Дизайн веб-форм: в какой момент выводить ошибки
В древности ошибки в веб-формах выводили только после отправки на сервер. Человек всё заполнял, нажимал «Отправить», а потом попадал на страницу с ошибкой.
Современную форму скрипт проверяет по ходу заполнения. Но это не повод орать на пользователя до того, как он хоть что-то ввёл:

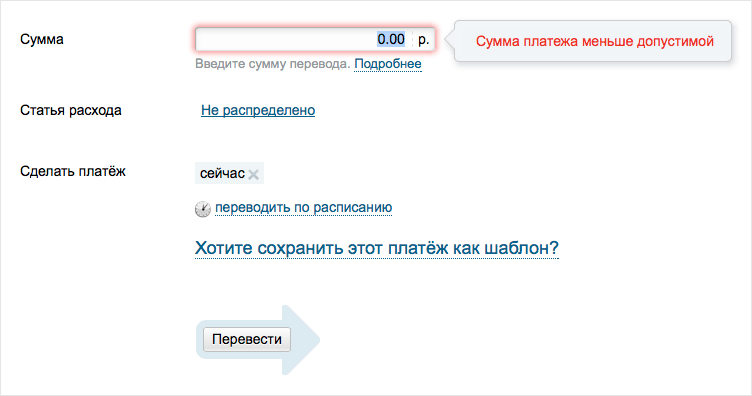
Это дебилизм в «Альфа-клике». Когда пытаешься перевести деньги, в поле изначально указана сумма ноль. Как только переходишь в него курсором, сразу получаешь щелбан. Мало того, что сообщение показывается преждевременно, так оно ещё и лишено смысла (достаточно было просто заблокировать кнопку «Перевести» при нулевой сумме). Ну, тут вся форма сделана руками из жопы, трудно найти хотя бы один нормальный элемент.
У некоторых разработчиков хватает терпения лишь на то, чтобы переждать момент фокусировки. Но уже после ввода первого символа они срываются:

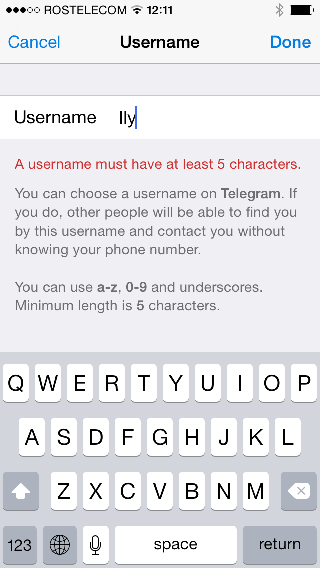
Это «Телеграм». Он зачем-то говорит мне красными буквами, что в имени пользователя должно быть хотя бы пять символов, но я ж просто ещё не дописал, тупица! Инфостиль равен нулю: надо было написать «5+ characters (a-z, 0-9, _)» в самом начале, а уже потом всю фигню свою длинную ставить.
Правильно говорить об ошибке тогда, когда я закончил ввод и вышел из поля.
Но и тут всё не так просто. Почти все веб-разработчики не понимают, что незаполненное поле, даже если оно вдруг обязательное — это не ошибка. Регулярно попадаются формы, в которых нельзя спокойно таб нажать пару раз:

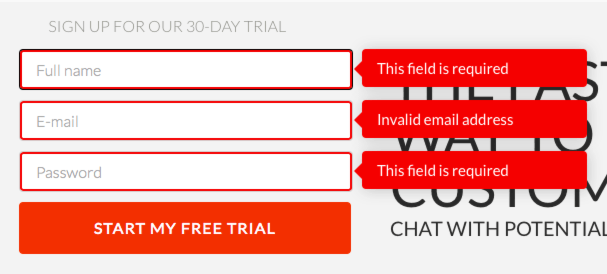
Не помню, откуда это. По полям прогулялся — всю форму залило кровью. Куда это годится? Я имею право ткнуть в поле, а потом ткнуть в другое поле, а потом опять в первое без осуждения со стороны машины.
Ошибкой незаполненное обязательное поле становится только тогда, когда я попытался отправить такую форму.
Итак:
- об ошибках говорим при выходе из полей,
- о незаполненных обязательных полях говорим при попытке отправки.
Как формулировать ошибки, где выводить и как избегать вообще их появления — отдельный большой разговор.