Телеграм за неделю 12—18 февраля 2018
Вот как выглядела позапрошлая неделя в моём канале в телеграме:
Пользуясь случаем, напомню, что ещё открыта запись на февральский (24—28) московский курс об интерфейсе и представлении информации:
https://bureau.ru/educenter/ui/
По ссылке программа курса и миллион отзывов. Может сложиться впечатление, что мы публикуем только положительные отзывы, но нет, мы публикуем всё, что разрешают участники. Правда, я еле успеваю их разгребать, поэтому отзывы сильно отстают от реального времени.
Вот какой-то случайный отзыв:

Иконка туалета в местном сёрф-клубе:

Дизайнер Илья Харитонов, уже знакомый моим читателям, кое-что для меня сверстал и сделал себе логотип:

Красная капсула выглядит так, будто плавно ездит по шахте:

Нужно расскруглить ей правые скругления, и тогда всё это станет переключалкой.
(Потом было видео про вырезание фона.)
Nikita:
а можешь пояснить, как ты белый фон через маску вырезаешь? Там какие-то хоткеи юзаешь, я не смог разобраться.
(Добавил этот ответ к исходной заметке тоже.)
Бюро Горбунова:
 Оставьте почту, чтобы узнать, когда выйдет электронная книга Владимира Колпакова «Фотосъёмка автомобилей»
Оставьте почту, чтобы узнать, когда выйдет электронная книга Владимира Колпакова «Фотосъёмка автомобилей»
Давайте поговорим об анимации. Анимация в интерфейсе не должна быть навязчивой. Масштабная анимация подойдёт для шоу, но не для того, что ты делаешь сто раз в день. Вот, например, Мак переключает рабочие столы, сдвигая одним другой прямо перед тобой. Это перебор.
По крайней мере, у него хватает ума не показывать все промежуточные рабочие столы, если их там несколько между. Но по-нормальному надо было делать вот так. Достаточно лишь намекнуть на направление движения, а не показывать весь путь.
Этот приём можно использовать много где в интерфейсе. Если у вас какая-то фигня должна улететь с экрана, можно дать ей пролететь 20 пикселей и одновременно увести её в полную прозрачность. Чаще всего этого будет достаточно.
При этом, конечно, важно экспериментировать и развлекаться. Например, вот кто-то попробовал учитывать направление наведения в ховер-эффектах. Это клёво, где-нибудь пригодится, но точно не как дефолтное поведение всего:
https://css-tricks.com/direction-aware-hover-effects/
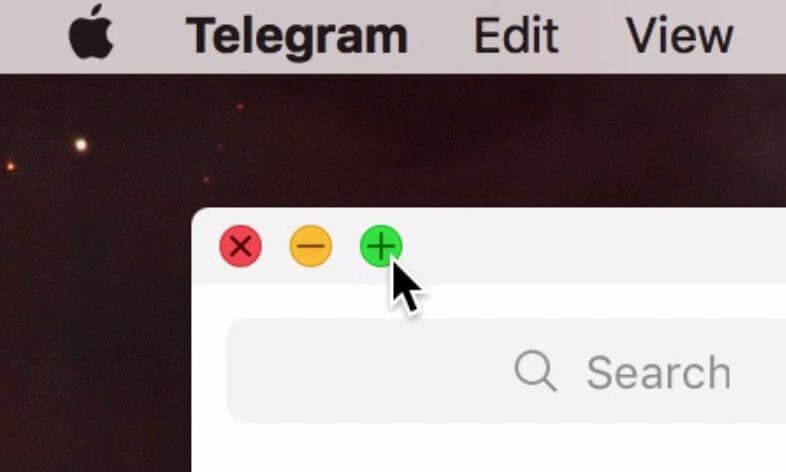
Маленький секрет Мака. С некоторых пор зелёная кнопка в светофоре окна стала переводить окно в фулскрин (который многих бесит своей изолированностью и тормознутой анимацией):

Если вы хотите просто увеличить окно «по-старому», не превращая его в полноэкранное приложение (т. е. сделать zoom, а не full screen в терминах Мака), то надо жать зелёную кнопку с альтом. Тогда в зелёной кнопке будет старый добрый плюсик. Заскриншотить это чуть сложнее, так что скриншота не будет.
О, Йлья принёс скриншотик:

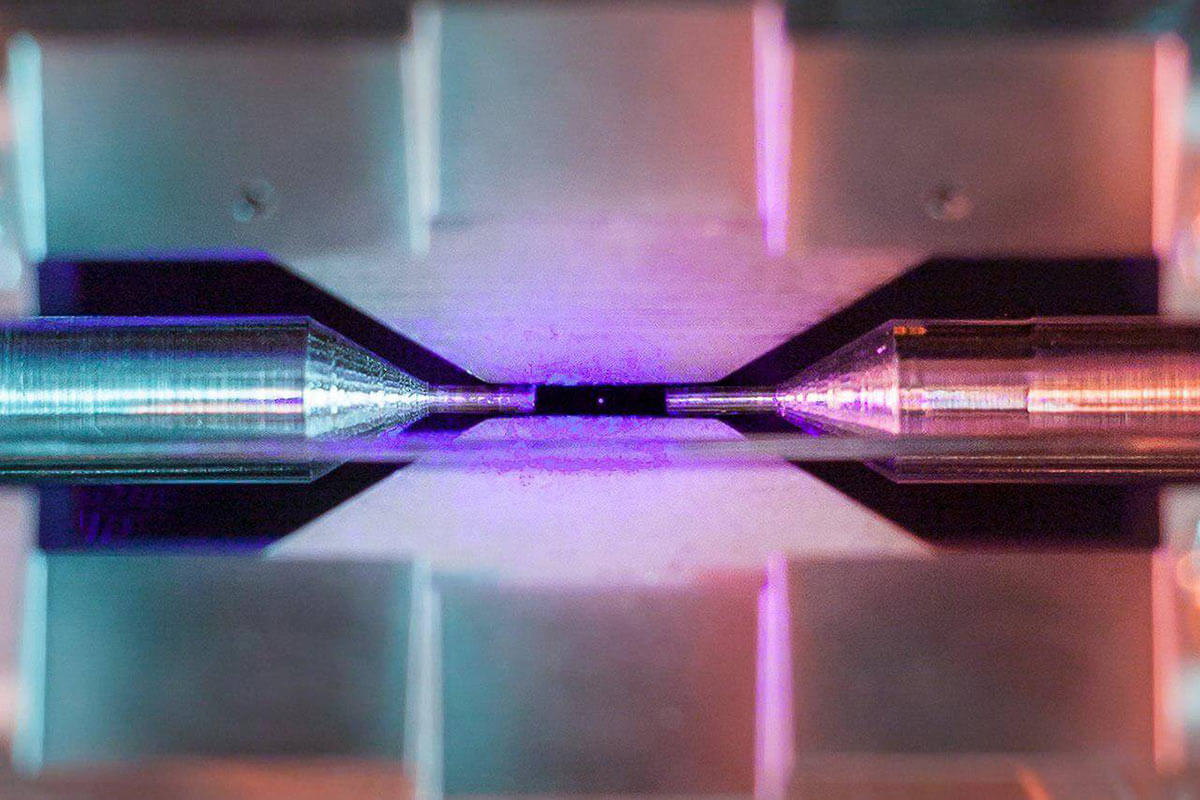
В центре фото — один атом стронция:

Читатель Александр прислал пешеходный светофор из Дрездена:

Верхняя секция информирует, что кто-то уже нажал на кнопку вызова зелёного света.
Дизайн иконки приложения — суперважная штука. Это единственное, что будет мозолить мне глаза на телефоне, даже если я не буду ваше приложение запускать. Поэтому ей нужно быть офигенной, даже если само приложение просто «ОК». Более того, красивую иконку просто хочется поставить, даже если сама прога за ней — не очень. Вот Апстор мне на днях показал какую-то игру:

Пофиг, что за игра — я сразу установил, просто потому что хочу такую красивую штуку видеть. (Игра оказалась тоже неплохой вроде бы.)
А вот как выглядят иконки приложений от моего фотоаппарата. Какими бы полезными они ни были, они уезжают в дальнюю папку, причём даже не на первый её экран:

Насчёт иконок
Мне полностью плевать на них — 110 (14%)
Рад хорошей иконке, но она не влияет на то, как я расположу приложения на экране — 376 (46%)
Слишком страшную иконку спрячу с первого экрана, если это не суперважное приложение, нужное сто раз в день, конечно — 240 (30%)
Я вообще могу поставить приложение специально ради клёвой иконки или снести из-за плохой — 54 (7%)
У меня айфон висит в раме на стене, и на нём — тщательно выбранные приложения с лучшими иконками; я их никогда не запускаю — 31 (4%)
811 человек проголосовало.
Гениальное обозначение анального и вагинального секса:

Хорошая аналогия в «Бизнес-линче» месячной давности:

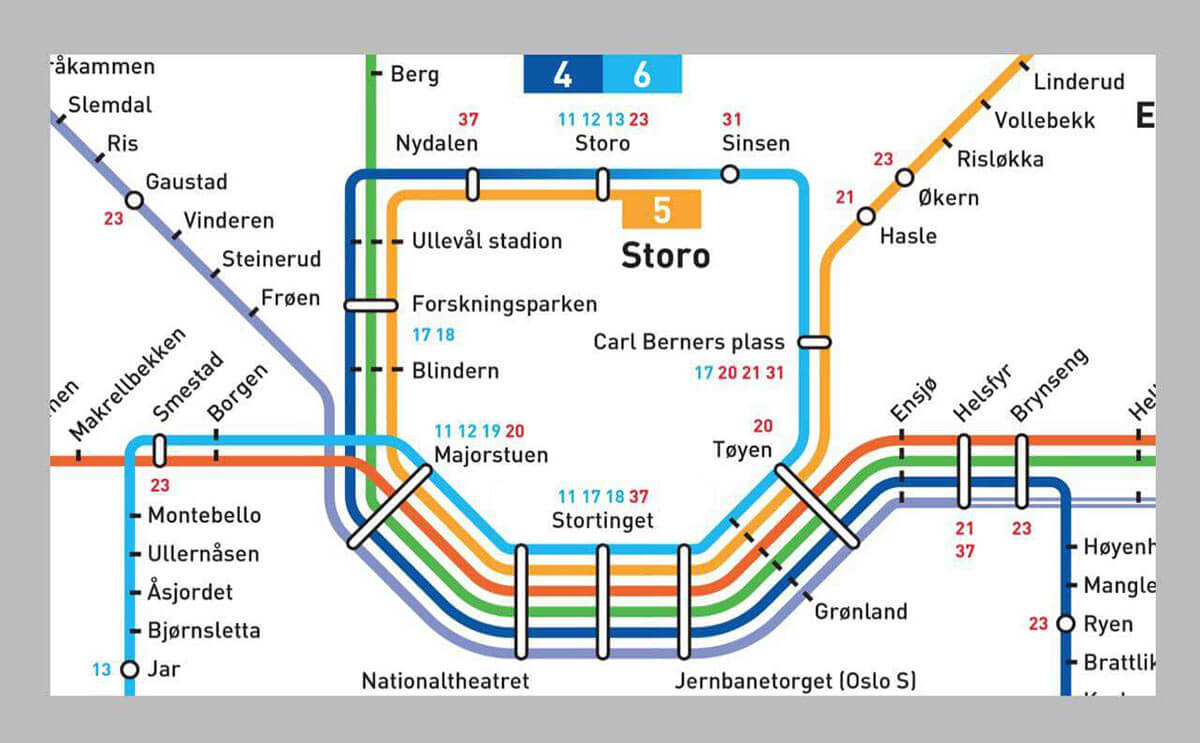
Про чистку от ошмётков. Бывает, вам надо показать фрагмент чего-то, как вот мне, например, схемы метро Осло. Я вырезаю нужный кусок из большой картинки:

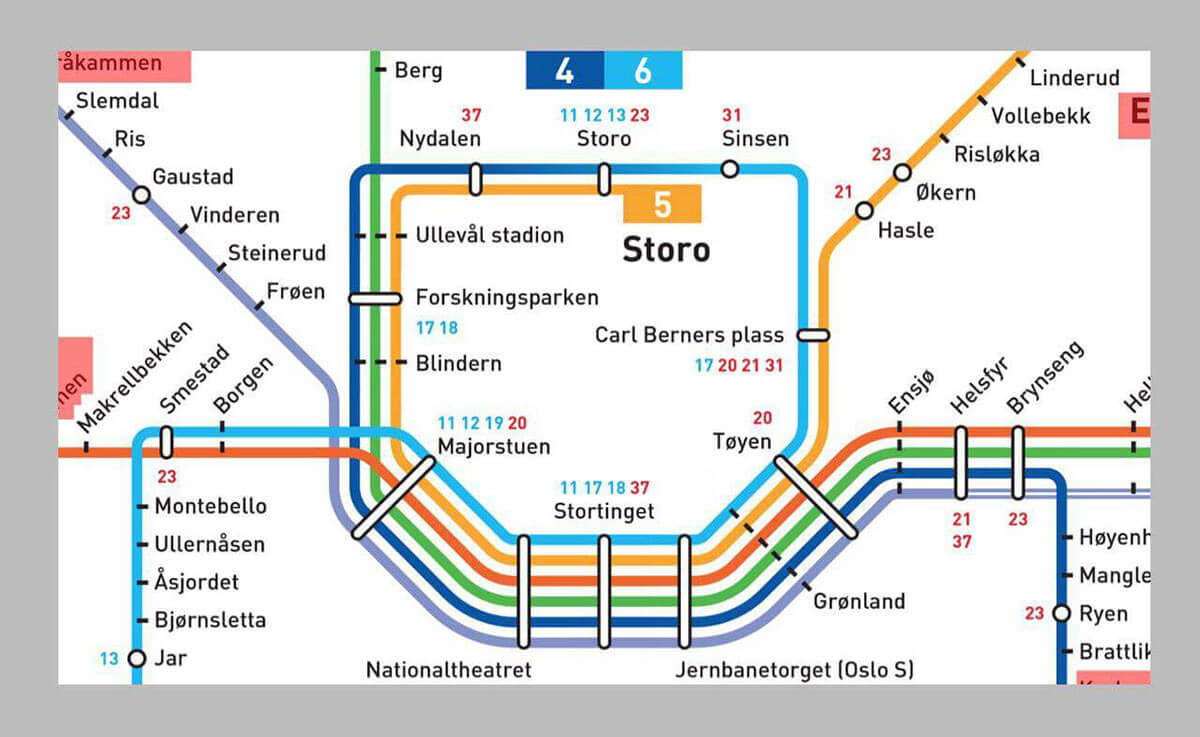
Перед тем, как сохранить, нужно убрать вот это говно:

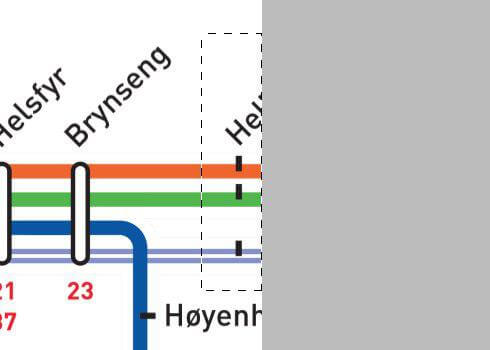
Вот это убрать нельзя, потому что там зарубки станции видны, и без подписи будет выглядеть странно:

Но вот этот хвостик от буквы можно и грохнуть:

Однажды я опубликовал на Ютюбе видео, которое набрало уже 12 миллионов просмотров и 1,5 тысячи комментариев, в половине из которых выражается недоумение по поводу происходящего в кадре. Фрагмент полуфинала чемпионата Великобритании по снукеру, играют Хиггинс и О’Салливан, 13-й фрейм:
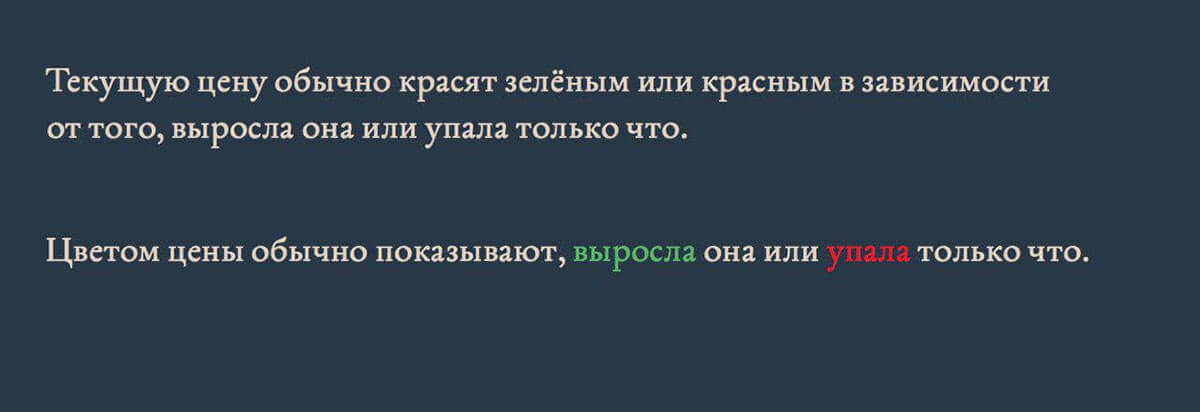
Как написать короче, используя цвет (было и стало):

Я когда на днях добавил в проектах новые титры с фотографиями и ссылками, забыл обратить ваше внимание на то, что:
- Если есть ссылка, то фотка тоже обязательно кликается. Это прям правило: картинка, относящаяся к ссылке, должна тоже кликаться. Например, какая-нибудь фоточка про новость рядом с заголовком новости.
- Кликабельность не пропадает между именем и фоткой. Веб-разработчики всё время забывают это настроить, получаются дырявые ссылки. Не забывайте:

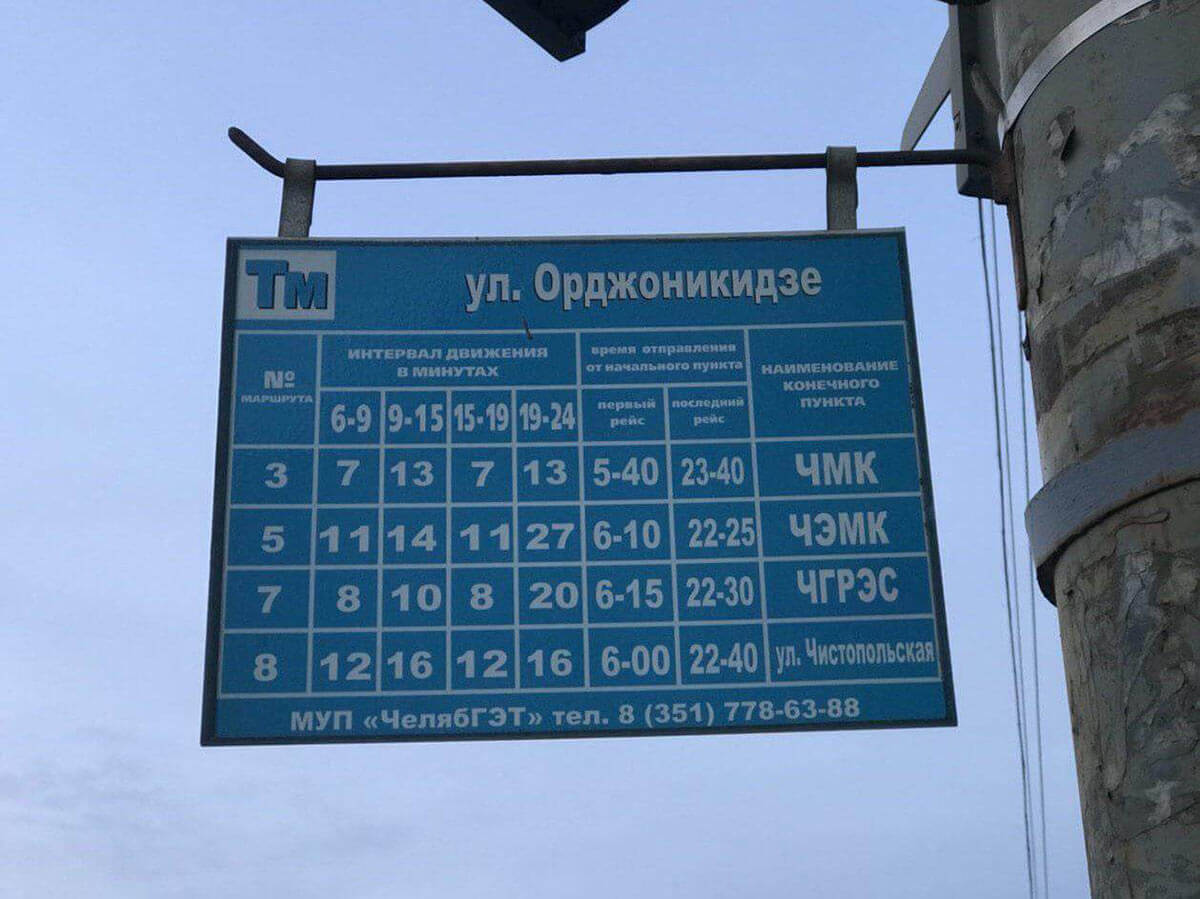
По всей России висят такие таблички разной степени уродства. Лев Владов как-то прислал мне эту (из Челябинска) и спросил, как можно улучшить:

Если честно, сама идея повесить мини-табличку на высоте светофора — чушь собачья; нужен нормальный плакат перед глазами. Но если представить, что можно что-то делать только внутри этой таблички, то, например, так:

Это, кстати, те самые трамваи, которых схема. Присылайте свои варианты тоже (@ilyabirman_chat).
В Челябинске из-за обилия заводов особенная топонимика: ЧМК, ЧЭМК, ЧГРЭС, АМЗ, ЧТЗ, КБС... При этом я понятия не имею, как некоторые из них расшифровываются. Это как JPG: плевать, как расшифровывается, но все знают.
Когда я показывал свою давнюю схему Тёме Лебедеву, его первый комментарий был: «Пиздец, город аббревиатур».
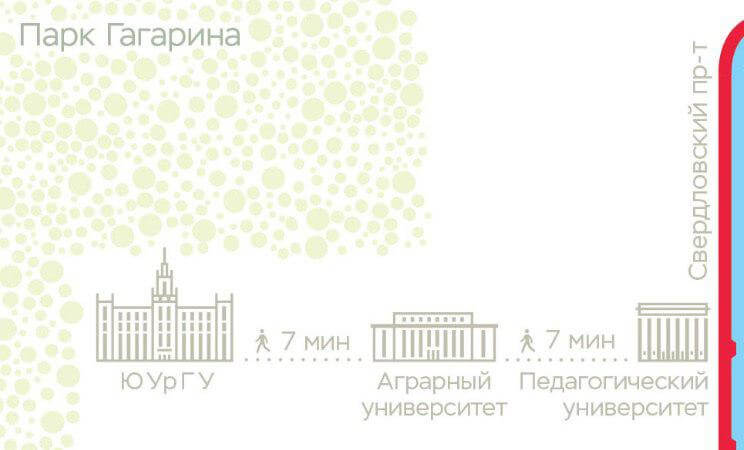
На новой схеме мы постарались хоть чуть-чуть снизить градус жести и написали словами то, что можно («Парк Гагарина» вместо ПКиО; «Педагогический» и «Аграрный» университеты вместо набора букв, который я не смогу воспроизвести):

ЮУрГУ (Южно-Уральский государственный университет) оставили, потому что его все так и называют. Аграрный все называют «сельхознавоз»; этот факт мы приняли решение не отражать на схеме.
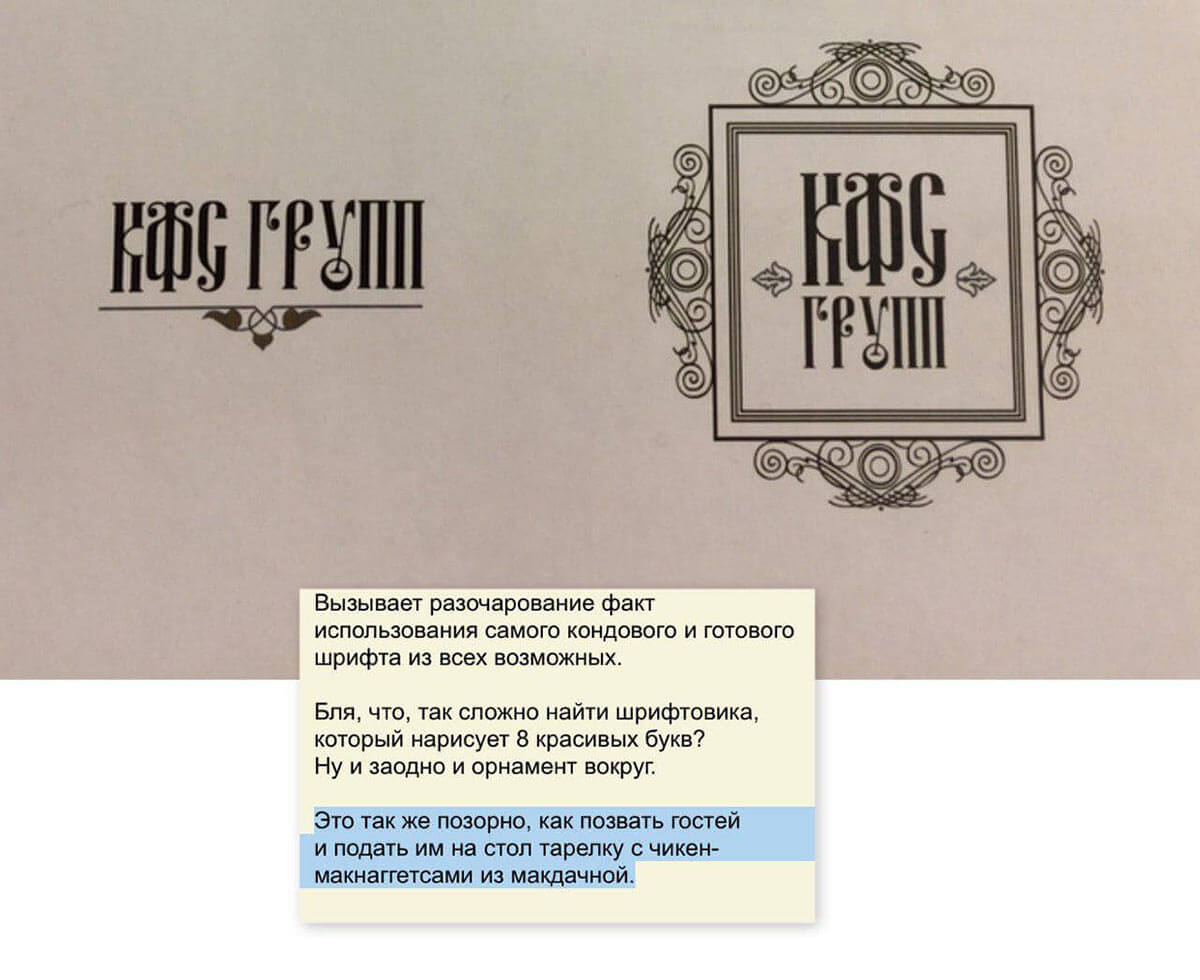
Обложка номера о женской сексуальности:

Логотип Открытого университета Каталонии (тех же ребят):

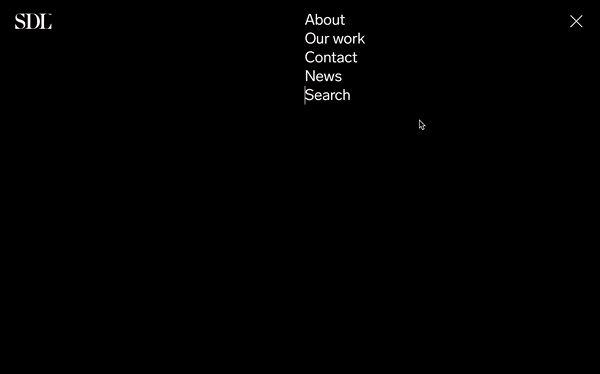
На сайте Стокгольмской дизайн-лаборатории очень круто сделан поиск в меню. Единственное, что отличает поле от ссылки — мигающий курсор:

В школе дизайнеров одно из стандартных заданий по моему предмету — сайт про валенки. Вы видели сто раз разные огрызки разных работ. Там одна из штук в том, что нужно как-то развеять мнение, будто валенки — для бабушек в деревне.
Кто вообще поймёт, что это надо сделать, и хотя бы напишет «Валенки — это модно» — уже молодец. Настоящий молодец тот, кто нароет и как-нибудь их расставит клёвых фотографий красивых молодых людей в городе — в валенках.
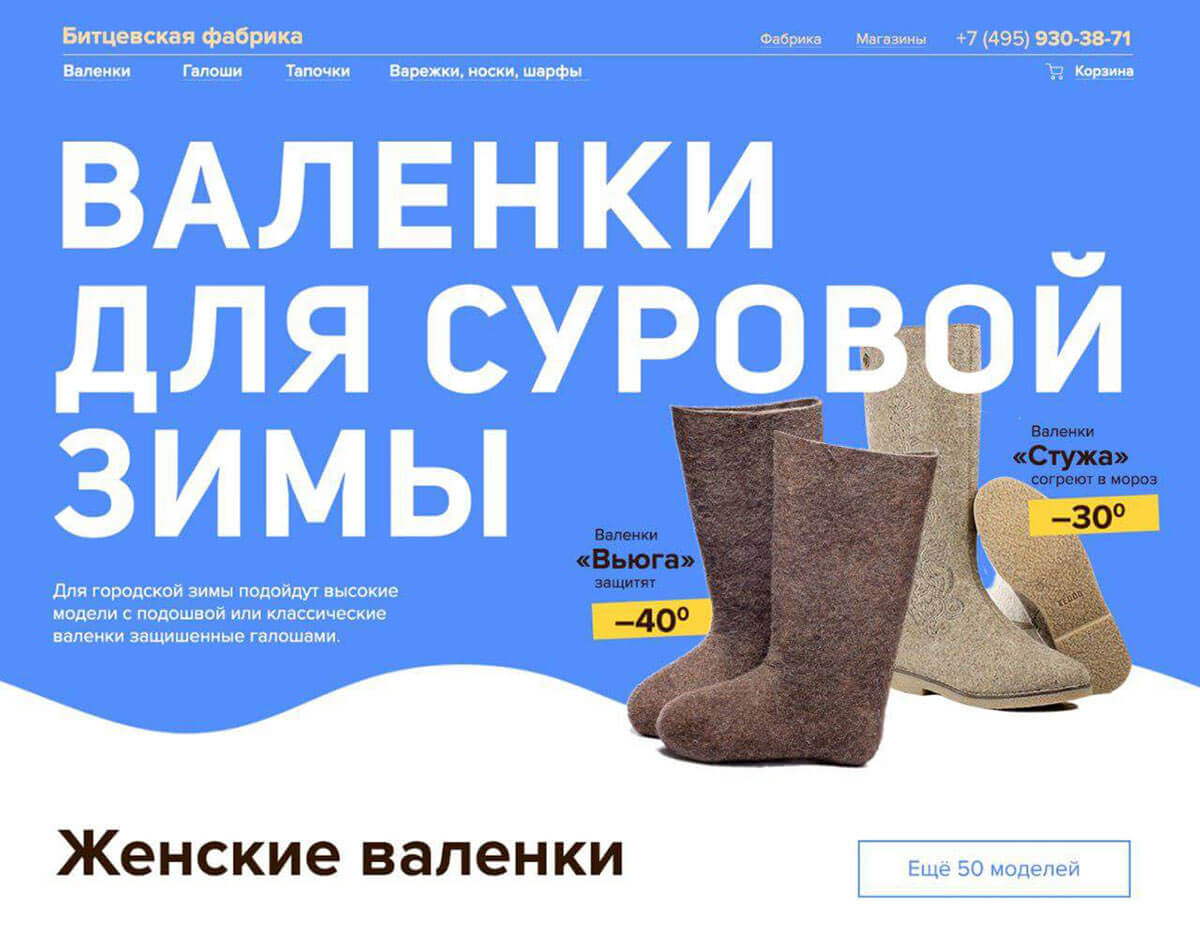
Но круче всех ребята, которые передают ощущение крутости валенок всей вёрсткой. Вот, например, сейчас у меня перед глазами такая работа:

Про «Ещё 50 моделей» я сегодня уже писал.
Но зато смотрите, в чём фокус. Тут не сказано ничего про модность, не показаны «луки» (пока). Но уже есть ощущение, что валенки крутые (хотя сами валенки на картинке обычные). Просто сайт выглядит не по-деревенски.
Это вот дизайн. Когда мы используем не только слова и фотографии для передачи сообщения, но все доступные выразительные средства. Теперь если в макете нигде не будет ни слова про модность и ни одной фотографии человека, я всё равно буду считать эту задачу решённой.
(Работа Александры Ещенко)
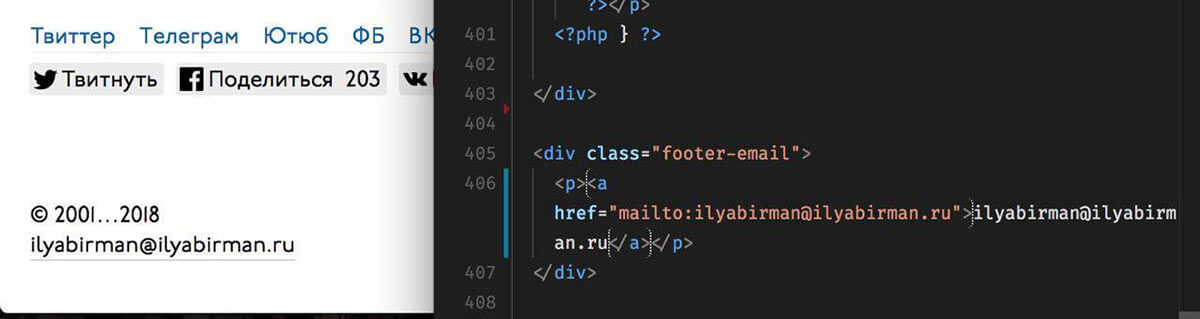
Небольшое улучшение в подвале моего сайта. Было:

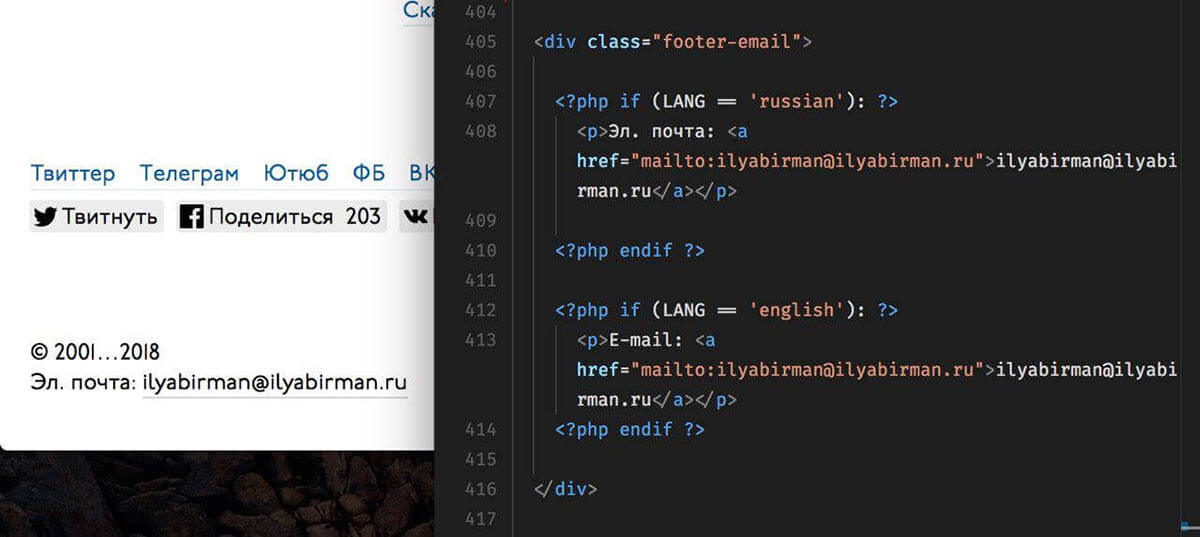
Стало:

Нижнюю иконку нужно отразить, чтобы смотрела в сторону убежища (кстати, убежища тут на каждом углу и в каждом дворе, и по идее ты должен знать ближайшее к дому, куда тебе бежать, если что):

Про иврит всё не доходят написать, насколько это офигенный язык. Когда смотришь текст, кажется, что это какая-то жесть, в которой невозможно разобраться. Но по мере того, как нейронные связи строятся, становится всё понятно. Язык логичный и иногда просто математически предсказуемый.
Вот убежище с фотки выше. Я не знаю, как на иврите убежище. Написано מקלט (мклт). Но какие там гласные? Маклит? Миклет? Мкалот? Я предположил, что миклат, потому что убежище — это место. И оказался прав. Это магия.
Как-нибудь всё-таки напишу.
П. С. Другие места с тем же паттерном гласных, которые я уже знаю: мизрах (восток), мисрад (кабинет), митбах (кухня), мифъаль (завод).
Дайджест подготовил higimo.




«Я предположил, что миклат, потому что убежище — это место. И оказался прав. Это магия.
Как-нибудь всё-таки напишу.»
Наверняка, Вы знаете. И всё же. Есть такие Владимир КОЭН-ЦЕДЕК и Натан ПРИТАЛЬ и их сайт и учебник «Иврит через мозг». Возможно, частично магия иврита уже описана там:
http://ivrita.net/
Возможно, описана :-) Но об этом никто не узнает, так как это один из худших сайтов во всём интернете.