Телеграм за неделю 18—24 сентября 2017
Понедельник, 18 сентября
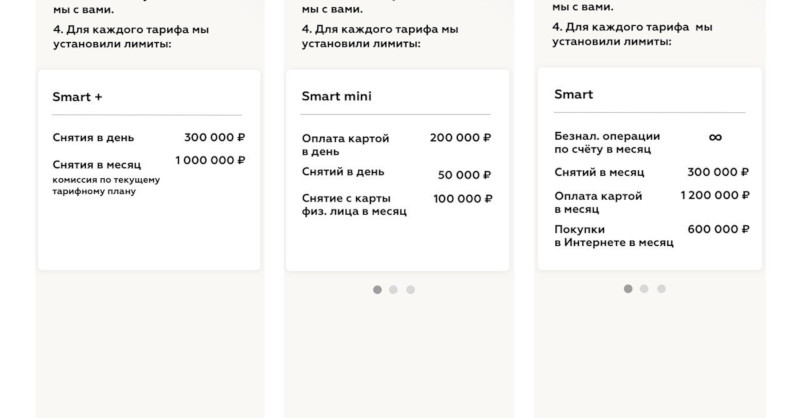
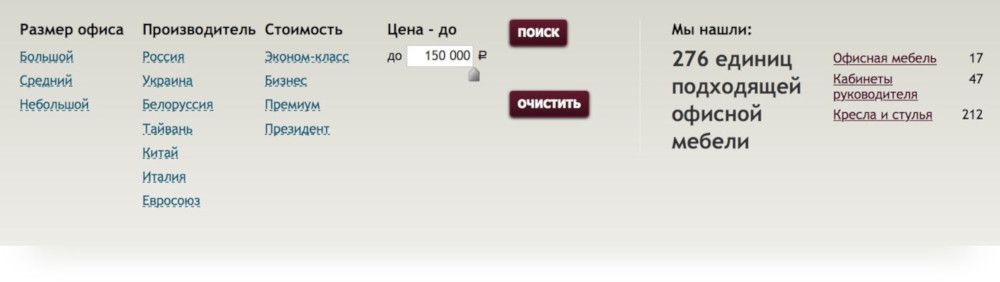
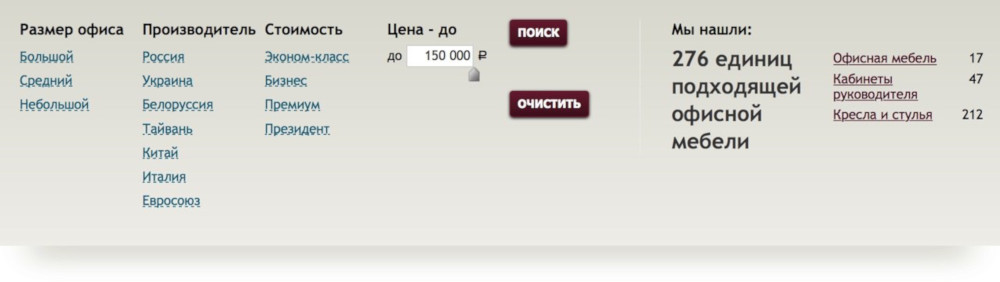
Даша Засыпкина принесла таблицу и спрашивает, как её сверстать для телефона нормально:

Тут некие тарифы, и ничего не влезает. Чтобы было удобнее сравнивать, пришлось разделить на несколько таблиц. Была версия переключать тарифы «биатлоном»:

В первом случае получается странно, что один тариф расползается на кучу таблиц. Во втором нужно постоянно листать, чтобы что-то понять.
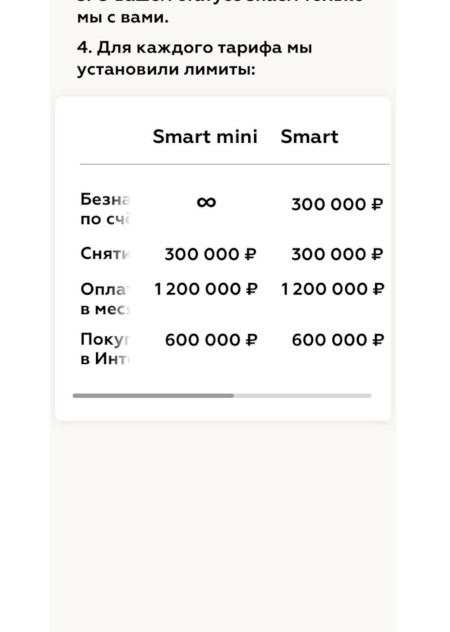
Лучше как-то так:

Я не особо придумал, что именно происходит слева — надо додумать; но идея в том, что таблица крутится горизонтально, а боковик залипает, но не целиком, а как-нибудь так, чтобы хватило огрызков слов, чтобы понять, о чём речь.
Юрий из Московского Марафона показывает штукенцию. Можно сделать мультик, чтобы дорожка рисовалась так анимированно :-)
Юрий Афанасов:
Для волонтеров сделали отрывные схемы, чтобы выдавали участникам по пути.
t.me/ilyabirman_channel/999
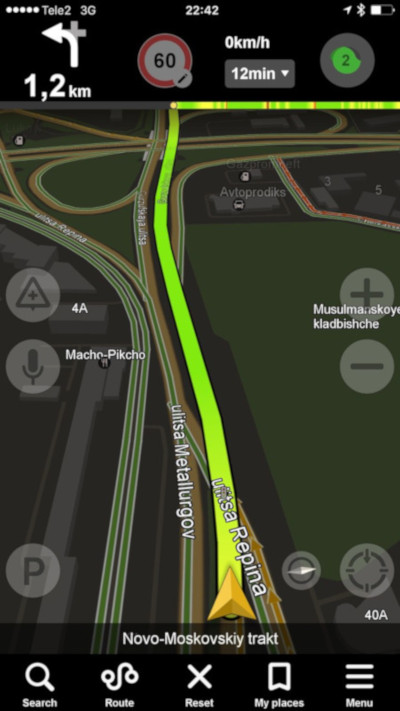
Вот этот верхний прогрессбар в Яндекс-навигаторе кажется продолжением маршрута — я всё время думаю, что мне надо будет направо повернуть где-то в районе горизонта:

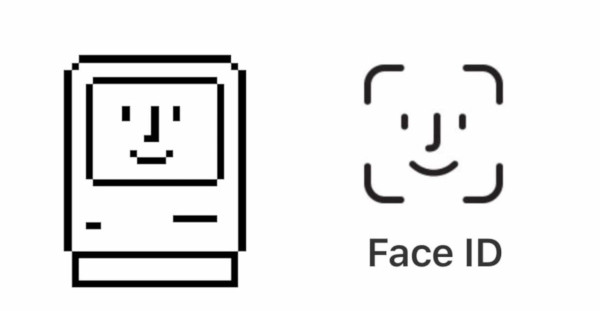
Иконка фейс-айди — наследница иконки Мака из древних версий Макоса:

А это иконка современного Файндера, как вы знаете:

Среда, 20 сентября
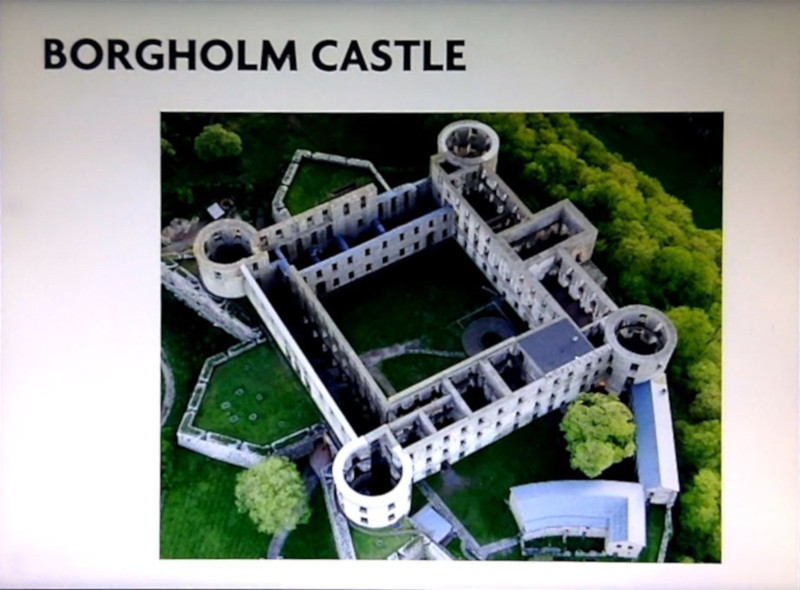
Алексей Проворов показывает знак достопримечательности в Рейкьявике:

Знак достопримечательности выглядит так, потому что это типа за́мок, вид сверху:

Об этом я узнал из доклада Сюзан Кер:
http://ilyabirman.ru/meanwhile/all/susan-kare-on-her-work/

Вот это Мак слева — её рук дело, кажется.
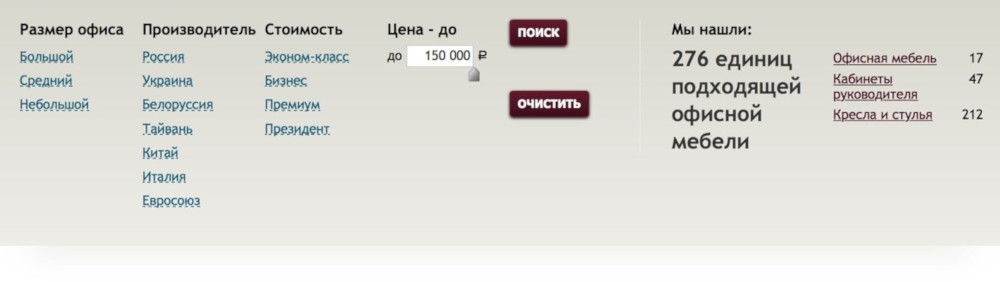
Попалось на каком-то сайте:

Правило рисования теней простое. Тень должна быть или темнее того, что её отбрасывает:

Или светлее:

Иначе получается не тень, а размазня.
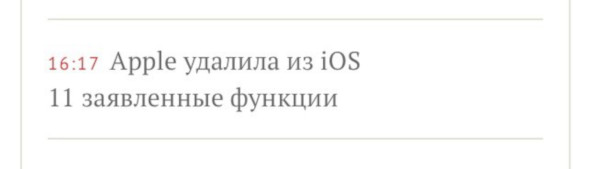
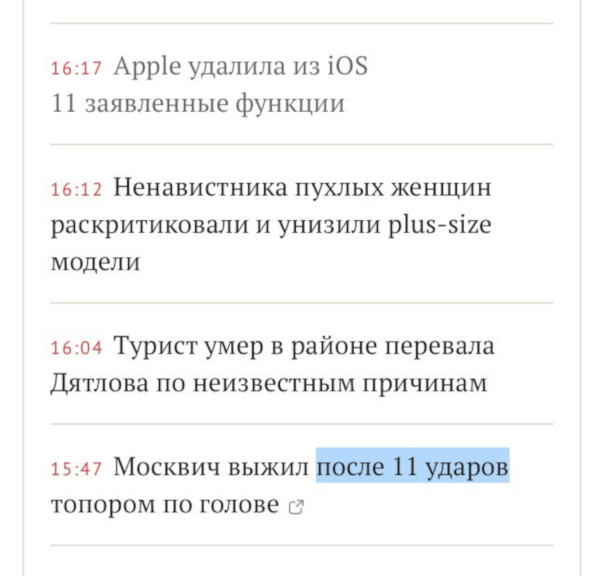
О важности неразрывных пробелов. Новость на «Ленте» выглядит так, будто выпилили целых 11 функций. Я даже кликнул почитать, какие именно:

iOS 11 надо было склеить.
Также в новостях:

Совпадение?
Пятница, 22 сентября
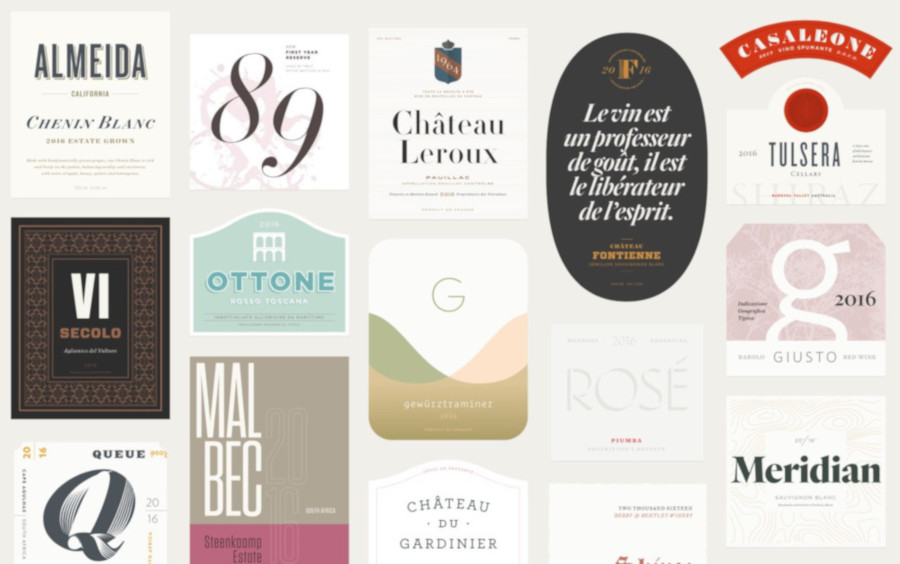
H&Co. клёво продают свои шрифт (я ни одного не купил, понятное дело). Вместо задолбавших скучных таблиц начертаний — примеры использования, сгруппированные по темам:
https://discover.typography.com/
Этикетки. Овальная особенно клёва:

Цитаты:

Приборные панели:

Чуваки в Челябинске решили превратить серые шкафы городского оборудования в арт-объекты. Вот такие:

И сделали уже несколько. Самый крутой:

Дизайнер Женя Арутюнов здорово рассказывает про настройку ожиданий через метафору синхронизации:
Воскресенье, 24 сентября
Видали рекламу Яндекс.Такси «Не зацикливайтесь на своём» (там несколько роликов)?
Напомнило анонсы хит-парада «20» на Муз-ТВ (последние два ролика):
https://ilyabirman.ru/meanwhile/all/muz-tv-20/
Дайджест подготовила Наталия.


