка тут:
https://www.youtube.com/yt/about/brand-resources/

Заодно: терпеть не могу, когда говорят или пишут «Ютуб» (просто тупо, в буквальном смысле) или «Ютьюб» («миньет»).

Оказалось, что я лох, и на картинке замазал в Фотошопе кисточкой чуть-чуть не того цвета, и там пятна. Исправить смогу только через несколько часов. Вадим показывает вот:

Заодно небольшой секрет продуктивности. Когда пишу «смогу исправить через несколько часов» это значит просто, что я решил, что пока не буду на это отвлекаться от того, чем занимаюсь. Никто не умрёт из-за этих пятен, а то, что чуть больше людей увидит, что я накосячил — ну, подумаешь.
Суббота, 2 сентября
Теперь в последних четырёх миксах не просто показан плейлист, а по нему бежит курсор, пока играет музыка, ну и можно тыкать, чтобы прыгнуть в нужный трек. Это так умеет пока не выпущенный Жуэль. Зацените:
http://ilyabirman.ru/mixes/catch-my-flow/
http://ilyabirman.ru/mixes/loophole/
http://ilyabirman.ru/mixes/design/
http://ilyabirman.ru/mixes/use-me/
Постепенно прикручу к другим миксам. Самый кайф: если зацепиться за иголку в таймлайне и потащить её, курсор тоже поедет по трекам.
Воскресенье, 3 сентября

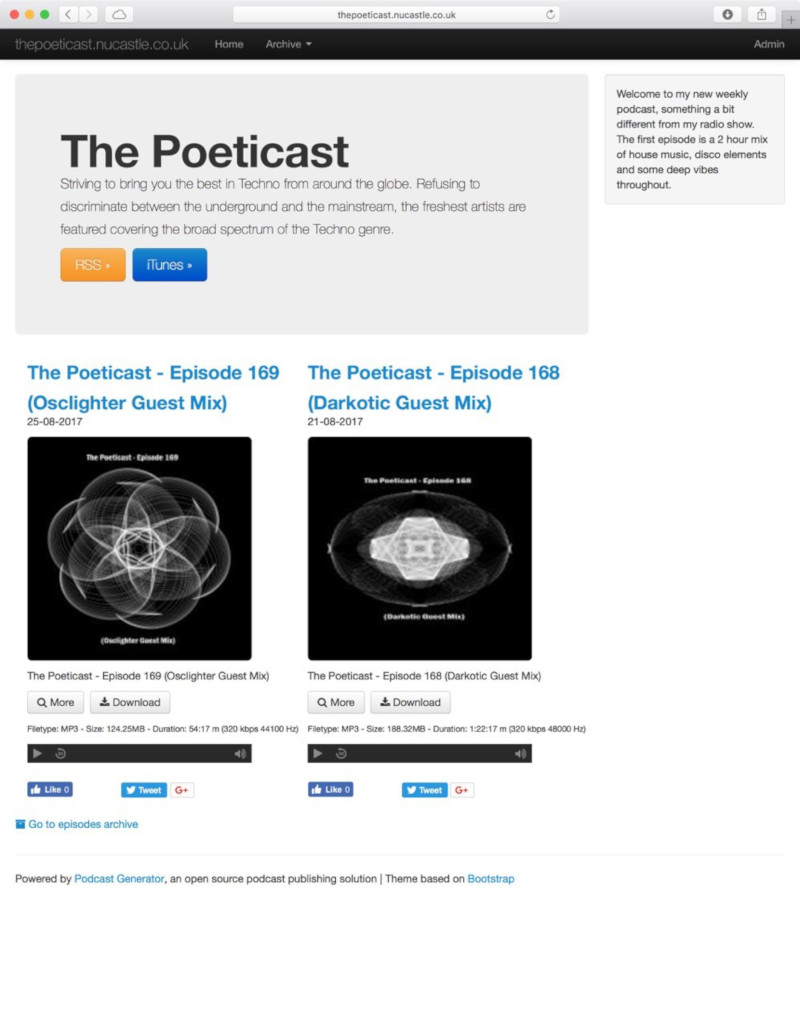
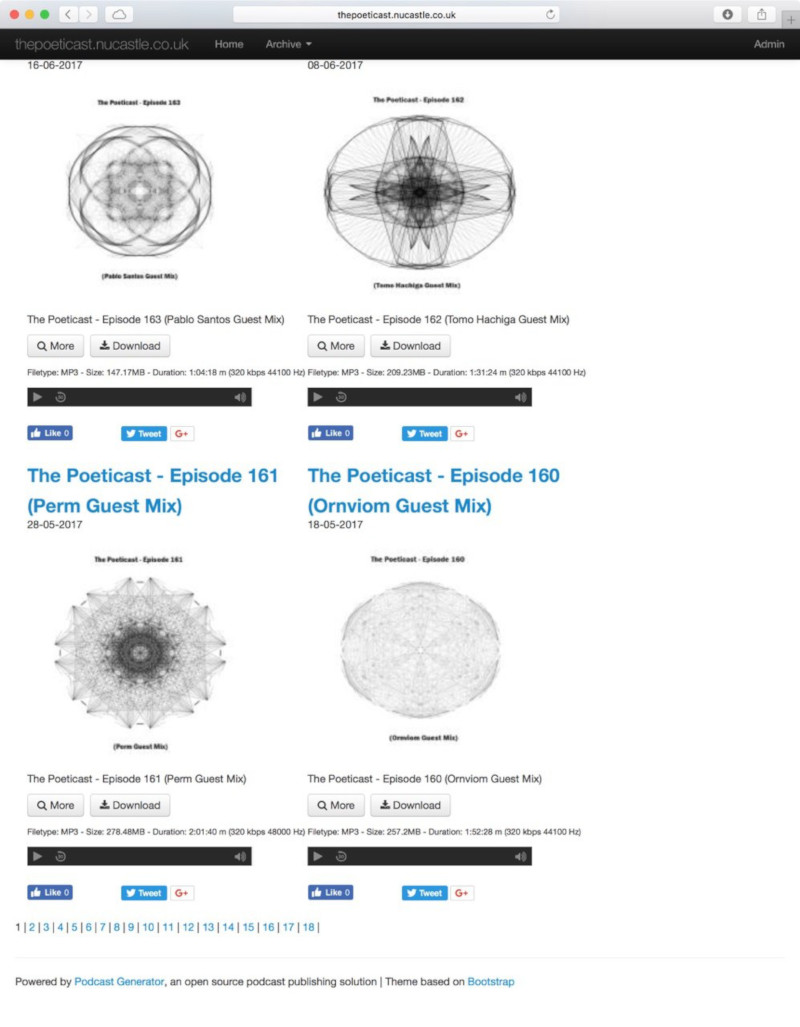
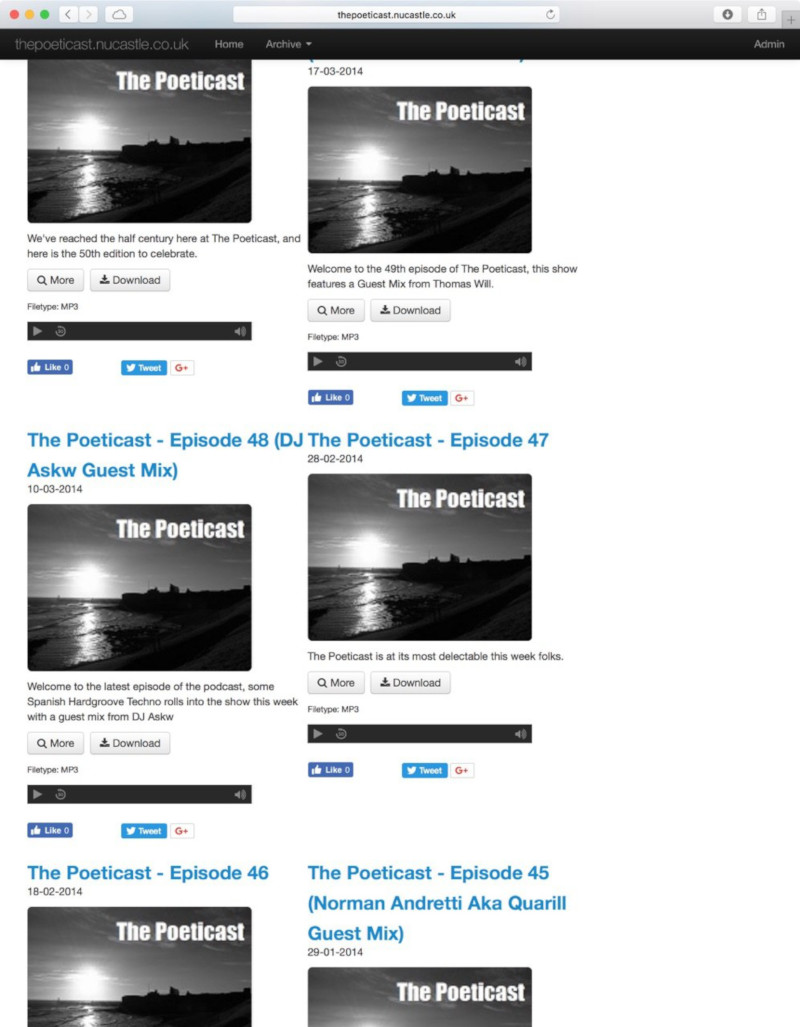
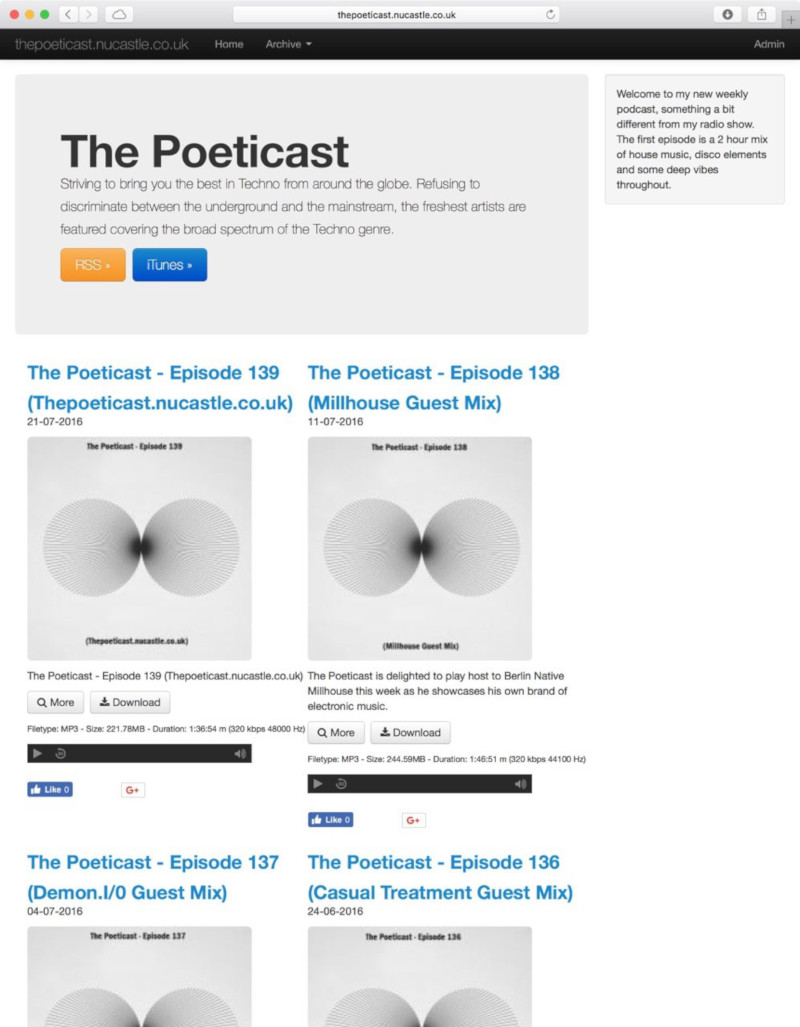
Вот я зашёл на сайт подкаста, мне нужен 138-й выпуск. Что мне делать? Из каких соображений показаны последние два, а не сто? Ну ладно, жму снизу на «архив» (интерфейсное стоп-слово: откуда я должен знать, начиная с какого выпуска уже «архив»?)

Попадаю на страницу, где последние несколько, а не все! В подвале этой страницы листалка с цифрами, не имеющими никакой связи с номерами выпусков. Жму куда попало (потому что у меня нет причин тыкнуть на конкретное число и листалки по цифрам делают только мудаки и роботы)

Мимо. Перебирать неохота. Замечаю, что на странице 10 выпусков. Раз на первой был 169-й, а мне надо 138-й, то мне на четвёртую страницу.

Ура, нашёл!
Вот так появляются чудовищные интерфейсы. Человек, который проектировал этот сайт, скорее всего даже не думал, что делает полное бесчеловечное говно. Он просто разделил по 10 (ну а по сколько), просто поставил листалку (ну а как), просто показал последние два на главной (ну типа чтоб не один) и просто убрал всё остальное в архив (ну а куда). Ни в какой момент злого умысла не было.
У кучи людей ощущение, что проектирование интерфейсов — это «просто здравый смысл», и любой нормальный человек справится, нужно же просто подумать. Но проблема в том, что думать нужно совсем не так, как думал автор этого сайта. И чтобы понимать, как, нужно учиться.
Варламов опубликовал подборку клёвых пешеходных переходов:
https://varlamov.ru/2542161.html


Дайджест подготовила Наталия.


