Люди используют пробел для прокрутки страниц
Издревле в браузерах пробел прокручивает страницу на один экран вниз.
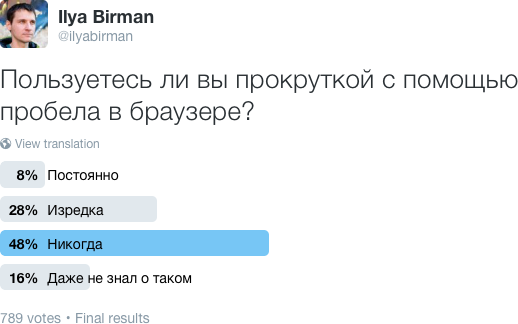
Всегда находил это нелепостью и думал, что этим пользуются полтора человека. Но когда я провёл опрос в твиттере, я был удивлён:

Даже среди моей продвинутой аудитории больше трети людей используют пробел!
Некоторые музыкальные и видеосайты используют пробел для управления воспроизведением, и на мой взгляд это намного более рациональное использование кнопки. Когда это не работает, сайт кажется неуправляемым. В Ютюбе пробел почему-то работает через раз — иногда вместо того, чтобы остановить или запустить видео, он проматывает страницу к комментариям, которые мне до звезды. А в видеоразделе для разработчиков Эпла пробел не работает вообще никогда, несмотря на то, что на странице с видосом вообще ничего полезного кроме этого видоса нет.
И я пока не понимаю, что с этим знанием делать. Ладно ещё, когда у тебя страница целиком посвящена одному ролику, там можно перехватить пробел и не напрягаться. Но как сделать нормально на моём сайте, где видео и аудио встречаются непредсказуемо в заметках, а заметки при этом собраны в длинную ленту — ума не приложу. Если у вас есть опыт решения этой проблемы, расскажите.




Советую на Ютюбе вместо пробела нажимать клавишу K.
Так ещё ж и Shift+Пробел можно использовать :)
Весьма пользуюсь и в ту и в другую сторону.
28% — это люди, которые хотели поставить паузу на ютубе, которым кот наступил на клавиатуру или которые едят за компьютером и не хотят тянуться к мышке при чтении?
Для меня пробел на сайтах работает первую очередь не как прокрутка станицы, а как аналог кнопки «Дальше» в случае вертикального расположения элементов на странице. Исторически в гугл-ридере пробел переключал на следующую заметку в ленте, точно так же он работает и в Фидбине, который у меня пришел на смену ридеру. С этой же целью я пользуюсь пробелом в Коубе — чтобы переключать видеоролики. При этом я справедливо ожидаю, что на Ютубе пробел будет ставить ролик на паузу, а не открывать новый или прокручивать станицу. Для прокрутки обычного текста я пробел практически не использую.
Я прокрутил эту страницу, нажимая пробел.
Не опыт, гипотеза: если видео/аудио находится в эпсилон-окресности центра экрана, то пробел управляет воспроизведением, в противном случае — ведет себя дефолтным образом.
Проблема такого решения в том, что видео будет «ловить и не отпускать» человека, докрутившего до него пробелом.
Отслеживать видимою область через js, если в видимой области есть видео — перехватывать пробел и esc для управления видео.
Интересно реализовано на pikabu:
Это зависит от того где фокус: на видосике или нет. Работает так же как с флешем.
Любопытно, а пользуются ли люди кнопками `J` и `K` для переключения «вперёд / назад» в RSS-ридерах, Coub и т. п.… Очень много где эти клавиши работают.
hjlk — на первый клавиатурах тут были стрелочки нарисованы. ну и vim’e до сих пор так.
Первое что приходит в голову — включать пробелом тот трек, который виден на экране.
Но треков может быть несколько, поэтому пробел должен не только включать первый трек, но и переставлять фокус ввода на него. За счёт этого, на следующий трек можно будет перескочить Tab’ом.
Плюс горячие клавиши никто не отменял.
Возможная проблема: в полях ввода пробел, естественно, должен вести себя как пробел и не перетаскивать фокус куда-либо.
Пробел в ютюбе паузит или прокручивает от того где фокус, последний клик мыши. Треть аудитории используют прокрутку, неизвестно сколько паузит пробелом. Из этой статистики следует, что не стоит менять это поведение, несмотря на личные предпочтения.
Люди используют пробел для прокрутки страниц, потому что пробел — самая большая и удобная клавиша, а читать дальше — самое распространённое действие.
Если пробел будет в зависимости от положения страницы вызывать разные действия, сайт будет казаться неуправляемым.
Следующая по величине клавиша — это Enter. Она «умеет» активировать гиперссылки и нажимать кнопки. Логично для управления плеерами, встроенными в длинную ленту, использовать именно её в сочетании с фокусом ввода.
Хм, нет. Если фокус на плеере, то пробел тоже должен его ставить на паузу и включать дальше. И это значит, что программно двигать фокус на первый видимый трек нельзя.
Не надо решать надуманные проблемы. Проведи опрос насчет других функций браузера, даже самых очевидных. Распределение ответов будет похожим. Стандартное поведение нежелательно менять, если только ты не Гугл/Эппл и т. д. И то, под сомнением.
Добрый Самаритянин,
вам же не революцию в сайтостроении предлагают : )
Кстати, в Гугле и Эпле работают такие же люди как мы.
Вот тут я скажу, что на ЮТ мне и в голову не приходило жать пробел. Хотя много раз жалел, что там не работает стандартная кнопка ⏯
Прокрутка нажатием физического пробела работает также на телефонах BlackBerry. И очень бесит, что на некоторых мобильных сайтах нажатие его приводит к прокрутке вверх (потому что там, видимо, какой-то скрытый элемент всё время в фокусе или хз вообще что такое) или к сворачиванию текущего подраздела страницы (привет, Википедия).
А кроме того, при прокрутке пробелом на мобильнике я постоянно вынужден испытывать ненависть к сайтам с фиксированной шапкой. Эту же ненависть можно испытывать и на десктопе при прокрутке с помощью PageDown: на таких сайтах внезапно оказывается, что, прокрутив вниз на одну целую страницу, ты пропустил несколько строк контента. И если на десктопе ещё можно сказать, мол, что ж ты, глупенький, пользуешься PageDown, когда есть стрелки на клавиатуре, есть вариант таскать скроллбар мышью, есть вариант колёсиком, есть вариант прокручивать после миддл-клика — короче, куча вариантов. Но на телефоне их всего два: либо пальцем по экрану, что неудобно, потому что это пальцем экрану, либо вот в моём случае пробелом, благо он на клавиатуре есть. И создатели сайтов с фиксированными шапками забирают у меня один из всего двух способов прокручивать контент, причём забирают более удобный способ. Несколько новостных сайтов я навсегда покинул и забыл именно из-за такой шапки.
Илья, начал читать заголовок, ожидал продолжение «надо же, не все знают про удобный способ прокрутки». Не угадал.
Спасибо, Алексей Шевченко! Про Shift+Пробел не знал, буду пользоваться.
Макс Алибаев, разделяю вашу ненависть к сайтам с фиксированной шапкой. Могу только посоветовать пользоваться IE, он по пробелу прокручивает не целиком страницу, а процентов 90—95.
У Коуба подсмотри решение. Там, когда блок с видео виден полностью, пробел управляет только этим роликом. А еще там крутая фича — когда страница теряет фокус — воспроизведение приостанавливается и продолжается при возврате на вкладку.
А если я хочу музыку в фоне послушать? ;)
В ютубе пробел зависит от того, на каком элементе находится фокус. Если ничего не выбрано — работает как прокрутка страницы. После запуска ролика (нужен клик, при автозапуске не работает) фокус перемещается на плеер и пробел работает как пауза/пуск. Причем, если использовать tab, то можно перемещать фокус на разные элементы плеера, и тогда пробелом можно нажимать кнопки интерфейса плеера.
По идее это сделано для того, чтобы весь функционал можно было использовать без помощи мыши. Интересно, есть ли такие, кто пользуется этим способом? И главное, зачем?!
Игнат, так пользуются компьютером люди, у которых нет рук или они недостаточно подвижны, чтобы возить ими мышь. А Tab и пробел они нажимают карандашом, зажатым в зубах.
Юрий, да, вероятно все это все-таки исключительно для людей с ограниченными возможностями. Для остальных же плеер действительно ведет себя непредсказуемо: привычно жмешь пробел, чтобы поставить на паузу — вдруг прокручивается экран. Но не всегда. И это несколько напрягает.
Юрий, в фотошопе горячими клавишами пользуются только люди с ограниченными возможностями, а все нормально развитые люди жмут на тулбар мышкой! :-)
Илья, мне кажется, в контексте блога нет особого смысла в том, чтобы пробел управлял музыкой. Это все же блог, а не Веборама (ой, а что это с ней случилось? Какой ужас). А на страницах, посвященных исключительно музыке, где весь смысл в плеере (например, http://ilyabirman.ru/music/skin-care/), — пробел абсолютно уместен, там и прокручивать некуда.
В промежуточных случаях — не знаю, что делать.
Я, кстати, на пробел переучился, когда перешел на мак (и так вышло, что одновременно с этим — на ноутбук). Знал про него всегда, но на PC нажимал PgDn. Option-вниз — совсем неудобно ведь.
Константин, я сам «клавишник». В Фотошопе никто не ходит по кнопкам тулбара Tab’ом.
Было бы очень здорово, если бы Ютуб управлялся отдельными клавишами, а не универсальной общей формулой «Tab + пробел». Но разработчики веб-приложений очень редко думают о клавишниках, а когда думают, то иногда делают это неправильно. (Например, перехватить клавишу «/» и по ней вместо поиска по странице кидать в поле поиска по сайту.)
Просто не надо запускать видео пробелом, а ставить на паузу и продолжать после паузы надо.
Т. е. до первого запуска видео пробел работает как прокрутка, после запуска как управление видео.
Пробелом крутят, потому что в правой руке чашка с чаем в силу конфигурации стола, «а левая рука растет из левого плеча».
Более того, хронически не хватает стрелок и pgup/down где-нибудь в районе алфавитного блока, желательно под обеими руками. Ибо слепой десятипальцевый крут как тысяча солнц, а постоянное тягание руки к стрелкам — наоборот. Эргономичные клавы начали немного мутить в эту сторону, но, боюсь, не доживу.
Впридачу к этому веб-программеры завели привычку переопределять работу стрелок и/или перехватывать фокус в какое-нибудь поле ввода, нужное раз в неделю (на десктопе тоже местами бывает). В результате хочется завести отдельные клавиши, которые всегда работали бы для прокрутки и не парили мозг. Именно поэтому отдельные медиа-клавиши очень радуют, например, а веб-плееры — нет.
Колесо на мышке не решает проблемы, даже когда рука на нем: а) механика довольно быстро начинает глючить и раздражать, б) скролл слишком неточный для маленьких сдвигов и слишком медленный для многостраничных прокрутов, в) страшно за суставы пальца, если постоянно его так гнуть. Всё это лучше решается многопальцевым тачпадом. (Скроллбар — вообще издевательство после скролла двумя пальцами.)
По всем признакам, идеальным девайсом навигации будет тачпад, посаженный прямо под пробел, как на ноутбуке — доступен для обеих рук, почти не надо тащить предплечье и кисть, и Фиттс тоже был бы счастлив. Но пока лень выбирать, покупать и приклеивать на «Натурал 4000».
Что касается перспектив для веб-разработчиков и клавиатуролюбов, то увы: по факту, с клавиатуры никакой приличной навигации нельзя сделать — аналоговые мышовые девайсы тут вне конкуренции, потому что на экране может быть сколько угодно элементов управления. А все заметные или логичные клавиши уже имеют другие функции.
Так что — при фокусе в ролике пускать и останавливать по пробелу, и по желанию можно еще повесить на «k» и «л» для клавосовместимости с ютубом.
Алсо, наверняка где-нибудь есть движение юзеров и дизайнеров за задвигание «фокуса» в интерфейсах обратно туда, откуда он взялся. Ибо раздражает постоянно.
А, и еще можно полоббировать, чтобы производители клавиатур перестали тупить и клеили на них тачпэды в середину, а не с краю. https://market.yandex.ru/product/10997217 например.
И заодно — чтобы перестали копировать кривое расположение клавиш с печатных машинок, которое нафиг не нужно на электронных девайсах и противоречит строению рук.
Большой палец всегда лежит на пробеле, это привычка, ведь в любой среде у пробела самая горячая функция, зачем на вебе ограничивать ее только плеерами? Прокрутка пробелом удобна в самых неожиданных ситуациях: быстрее пролистать скучный длинный фотопост в RSS-потоке, крутить длинные тексты одной рукой, телепортироваться к подвалу сайта.
На Ютьюбе все вполне логично устроено: он перехватывает пробел только после осмысленного переведения фокуса на элементы плеера кликом или табулятором.
Перехватывать пробел на всей странице так же плохо, как и перехватывать средний клик. Перехватывать пробел в плеере, на который пользователь сам перевел фокус более логично. При этом если на странице автоплей, фокус должен стоять на плеере сразу после загрузки.
Алексей Шевченко, если что, шифт работает так не только в связке с пробелом.
Его функция — изменить работу горячей клавиши, заставив делать наоборот. Например, перебирать элементы форм (кнопки, текстовые поля) можно и по порядку, и обратно, в зависимости от того, нажат ли шифт.
Илья, собственно, столкнулся с этим на главной твоего блога — может, я даже и не в курсе, что ты выкладывал какой-то трек, нажимаю на пробел, чтобы проскроллить вниз — и вместо скроллинга получаю проигрывание трека с 44 (!) экрана.
Как верно сказал Паша, перехватывать пробел имеет смысл только после осмысленного переведения фокуса. Таким осмысленным действием может быть, например, просто открытие заметки с треком, активация плеера мышкой или какое-то другое осмысленное действие.
Возможно, в случае со списком заметок, можно попробовать выявлять привычки пользователя и менять поведение в зависимости от этого:
Быть может решением проблемы будет небольшая задержка с какой-нибудь анимацией для привлечения внимания, типа, трек грузится. Тогда человек сможет успеть отменить это действие, нажав на пробел снова.