О программе «Скрап»
Мне написал Андрей Ильинский и попросил опубликовать рассказ Андрея Кириллова о «Скрапе». Звучит запутанно, понимаю.
Реклама. Текст предоставлен клиентом
Меня зовут Андрей Кириллов. Хочу рассказать о сервисе Скрап, который помогает собирать коллекцию дизайнерских решений.

Важная часть в обучении дизайну — анализ чужих работ. Поэтому мы собираем картинки. Для дизайнера коллекция картинок — это ящик с инструментами. В нем хранятся удачные решения: необычный шрифт, красивая иллюстрация, пример интересной верстки или удобного интерфейса. Дизайнер собирает коллекцию годами, чтобы в нужный момент пересматривать и искать идеи для работы.
Мы учимся быстрее, если осмысливаем опыт: почему я хочу сохранить эту картинку, что в ней особенного, как это можно применить. Чтобы удобно собирать осмысленные коллекции, я придумал Скрап.
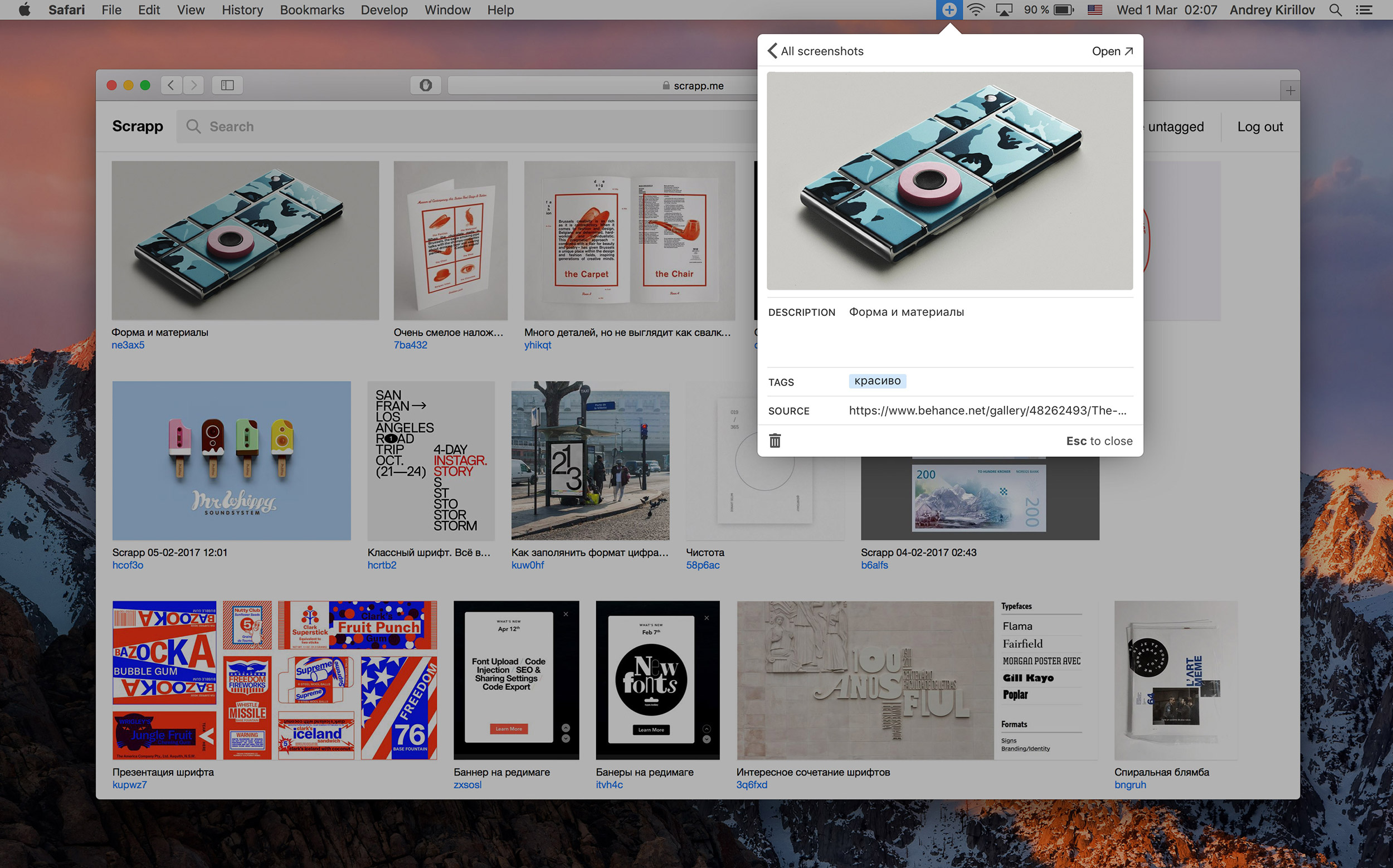
Скрап состоит из двух компонентов — скриншотилки для Мака и онлайн-галереи, в которой хранится коллекция. Каждой картинке можно добавить развернутый комментарий, а чтобы в коллекции был порядок, картинки группируются по тегам. Кроме того, Скрап умеет шарить картинки: короткая ссылка на изображение моментально копируются в буфер обмена.
Недавно мы обновили Скрап и добавили новых функций.
Загрузка файлов. Теперь можно не только сохранять скриншоты, но и перетаскивать на иконку Скрапа джипеги и пнг.
Отображение только полезного. Дизайнеры каждый день снимают десятки рабочих скриншотов: скинуть коллегам макет, показать косяк в верстке. Такие скриншоты не нужны в коллекции, это мусор. Мы научили Скрап скрывать все картинки без тегов, чтобы расчистить коллекцию от всего случайного.
Быстрый поиск. Если коллекция большая, поиск поможет отфильтровать картинки по тегам или найти конкретный скриншот по описанию.
Ссылки на оригиналы. В описании каждого скриншота указана ссылка на страницу, где его сняли. Пока страница жива, на нее можно вернуться и рассмотреть все подробнее.
Попробуйте Скрап!
Если у вас есть вопросы или предложения — пишите на inbox@scrapp.me.
Первая версия Скрапа была разработана как дипломный проект в Школе стажеров, с Артёмом Горбуновым в роли арт-директора. Костя Якушев участвовал в разработке с самого начала, потом к нам присоединился дизайнер Андрей Ильинский и фронтендер Руст Кулматов. Рустам Галиуллин и Дима Власов помогли с приложением на маке, а Саша Волкова — с текстами. Миша Озорнин — наш первый пользователь и тестировщик.


