Телеграм за неделю 12—18 марта 2018
5—11 мар ←
Давно я не публиковал дайджесты своего телеканала, а он между тем продолжает работать.
Если вы хотите помогать с такими дайджестами, напишите мне: @ilyabirman. В конце каждого поста будет ваше имя со ссылкой на сайт, если захотите.
Вторник, 13 марта
Продолжение многосерийного совета про принципы построения схем. Соответствие линий маршрутам:
https://bureau.ru/bb/soviet/20180313/
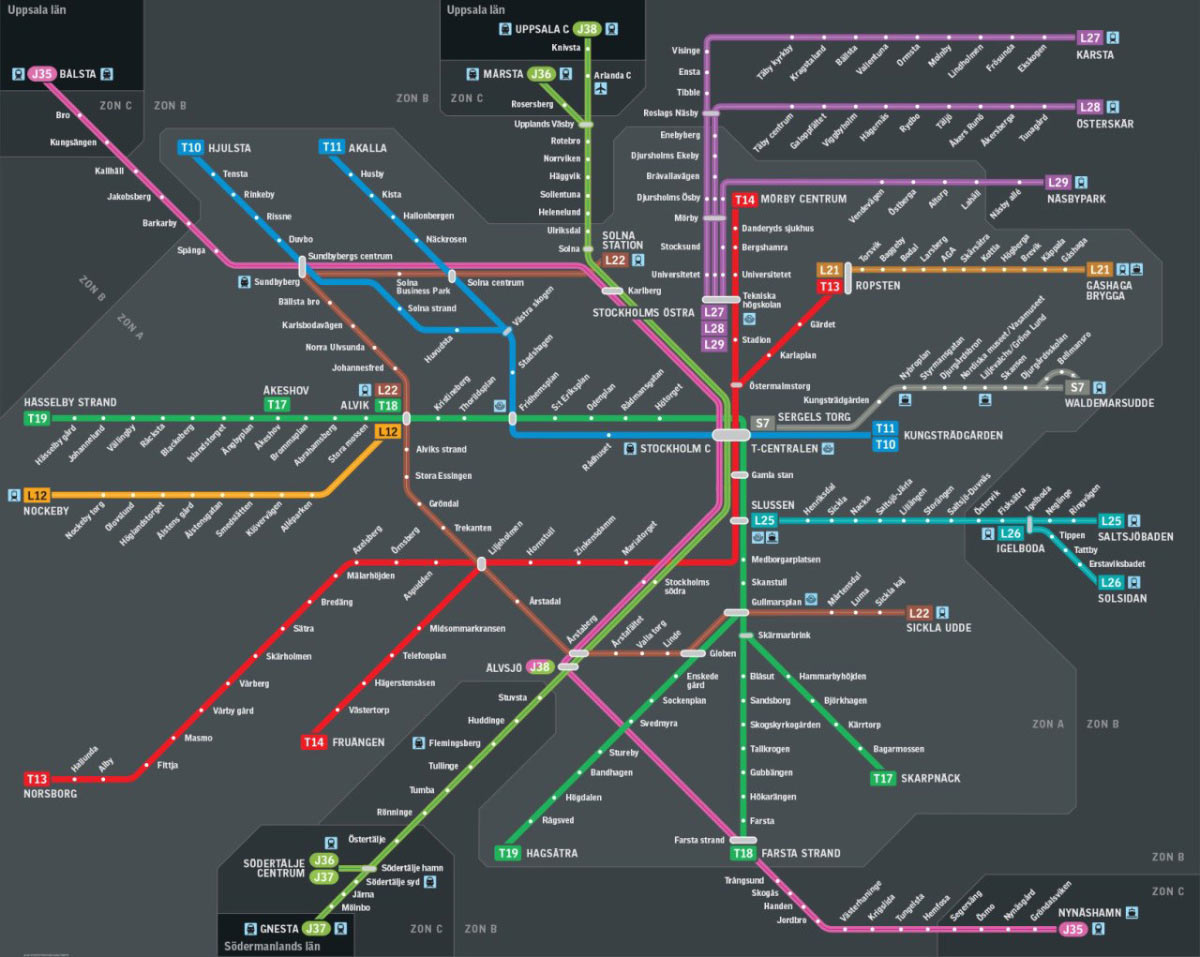
Стокгольмская схема на чёрном фоне — красивая:


Четверг, 15 марта
Пользователь «Же-же» Куиет написал о книге «Пользовательский интерфейс»:
«Но польза была, конечно, большая. Повторюсь, сейчас альтернативы этой книге просто нет»
Большой отзыв, с критикой:
https://cuiet.livejournal.com/499970.html
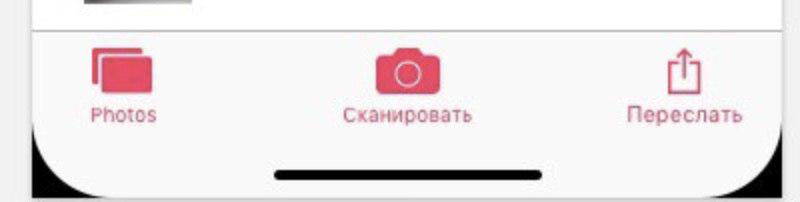
Частая ошибка студентов в дизайне приложений под айфон — рисовать табы вместо кнопок снизу:

Так на айфоне выглядят табы: когда есть несколько экранов, и ты между ними переключаешься. Один из них должен быть выделен цветом, остальные — нет. Чтобы получились кнопки, нужно убрать подписи и перестать растягивать их по ширине панели. Они должны расположиться по углам.
Пятница, 16 марта
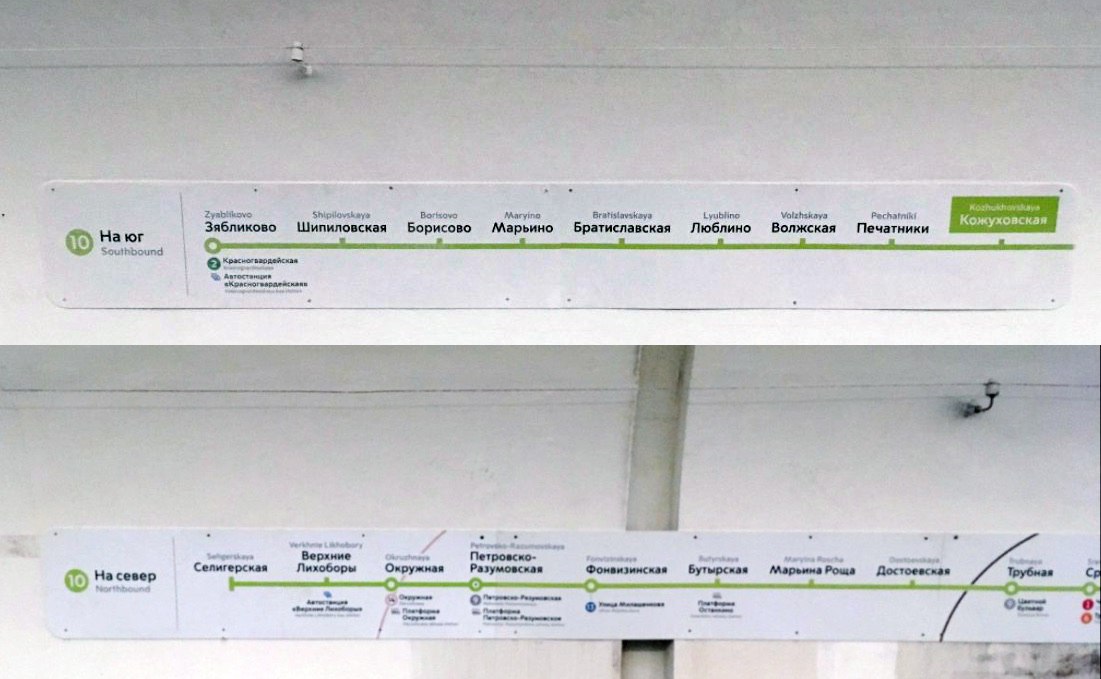
Читатели показывают, что в метро появляются новые указатели следующих станций. Их по-прежнему приходится читать справа налево, но они хотя бы красивые. А главное — здравый смысл победил, написано «На север», «На юг»! Я очень рад:

Суббота, 17 марта
В специальном канале «Бирман смотрит» смотрю работы прошедшей недели студентов Школы стажёров. За сегодня, завтра и послезавтра надо проверить около тридцати работ. Задание было — показать интерфейс мобильного приложения на нескольких экранах. Это учебный процесс, а не развлекаловка, но если хотите, можно подсматривать: https://t.me/ilyabirman_smotrit
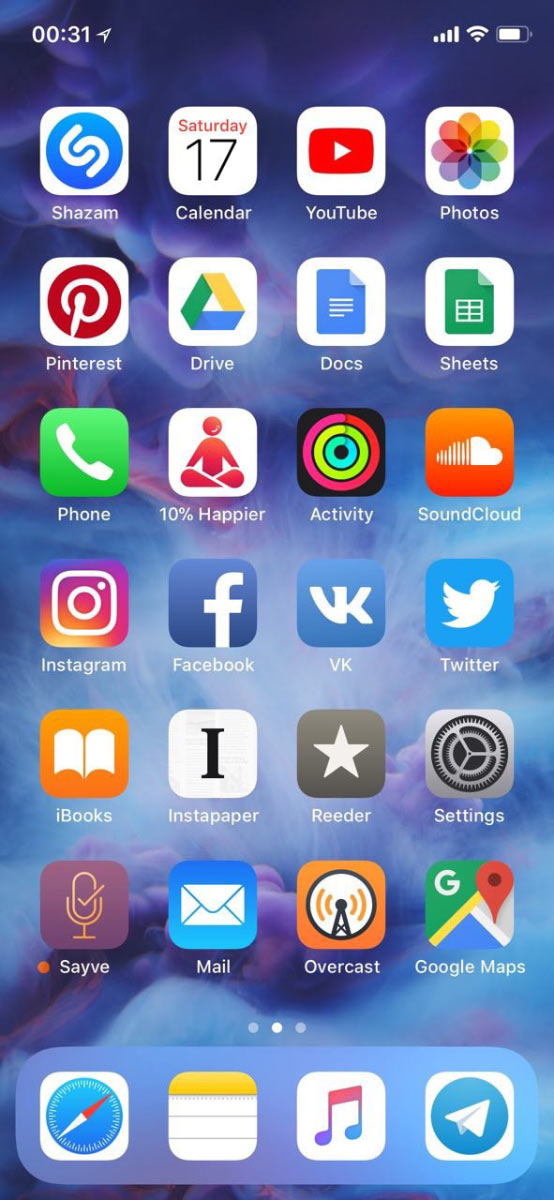
Там кстати пришлось показать свой домашний экран («Так люди организуют себе домашний экран айфона: всё редкое наверх, всё частое — вниз»). Вот держите и вы. Карты, Оверкаст и Музыка — в самых удобных местах, потому что они нужны на ходу чаще остального:

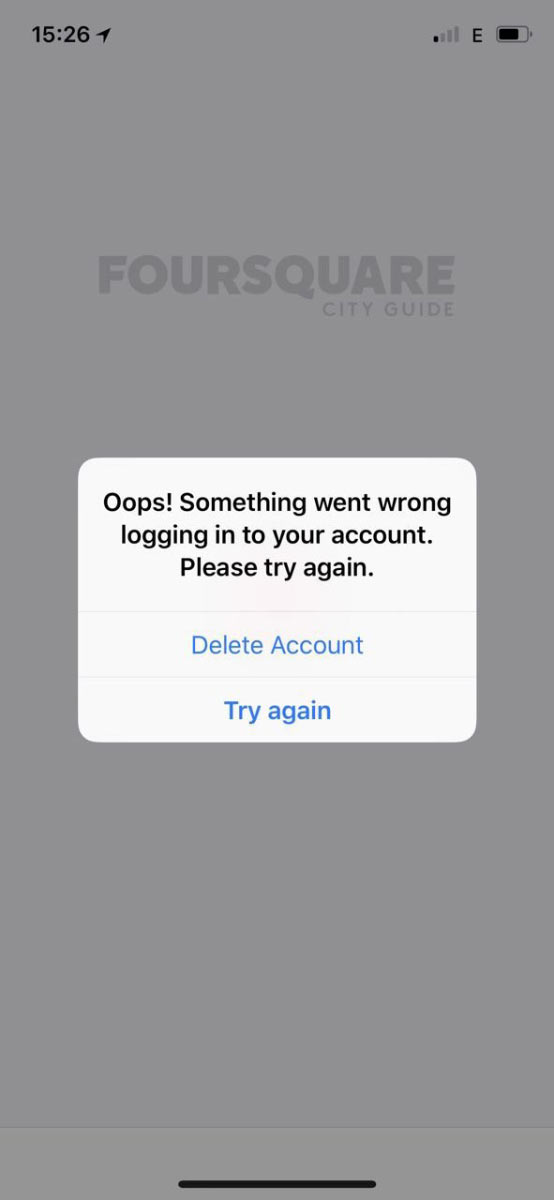
Лёша Леняшин показывает замечательный тупняк:
«Форсквер офигенен. Запустил его, была слабая сеть, он сразу предложил удалить аккаунт нах. Оч разумно».

Данные пользователя обладают бесконечной ценностью. Не может программа вдруг предложить что-то удалить или предположить, что это не нужно. Прям хочется во всех компаниях провести наш интерфейсный курс. А то люди спорят чё-то про юикс, а не могут базовые принципы проектирования понять.
У Эпла, кстати, такая же хрень есть в Айтюнсе. Бывает, подключишь телефон к компьютеру, Айтюнс говорит «этот телефон corrupted, давайте его ресетнем полностью и переустановим на него Ай-ОС?». Телефон при этом лежит и чувствует себя прекрасно, просто айтюнс в очередной раз тупанул и почему-то не смог соединиться с ним чисто.
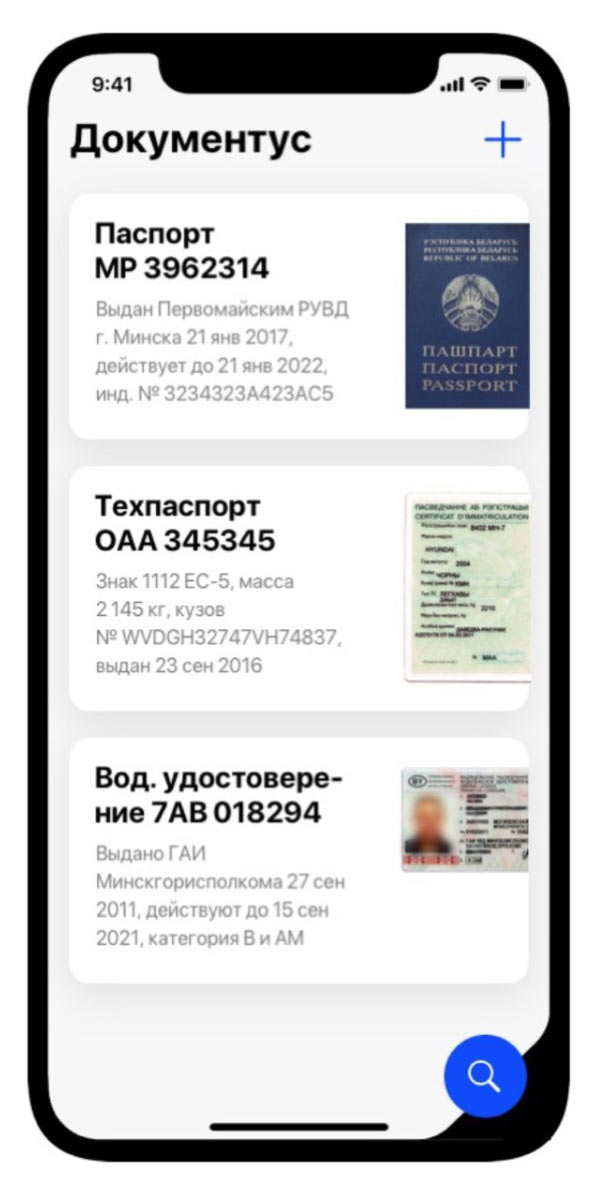
Добрался до проверки задания Вани Звягина. Он нарисовал красоту:

Подробно всё смотрю тут:
https://t.me/ilyabirman_smotrit
Воскресенье, 18 марта
Лев Владов обнаружил герб Мюнхена. Лев поясняет:
«Молись или пошёл нахуй!»

А Катя Долгова прислала обозначение туалета для тех, кто не определился с полом (ботсад Тель-Авива):

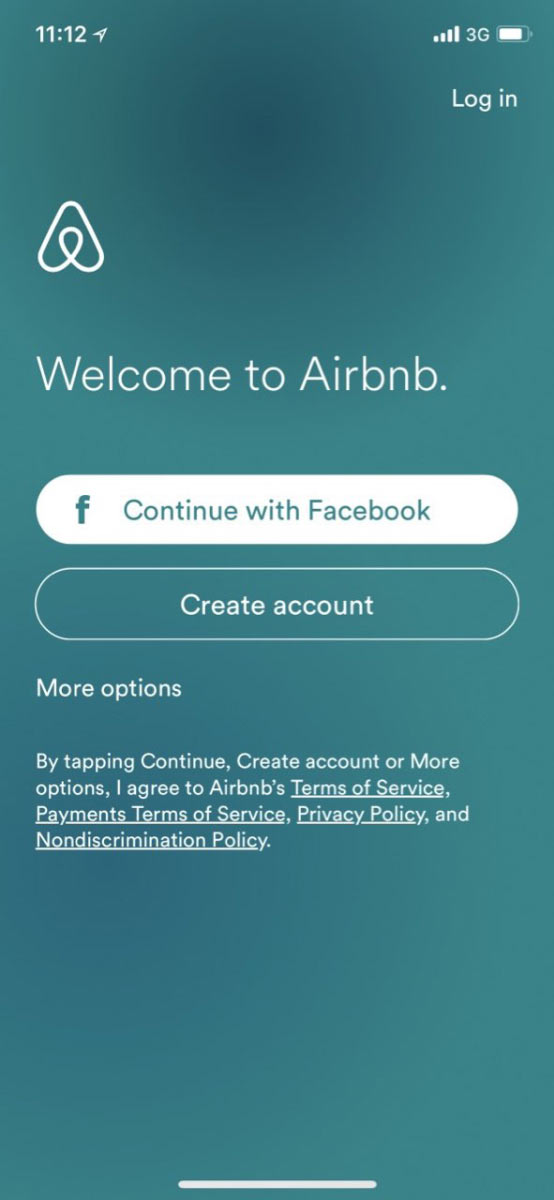
Всё-таки я не понимаю, что происходит в западном дизайнерском мире с подчёркиванием ссылок. С одной стороны, они там сто лет как забивают на подчёркивание против смысла и в угоду эстетике. С другой, они иногда всё-таки подчёркивают, и делают это максимально уродско:

Кто-то нарисовал такой стильный чистенький экран. Явно хороший дизайнер со вкусом. И такое ощущение, что на нижний абзац текста он другими глазами смотрел, которые не видят, какой со ссылками ад.

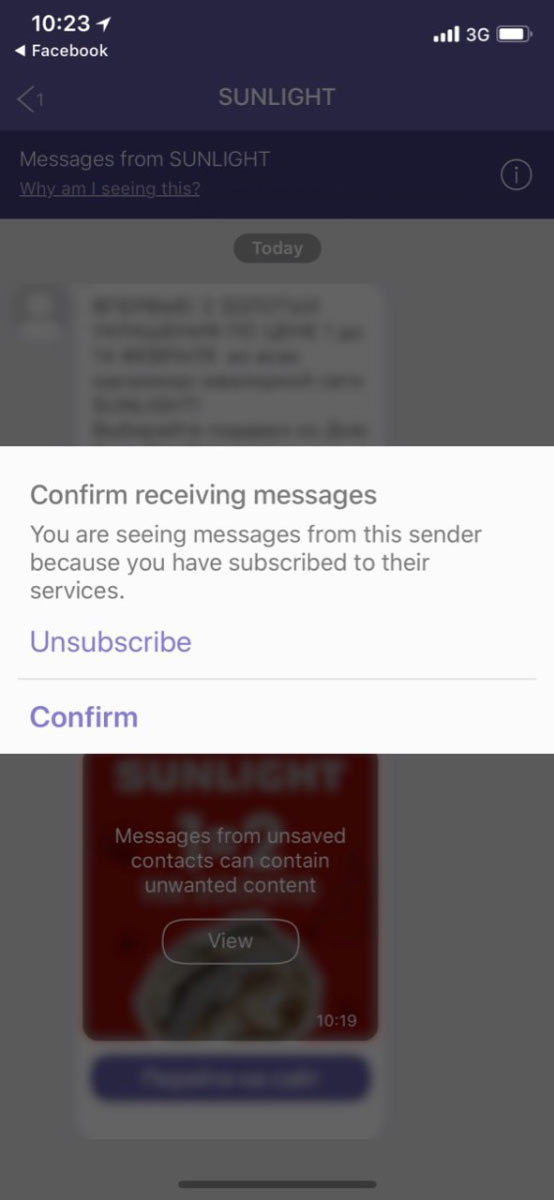
А вот удивительная чушь в Вайбере (приходится им пользоваться, не кидайте помидоры сразу). Иногда приходят сообщения хрен знает от кого, и он делает так:

Каким-то образом я должен выбрать: или отписаться от того, на что я не подписывался, или подтвердить то, что он меня скрыли и что мне размазали. Как рассуждал программист?
Всякий раз, когда предлагаете пользователю выбор, задайтесь простым вопросом: знает ли пользователь то, что нужно, чтобы это выбор сделать? Если не знает, есть ли это на экране?
Дайджест подготовил Шамиль.





По Airbnb:
Сталкивался с таким, что iOS вставляет «коробочное» подчёркивание самостоятельно, если в тексте ссылка. Даже настройка такая, вроде, есть, которая включена по умолчанию и её не обойти. Т. е. если дополнительно сверстать подчёркивание, то получится подчёркивание двумя чертами.