Висит груша, нельзя скушать: проблема дизайна
Разберём проблему в дизайне сайтов, которую можно назвать «висит груша, нельзя скушать». Смысл в том, что тебе что-то показывают или о чём-то рассказывают, но взять это нужно в каком-то другом месте.

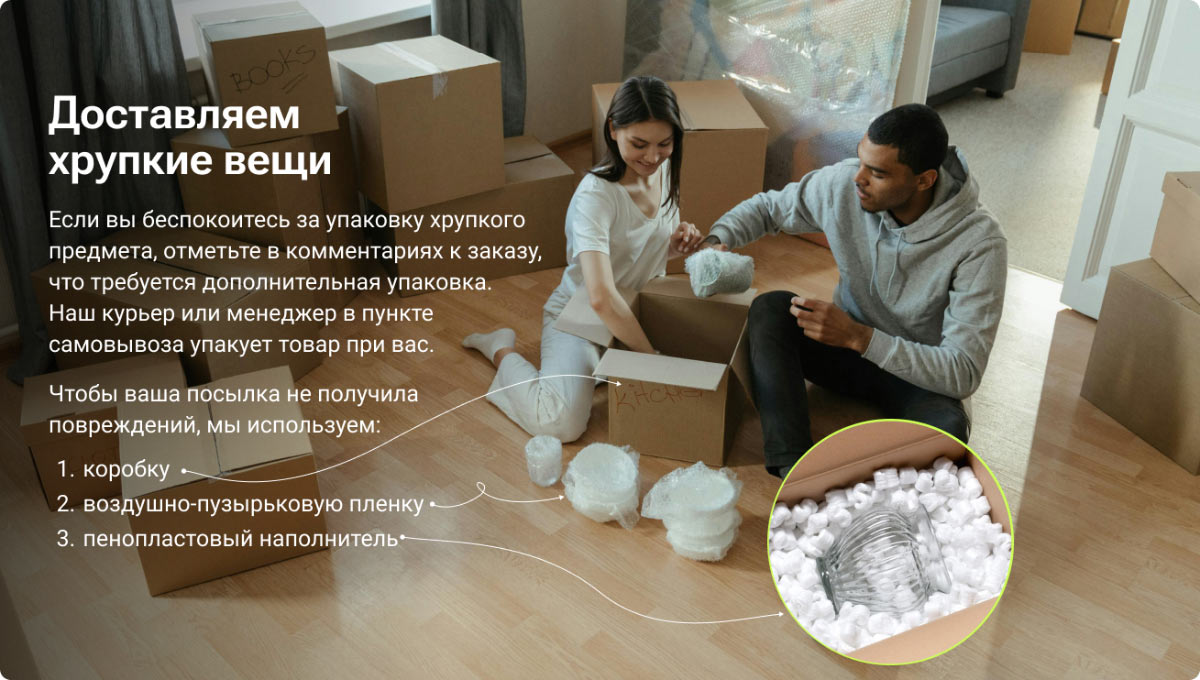
Это фрагмент студенческой работы, дизайн сайта службы доставки. Написано: «Доставляем хрупкие вещи». Допустим, мне надо доставить хрупкую вещь. Текст идеально попадает в мою потребность, я ваш клиент! Но тут нет никакой кнопки или ссылки, это просто пассивый блок. Я должен сам разобраться, где и как оформить заявку. В данном случае в другом конце страницы есть кнопка «Рассчитать», которая открывает форму, где нужно будет указать, что вещь хрупкая.
В заметке о клипарте я приводил также пример ситуации, когда в оформлении главной страницы используют продукт, но ни купить, ни воспользоваться им нельзя. Например, на сайте пиццерии сверху «для дизайна» показана крупно какая-то пицца, но если я хочу именно такую, я должен найти её сам в меню; напрямую заказать её прямо с картинки не дадут.
Ещё бывает такая структура сайта, когда есть отдельно страница о продукте, а отдельно какой-то интернет-магазин, где продукт уже можно купить. Всякие банки и мобильные операторы так любят делать: ты читаешь промостраницу о тарифе или вкладе, но не можешь просто подключить себе — надо обязательно сперва залогиниться и где-то в дебрях личного кабинета найти то же самое. Я вроде когда-то писал о таком, но не могу найти.
Если вы показываете в одном месте, а даёте в другом, то вы теряете конверсию на ровном месте.



Ты писал об этом вот здесь:
https://bureau.ru/soviet/20150825/
Спасибо!!!