Переворот в мобильном интерфейсе
Назрела необходимость переворота в мобильном интерфейсе.

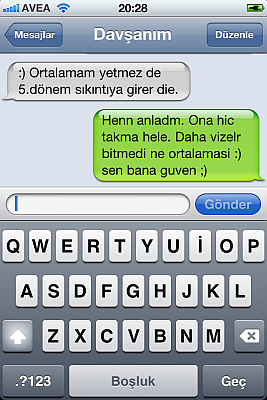
На первых айфонах было легко нажать кнопку «Назад» большим пальцем правой руки, когда держишь Айфон в этой самой правой руке. На пятом айфоне это стало сложнее. Начиная с шестых — почти невозможно.
Эплы внедрили два костыля. Один более-менее нормальный: если потащить из-за левого края экрана, перейдёшь на предыдущий экран. Это чтобы не нужно было тянуться к кнопке «Назад». Второй — совсем кривующий: если дважды прикоснуться к главной кнопке, весь экран съезжает вниз, чтобы можно было дотянуться до верхних кнопок.
Спрашивается: нафига ставить кнопки наверх, а потом придумывать костыли, если можно сразу их поставить снизу?
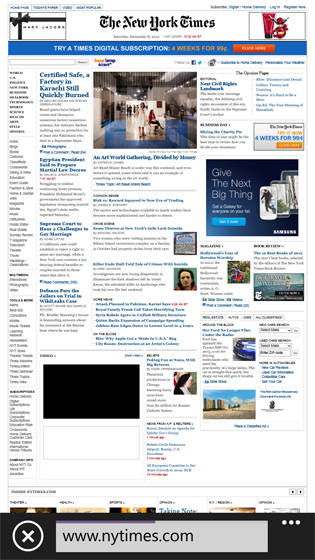
На Виндоус-фонах адресная строка браузера снизу:

Правда, там непонятно: на половине скриншотов всё-таки сверху. Эпл, когда сделаешь так же?
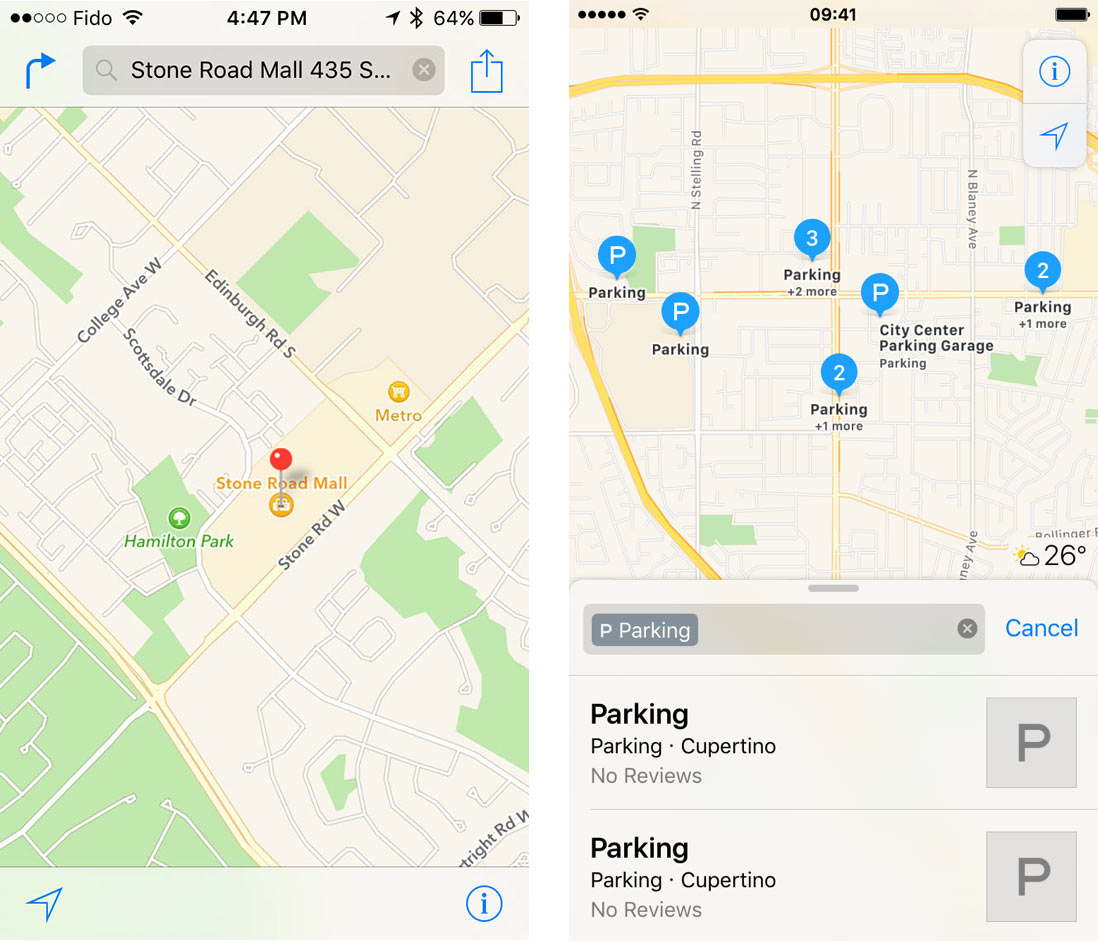
Интересно, что переворот уже коснулся приложения «Карты». Было-стало:

Поле поиска и результаты переехали вниз. Почему это изменение коснулось только одного приложения?
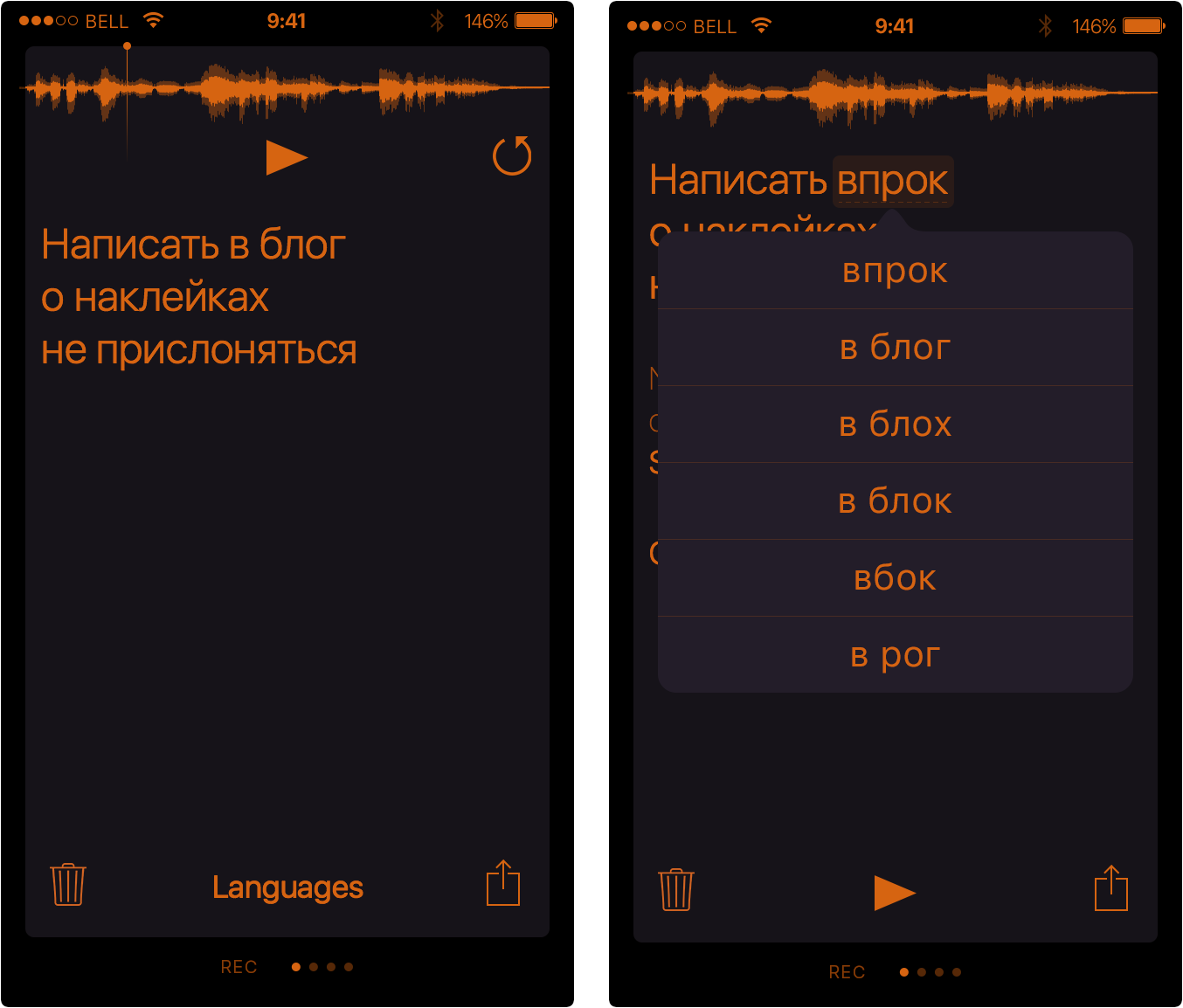
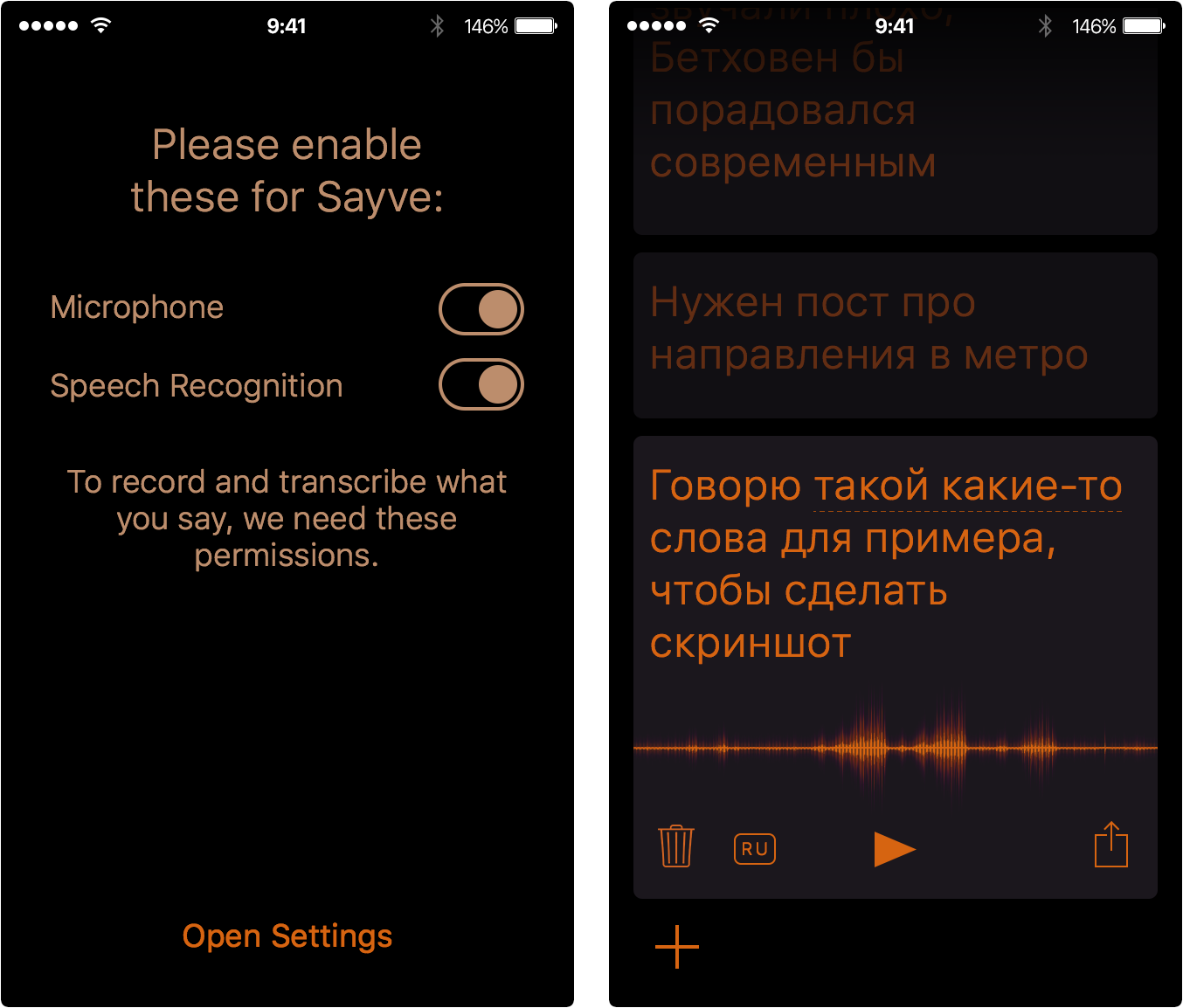
В Сейви (умный диктофон) мы тоже заморочились, чтобы важное прибивалось к низу. Пара промежуточных макетов:

Сначала управление записью жило наверху (слева). Потом плей переехал вниз (справа).
Но в итоге вообще весь интерфейс стал стремиться к низу:

В первый момент после переворота результат вам может не понравиться эстетически. Но наши представления о красоте в значительной степени формирует технический прогресс. Вся эволюция представлений о прекрасном имеет объективные причины. Мой любимый пример — рассказ Игоря Штанга о появлении швейцарского стиля в типографике из его курса.
Правило: в мобильных интерфейсах важные элементы управления ставьте вниз.



