Онлайн-курс о пользовательском интерфейсе и представлении информации с 1 по 26 июня 2020 года
В апреле мы в бюро запустили четырёхнедельный онлайн-курс «Пользовательский интерфейс и представление информации». Следующий курс пройдёт с 1 по 26 июня 2020 года, записывайтесь по ссылке! Это наиболее крутой курс из всех дизайнерских курсов: спросите или почитайте отзывы наших участников.
Первый онлайн-курс идёт прямо сейчас. У нас третья неделя: участники изучают теорию информационного дизайна и доделывают после обсуждения задание на интерфейс.
Вот кусочек одной из видеоконференций:
Я записал это для самих участников, потому что мы немного задержались и некоторым нужно было отключиться. Разбираем тут пару таблиц, заглядываем к Мильчину, потом смотрим и двигаем форму.
Ещё ранее я выкладывал у себя в телеканале (ilyabirman_channel) кусочки видеолекций, поищите там по слову «кусочек». А вот этот про группировку элементов интерфейса (из лекции «Близость») публиковали в канале бюро:
Четыре недели вместо четырёх дней — это намного больше времени, чтобы «впитать» материал и хорошо попрактиковаться. Плюс вы сами решаете, когда делать перерыв. Ну и безопасно.
Как вообще проходит курс
По понедельникам в полночь по московскому времени в учебном «Кабинете» появляются ссылки на видеолекции и задание текущей недели, а по средам и пятницам мы общаемся всей группой на видеоконференции в «Зуме».
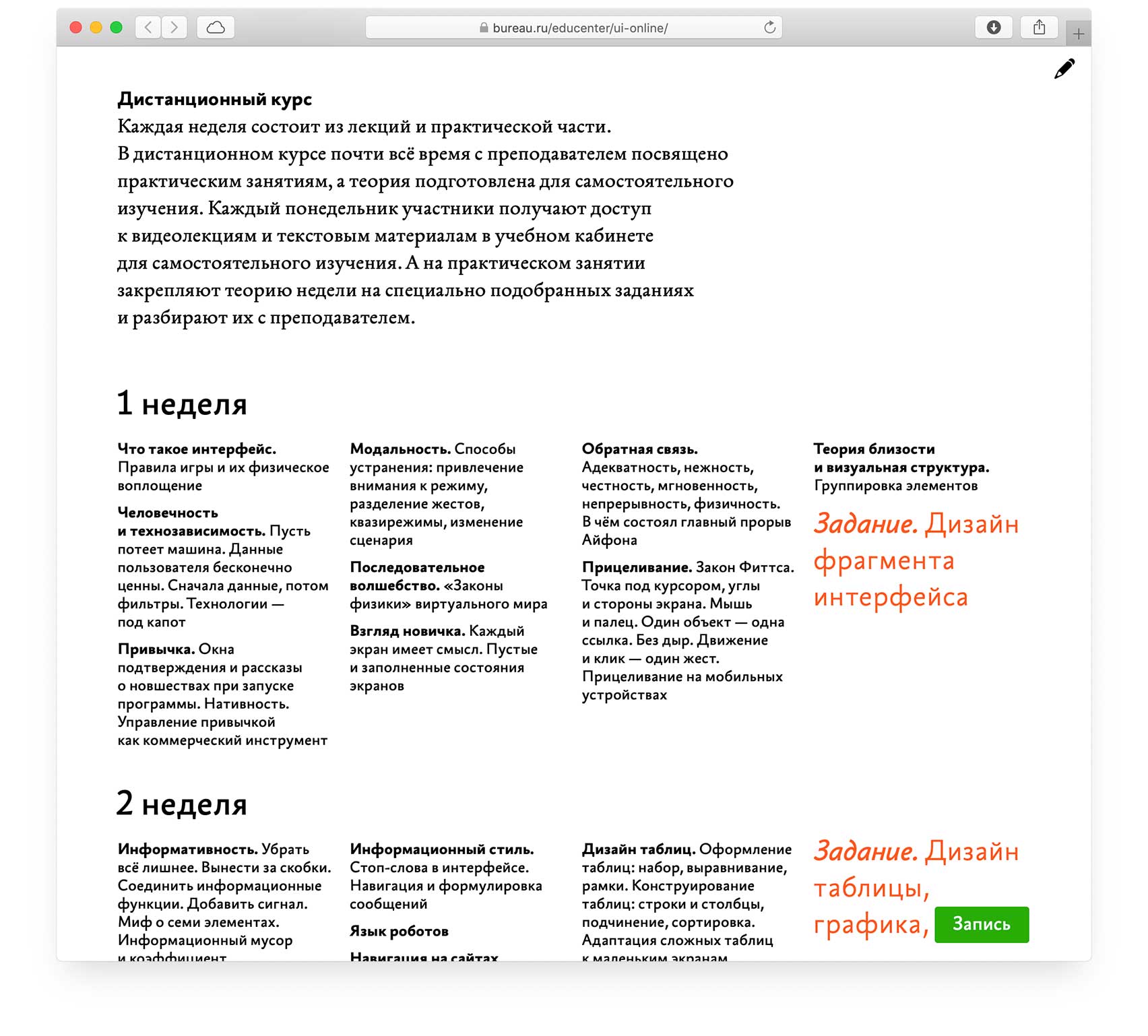
Программа в деталях показана на странице курса:

В лекциях — вся теория курса. Их нужно изучить самостоятельно. Для удобства под каждым видеороликом есть готовый текстовый конспект. Если что-то непонятно или вы хотите обсудить, запишите вопрос — его можно будет задать на видеоконференции.
Кроме лекций на каждой неделе есть практическое задание. Задание первой недели нужно переделать на третьей после того, как вы узнаете значительную часть теории и мы успеем обсудить первую итерацию на видеоконференции. Выполнение заданий обязательно.
Видеоконференция по средам и пятницам — это большая вечерняя встреча с преподавателем и всеми участниками курса. Мы разбираем темы недели и практическое задание.
Запись открыта до 25 мая, если свободные места не кончатся раньше, приходите!





Привет! Как думаешь, есть смысл проходить, если я совсем не дизайнер, а разработчик (правда, в том числе и интерфейсов) и тимлид на сдачу.
Точнее, вопрос звучит иначе: я вижу в этом для себя смысл, но не понимаю, смогу ли я пройти курс, если до этого с графическим редактором работал только в Фотошопе в школе :)
Ну и в Фигме/Цеплине смотрю макеты.
Как думаешь, получится освоиться на ходу, или лучше сперва научиться пользоваться инструментом, а потом подаваться?
На мой личный взгляд, смысл очень большой. Причём моя корысть тут не в том даже, что мне хочется чтобы больше людей приходили на курс — это-то понятно. Главное, я хочу, чтобы разработчики реально это всё знали. Я всё время стремлюсь доносить принципы хорошего интерфейса до разработчиков, несколько раз выступал на разработческих конференциях и митапах. Потому что именно разработчик делает настоящий продукт и именно от него зависит, что в результате получится.
Макеты в конечном счёте никому не нужны. Да и в них многого просто нет, потому что дизайнеры редко когда могут всё предусмотреть. Разработчику приходится додумывать нюансы поведения, формулировать текст ошибок, находить место не влезающим элементам. Когда разработчик понимает про обратную связь, про Фиттса, про последовательное волшебство, про текст — продукт получается лучше.
Что касается инструмента, то это не так уж важно. Иногда люди их делают на бумажке и заливают сканы — даже так можно обсудить большую часть смысла. Таблицу можно спокойно в Гугль-доке сделать. Форму разработчику проще вообще сверстать сразу и снять скриншот. Понятно, что при разборе такого задания мы не сможем обсудить эстетику, но, может, и не беда.
Как раз сейчас прохожу данный курс. Я тоже разработчик с минимальными знаниями в графических редакторах, поэтому все задания делаю на HTML и CSS. Я просто отсылаю скриншоты и на созвоне их обсуждаем. Главное — скинуть картинку