Пробелы
При наборе текста мы иногда сталкиваемся с тем, что некоторые сочетания символов смотрятся нехорошо и с пробелом, и без него.

Часть этих конфликтов очевидны, и тогда возникают споры о том, нужно ли ставить пробел; другие почти не обращают на себя внимания.
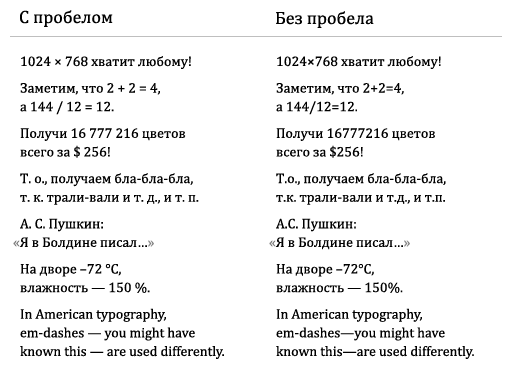
В некоторых случаях один из двух вариантов явно предпочтительнее, но часто оба одинаково плохи. Скажем, знаки математических операций, окружённые пробелами, создают слишком много «воздуха» между числами, и визуально воспринимаются бо́льшими, чем пробелы вокруг самих формул. Без пробелов же, наоборот, слишком тесно. Особо плохо смотрятся — что с пробелами, что без них — общепринятые сокращения.
Причиной существования этой проблемы является то, что на компьютере пробел — это такой символ, а не просто некоторое незаполненное расстояние. Набирая текст, мы обычно исходим из того, что можем либо поставить пробел, либо не поставить. Однако открывая хорошо изданную книгу мы, как правило, не видим таких неаккуратностей. Потому, что перед издателем стоит выбор не между наличием или отсутствием пробела, но между тем, какой длины пробел использовать в каком случае.

Создатели Уникода учли это, наделав в нём целую кучу разных пробелов. Они отличаются длиной, возможностью разрыва текста и поведением при выравнивании по ширине. Ясно, что в большинстве программ всё это не работает. В Ворде можно через «вставку символа» вставить «короткий пробел», однако выглядит он абсолютно точно так же, как и не короткий. Из установленных на моём компьютере браузеров только Фаерфокс отображает уникодовские пробелы как положено.
Но непонимание браузерами различных пробелов в действительности не является камнем преткновения. Сделать пробел любой длины очень просто:
<span class="tsp"> </span>
span.tsp {
display: inline;
display: inline-block;
display: -moz-inline-box;
width: 0.12em;
overflow: hidden;
text-decoration: inherit
}Обычный пробел имеет длину 1/3 em. А этот спан имеет длину 1/8 em и как нельзя лучше подходит для наших целей. Целиком конструкцию с пробелами придётся завернуть в <nobr>, поскольку ни внутри спана, ни white-space: nowrap; в стиле не спасают от разрыва. Убрать , однако, тоже нельзя, потому, что без него этот спан может отображаться как дырка, в которой рвётся подчёркивание ссылки.
Конкретные «правила» использования коротких пробелов выделить сложно, нужно просто помнить о такой возможности и применять её всюду, где это сделает текст лучше.
Скажем, короткий пробел может быть полезен между номером и буквой дома. По идее их нужно писать слитно, однако во многих шрифтах буква б слишком похожа на цифру 6, поэтому когда написано 25б может быть трудно понять, идёт ли речь о доме двадцать пять «бэ» или о доме двести пятьдесят шесть. Вариант
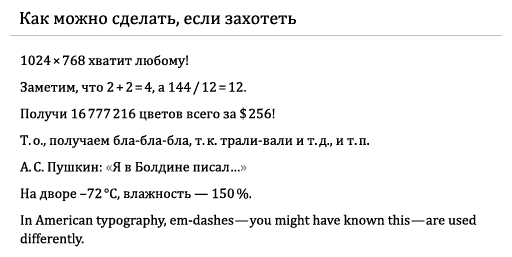
Можно пойти дальше, и сделать несколько классов немного отличающейся длины. Скажем, между инициалами Пушкина можно поставить пробел чуть больше, 1/6 em. Для долларов, процентов и градусов Цельсия, напротив, может хватить и 1/12. Но я предпочитаю ограничиться одним вариантом короткого пробела. Лишь для отбивки «американского тире» его будет действительно слишком много, но мы с ним и не сталкиваемся (на картинке выше используется пробел длиной 1/16 em).




Хорошая статья, приятно видеть, что кто-то еще этим заморачивается и продвигает решения.
Не совсем по теме, есть мысль, что в адресах с буквой корпуса «б» нужно в качестве исключения писать 25Б, прописной буквой.
Вариант, безусловно. Хотя я, до того, как придумал использовать короткий пробел, писал дефис (25-б).
А что вы предлагаете делать, когда у вас на одной странице встречается несколько адресов, в которых встречаются дома с разными буквами? Хочется ведь какого-то единообразия :-)
Предлагаю делать разнообразно :) На то оно и исключение, чтобы делать нашу жизнь интересней.
Не знал что в юникоде столько пробелов. Это хорошо. Но насколько усложняется разработка авто-типографов!
На пару регэксов.
Хорошая статья, спасибо!
Интересно, начиная с какой версии браузеров это будет работать?
А вообще, Илья, вы собираетесь написать свой «Типограф»? А то вы напару с Темой Лебедевым переносите книжные правила на веб, а хорошей программы для типографирования с использованием всего этого так и нет; спектаторский «Кавычкер» с каждым параграфом/постингом все больше устаревает.
Ну я уже полгода думаю вытащить из e2 Helicon и выпустить как отдельный продукт, но пока руки не доходят. Он идёт в ногу со временем :-)
Кстати я вчера попал на некий сайт с цитатами, где вы числитесь среди создателей. Хотел спросить, какого чёрта там кавычки английские? :-)
Вообще, кавычки там вложенные (посмотрите на логотип и в нижний правый угол), но они тоже, в общем-то, неправильные — я нажал %%Alt Gr + K%% и %%Alt Gr + L%% в Фотошопе, когда рисовался макет, а потом забыл исправить ;)
e2 Helicon оценить, увы, не могу — на Денвере все прекрасно работает, переложил на хостинг — вызывает ошибку 502. Сейчас вот переписываю на Wordpress.
Вложенностью, на мой взгляд, там не пахнет (на логотип обратил внимание, но без вашего объяснения не додумался бы, что он открывает кавычки таким образом).
Но это не важно. Если бы кавычки были „вот такие“, даже без вложенности, всё было бы в порядке. Нигде не сказано, что лапки запрещено использовать в качестве кавычек первого уровня. Часто их использовать намного удобнее, чем ёлочки, например, когда берёшь в кавычки какой-нибудь символ — варианты „@“ и „$“ смотрятся куда опрятнее, чем громоздкие конструкции «@» и «$».
Я считаю, что не следует уродовать HTML только из-за того, что старые браузеры не умеют правильно отображать юникод.
Всякие «т. к.» и т. д. и т. п. смотрятся плохо с пробелом, если этот пробел растягивается в результате выключки абзаца. А это происходит ровно тогда, когда используется обычный пробел U+0020. А это, в свою очередь, приведёт к тому, что там разорвётся строка. Поэтому там должен быть неразрывный пробел U+00A0. А он обычно в растяжке не участвует и будет выглядеть нормально.
Можно ставить уникодовские пробелы, а в тех браузерах, которые их не знают, джаваскриптом подменять на уродливый код ;-)
Сокращения смотрятся плохо с пробелом длиной 1/3 em, независимо от того, порендерился в такую длину обычный или неравзывный пробел. А если пробел растягивается, они уже смотрятся не плохо, а ужасно. Это разные вещи. Выравнивание по ширине нефик использовать на вебе вообще.
Я смотрел на все эти пробелы, когда делал jFilter для jDnevnikа... тогда всё это было страшно глухо, я забил. Вообще это вторая фича, которую очень хочу после переносов.
А так да, всё верно. :) Длина пробелов — важна.
Кстати, еще замечание. Сделав типографскую раскладку ты опять повторил MacOSX. Я вот теперь «кавычки» и тире всякие — могу прямо с клавиатуры набирать. Чёрт побери — жутко удобно.
…ушел обратно в себя, вернусь очень не скоро…
Почему опять? Почему повторил? Что за бред вообще? 99% людей используют PC, и не планируют платить за кавычки штуку евро. Типографская раскладка бесплатна. Удивительно просто, как тебе пришло в голову это написать.
Опять ты за своё. Ну, извини — не хотел тебя задевать. Раскладку ты придумал волшебную, никто не спорит (бей смайлика). Просто на маке это уже есть. Это констатация факта. Заметь, я тебя поставил рядом с толпой разработчиков Apple — ты реально крут.
Так что всё ок. Будешь менять ноут (ну, мало ли свой сломаешь) — хоть одним глазом тронь MacBook. ;) Просто чтобы посмотреть и забыть.
Фраза «на маке это уже есть» бредова. Это звучит так, как будто ты говоришь, что я сделал то, что уже есть. Внимание! Я сделал типографскую раскладку для Windows. Это то, чего не было. Совершенно наплевать, что есть на Маке. Востребованность раскладки от наличия такой фичи на Маке не то, что не зависит, а просто вообще никак не коррелирует с ней.
Второй абзац ты уже пишешь так, как будто я имею что-то против Мака. Где ты это взял? С чего ты решил, что я его не смотрел? Где я говорил, что мне он не нравится или что-то такое? Что за «посмотреть и забыть»?
Удивляешь ты меня.
Мне вот интересно, ты действительно не понимаешь, что я хотел сказать, или специально придираешься? Действительно интересно… Я достаточно простую вещь сказать хотел. И вроде сказал достаточно понятно и просто, нет?
Я исхожу из предположения, что ты в состоянии сказать то, что ты и хотел сказать, поэтому изначально я читаю комментарий не делая различий между «сказал» и «хотел сказать». Я прочитал то, что ты «сказал» (написал), и объясняю тебе, что именно в этом вызвало моё раздражение. Если ты хотел сказать что-то иное, почему же не сказал что-то иное?
!!И вроде сказал достаточно понятно и просто, нет?!!
А я разве где-то написал, что не понял тебя?
Ладно, проехали. Живем дальше.
Ну положим типографская раскладка для Windows есть уже давно. Витает она в рунете. Например у меня по нажатию AltGr раскладка превращается в английскую, а типографика собрана на циферках.
А за вашу раскладку спасибо, поставил английскую, чуть переделал в msklс. Мне вот Accute accent не нужен, сделал себе Combining Accute Accent — что́бы ударе́ния ставить.
В целом — большое человеческое спасибо. После «бумажной» типографики руки так и не дошли до электронной. Теперь понимаю что внятная, читаемая выключка (теоретически) возможна и здесь. :)
Internet Explorer 7 тоже правильно распознаёт длину пробелов. А как это получилось, что Опера осталась позади??