Онбординг

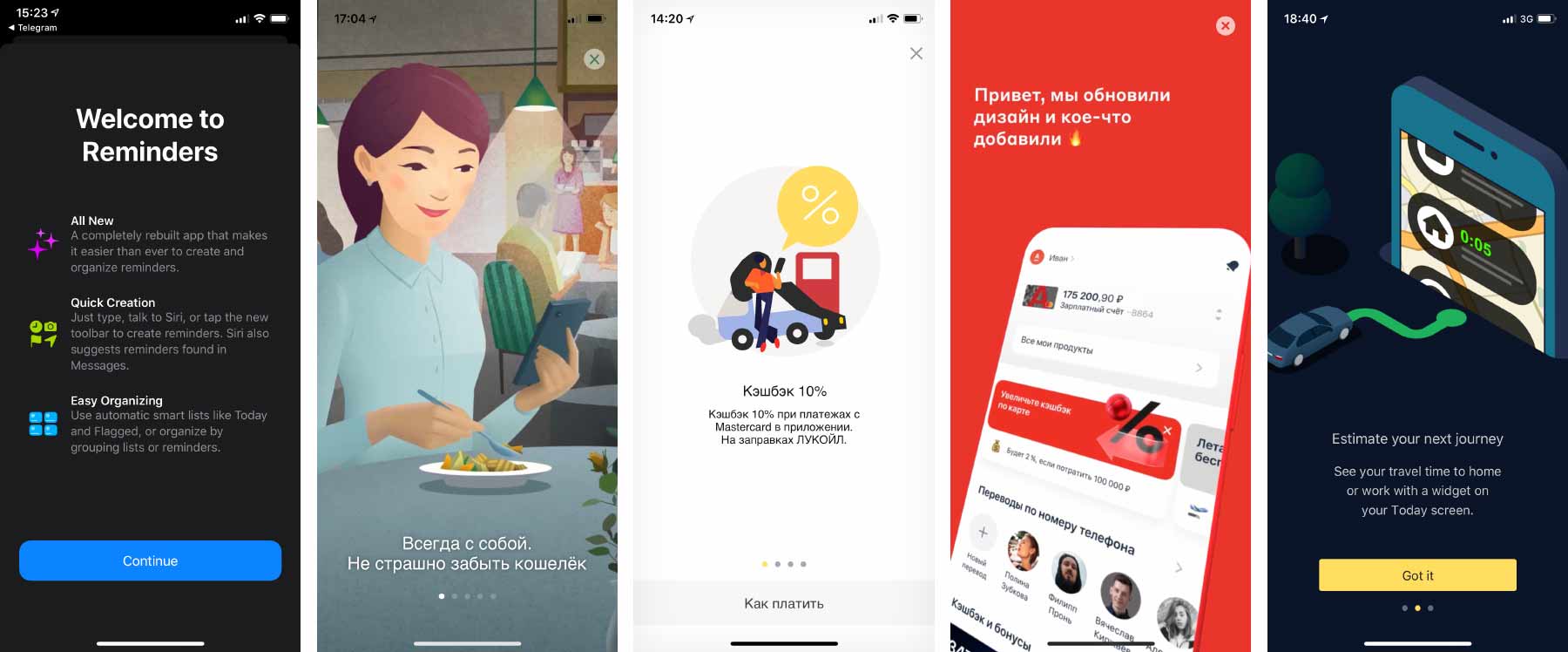
Часто при запуске приложения нас встречает экран, призванный рассказать о приложении в целом или о недавно добавленных фичах. Экран может состоять из нескольких страниц, которые нужно просмотреть по очереди. Как правило, есть кнопка, чтобы пропустить это всё и перейти к основному интерфейсу приложения. Обычно это называют «онбординг».
Делать так — плохая практика.
Утверждение может показаться вам абсурдным, ведь онбординги делают очень многие. К сожалению, вопросом «а не фигню ли мы делаем?» в основном даже не задаются. В моей практике бывало, что я спрашивал, зачем это, и слышал: «ну как, это ж онбординг!». Люди даже не замечали, что это не отвечает на мой вопрос — настолько сильно́ убеждение, что надо делать именно так.
Давайте разберёмся, что плохого в онбординге, какую задачу он призван решать, и как решать эту задачу хорошо.
Если совсем коротко, то онбординг появляется не вовремя, мешает воспользоваться приложением, а когда информация из него действительно понадобится, её уже будет не найти. Это вызывает фрустрацию и закрепляет привычку пропускать сообщения, не читая. Лучше элементы обучения делать частью интерфейса и предусматривать в нём постоянное место для информирования об обновлениях.
Рассказ о приложении в целом
Сначала рассмотрим онбординг с рассказом о приложении в целом.
В наиболее тупом случае это реклама: страницы онбординга нахваливают приложение и его фичи. Но рекламировать приложение, которое человек уже и так установил и запустил, глупо: мы уже получили искомое внимание; пора переставать за него бороться и начать конвертировать его в пользу. Сам пользователь также имеет ожидания от приложения, хочет начать им пользоваться, и вынужден с раздражением преодолевать нашу преграду. Так что рекламу нужно просто убрать.
В чуть менее тупом случае онбординг пытается обучать тому, как пользоваться приложением: вот так у нас заказать пиццу, вот так сделать перевод за рубеж; нажмите вот тут, и случится вот это. Если пользователь это и так знает, то это снова просто раздражающее препятствие на пути к цели. Если же пользователь не знает, то мы ставим его в идиотское положение: получается, ему сейчас нужно внимательно это прочитать и запомнить, чтобы потом применить полученные знания в настоящем интерфейсе, которого он даже ещё не видел. Невозможно даже оценить, насколько внимательным нужно быть и как тщательно запоминать: может, в реальном интерфейсе я и без этого разберусь?
Просто представьте, какой это абсурд: вы купили новую стиральную машину, а вам насильно вручают инструкцию и говорят: «вы можете её выкинуть, но если потом что-то будет непонятно, никто не поможет». А что, там без инструкции не разобраться? Не знаем. Ну, а нельзя просто, чтобы инструкция лежала в коробке, и я её возьму, если понадобится? Нет, нельзя: нужно или прочитать сейчас, или выкинуть.
Тут стоит внимательно проанализировать основной интерфейс. Как сделать его понятнее без обучения? А если без обучения не обойтись, то как его организовать, чтобы оно не мешало пользоваться приложением? Может, где-то нужно добавить текстовые подсказки. Может, в сложных местах нужна кнопочка-вопросик, за которой прячется более подробное пояснение. А может, вообще нужен собственный обучающий канал на Ютюбе, на который ведут всякие ссылки из интерфейса.
Рассказ об обновлении
Теперь рассмотрим онбординг с рассказом об обновлении.
Здесь те же проблемы стоят ещё острее. Если при первом запуске у человека часто нет ожиданий, то вот давно установленное приложение человек запускает с конкретной целью: проверить трекинг доставки или оплатить коммуналку. Скорее всего, у него есть «план»: он помнит, в какой угол сейчас нажмёт, что там появится, куда именно он перейдёт дальше. И вдруг вместо привычного интерфейса он видит рассказ о новых фичах, который прямо сейчас ему совершенно не нужны!
В такой ситуации желание просто пропустить этот экран ещё сильнее, а значит о новшествах многие пользователи просто не узнают. И снова, не потому что они им не нужны, а потому что они им не нужны в этот момент. Если ваше приложение живое и регулярно обновляется, то постоянные рассказы об обновлениях будут бесить, а привычка пропускать их будет закрепляться с каждым разом всё сильнее.
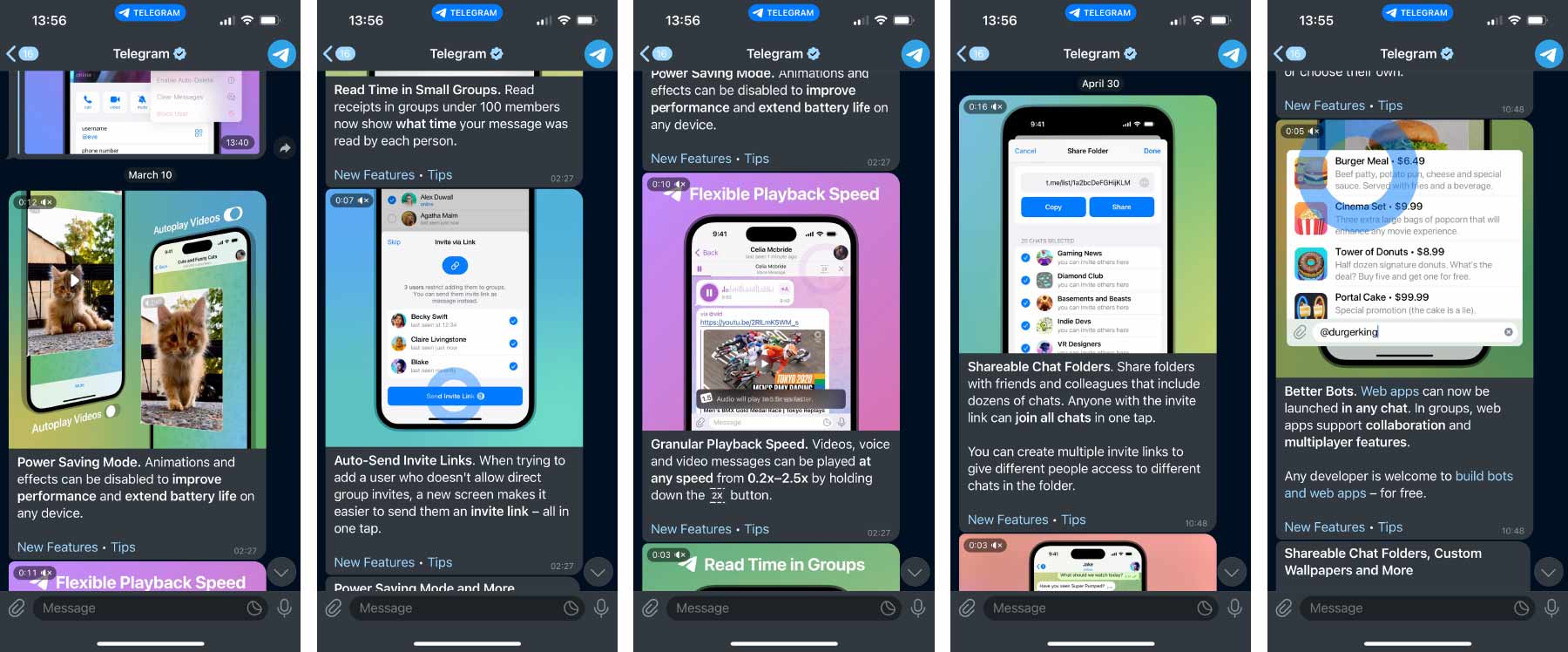
Чтобы держать пользователей в курсе изменений, хорошо предусмотреть в приложении постоянное место для этого. Мой любимый пример — Телеграм:

Дизайнеры ловко воспользовались тем, что это мессенджер, и присылают пользователю рассказы об обновлениях сообщениями в одном из чатов. Когда заходишь в приложение, видишь эти сообщения наравне другими. Можешь сначала поболтать с людьми и почитать каналы, а уж потом и про сам Телеграм разузнать. О каждой фиче ещё и рассказывают отдельным сообщением с красивым видосом. Сообщение можно переслать кому-то, кому, на ваш взгляд, фича будет полезна — рекламный эффект бесплатно усиливается. И, конечно, никто не мешает вернуться к этим сообщениям в любое время позже. Собственно, я так и поступил, чтобы сделать эти скриншоты.
Даже если у вас не мессенджер, можно найти какое-то постоянное место для рассказа о новых штуках. А чтобы люди не забывали туда зайти, можно зажигать красный кружочек, когда появляется непрочитанное. Самое главное, чтобы остальные функции приложения были доступны даже пока человек всё не прочитал.
Хороший интерфейс и хороший бизнес
Мы начинаем курс пользовательского интерфейса с темы человечности: интерфейс должен быть для человека, а не наоборот. Когда интерфейс стоит на пути и бесит, это плохой интерфейс. В лекции о привычках я рассказываю о проблемах с окнами подтверждений и блокирующими сообщениями, частным случаем которых является онбординг. Они закрепляют привычку ничего не читать и со всем соглашаться.
Однако как и окна подтверждения и несмотря на похожие проблемы, такие экраны-онбординги очень распространены. Дело в том, что в продуктовой разработке редко стоит задача «сделать пользователя довольным». Как правило, ответственные за продукт смотрят на другие метрики. Допустим, онбординг смотрят 10% людей и в результате продажи растут на 1%. Кого тогда волнует, что онбординг бесит и мешает остальным? Выигрыш оказался больше, чем проигрыш, ну и отлично.
Как-то мне написал Егор, аналитик из Яндекса:
Считаешь ли ты, что а/б-тест может точно ответить на этот вопрос? Половине новых пользователей мы показываем онбординг, половине не показываем, после этого смотрим на две метрики: конверсия первой сессии в заказ и время от запуска приложения до заказа. Если конверсия с онбордингом выше, а время до заказа не вырастает (то есть время, которое пользователь тратит на чтение онбординга, он отыгрывает потом), то согласился бы ты с тем, что онбординги имеют право на жизнь? И как ты вообще относишься к валидации продуктовых гипотез при помощи а/б-тестов?
Я и без теста соглашусь. Но этот тест в лучшем случае докажет, что лучше рассказать о приложении онбордингом, чем никак. А я говорю, что можно рассказать лучше, чем онбордингом.
Валидация продуктовых гипотез — это не совсем про хороший интерфейс. Иногда можно ухудшить интерфейс, но поднять метрики: снизив информативность для принятия невыгодного человеку решения; запутав в вариантах; усложнив отписку. Хороший интерфейс иногда важен для успеха продукта, а иногда — нет, достаточно посмотреть на Фейсбук или Букинг.ком. Я бы не хотел иметь ничего общего с созданием этих очень успешных продуктов.
В большом продукте с прагматичным менеджментом онбординг может быть действительно наиболее подходящим решением. Он никак не взаимодействует с остальным приложением, не добавляет никаких новых логических связей, его можно «просто поставить», за него даже может отвечать отдельная команда. Это намного проще, быстрее и дешевле, чем думать, как улучшить образовательные свойства самого продукта.
Но не все бизнесы работают на выжимание метрик любой ценой. У некоторых другая система ценностей, где-то качество и удовольствие пользователей имеют значение. Иногда получается подумать, а не просто сделать как все.
Я вижу, что часто онбординг делают вовсе не из прагматичных соображений, приведённых выше, а просто потому что искренне считают что это хорошая практика. Никто даже не смотрит вот эти метрики, не пытается сравнивать раздражение пользователей и выигрыш в конверсии — просто ставят заставку потому что прям ну очень хотят рассказать про новые фичи. И в таких случаях, когда я рассказываю о минусах, люди с удовольствием включаются в обсуждение альтернатив.
Да, сделать хорошо обычно сложнее, чем сделать как придётся, но и эффект может оказаться больше.
А можно ещё вопрос
— Илья, всё логично, но у нас появилась действительно крутая фича, над которой мы работали два года. Мы даже сняли видеоролик про неё! Мы хотим поставить его в онбординг, потому что нам важно, что его посмотрели все-все-все!
Здорово, что вы сделали действительно крутую фичу, гордитесь ею и хотите всем рассказать! Если вы поставите её в онбординг, вы просрёте эту возможность. Как рассказать о фиче так, чтобы все были в восторге? Уделите этому вопросу хотя бы долю того внимания, которое вы уделили самой фиче.





TradingView неплохо с этой задачей справляется.
А есть примеры, иллюстрирующие последний абзац, кроме Телеграма? Было-Стало или хотя бы просто «вот как можно». Не у всех мессенджеры же. Не обязательно про онбординг. С удовольствием бы послушал про любые хорошие решения тупых часто-встречаемых проблем.
Например, из больного: обязательные галочки о принятии каких-то соглашений, которые никто не читает или уведомления о куках. Закон обязывает добавлять ненужные элементы, которые бесят как разрабов, так и пользователей (чаще всего). А что поделать? Или это другое? Ведь онбординг не законом навязан )
По опыту, надо делать кучу маленьких даже не онбордингов, а наводок на тех стадиях, пока интерфейс ещё пустой. Например, у нас есть меню закладок — пока оно пустое, надо показать, как его заполнять, а когда мы что-то добавили — показать, где эти закладки.
Интерфейс для новичков или «визард» какой-нибудь — хрень: этот интерфейс ничего не говорит про интерфейс настоящий, но юзверь из него гарантированно вырастет. Исключение: визард — единственный и естественный способ сделать что-то, скажем, создать новый файл в программистским проекте.
С соглашениями — когда-нибудь кто-то сильный должен взять этих афтаров за фаберже и придумать, во-первых, стандартные условия. Во-вторых, запретить часть дичи вроде «мы имеем право торговать вашими данными налево и направо».
Про обновления как-то не подумал, но действительно надо завести место для этого самого «А у нас есть что-то классное».