Тег: инфографика
Четырёхдневный курс «Пользовательский интерфейс и представление информации» пройдёт в Москве, в нашем «Коворкафе» на Флаконе с 6 по 10 июня
Давно я снукер не смотрел, а тут посмотрел последние матчи чемпионата мира и обнаружил новое изобретение эфирной графики — прогрессбар
Четырёхдневный курс «Пользовательский интерфейс и представление информации» пройдёт в Москве, в нашем «Коворкафе» на Флаконе с 25 по 29 апреля
Месяц назад я вас звал на курс, который проходил с 7 по 11 февраля. Теперь позову на точно такой же, только в марте — вдруг вы на тот не успели записаться

Приглашаю на четырёхдневный курс «Пользовательский интерфейс и представление информации», который пройдёт в Москве, в нашем «Коворкафе» на Флаконе с 7 по 11 февраля

В новом сезоне мы с Александром Банкиным сделали на Биатлонтайме новую фишку. Теперь на сайте есть не только результаты гонок, но и ход

Наш классический курс «Пользовательский интерфейс и представление информации» в сентябре из трёхдневного стал четырёхдневным

Зацените мою визуализацию результатов снукерного турнира. По ссылке «Велш-оупен 2007» с точностью до фрейма
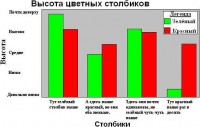
График слева слишком растянут по вертикали, его надо сжать в три раза, и тогда получится нормальный, как справа