Интерфейс объясняет интерфейс
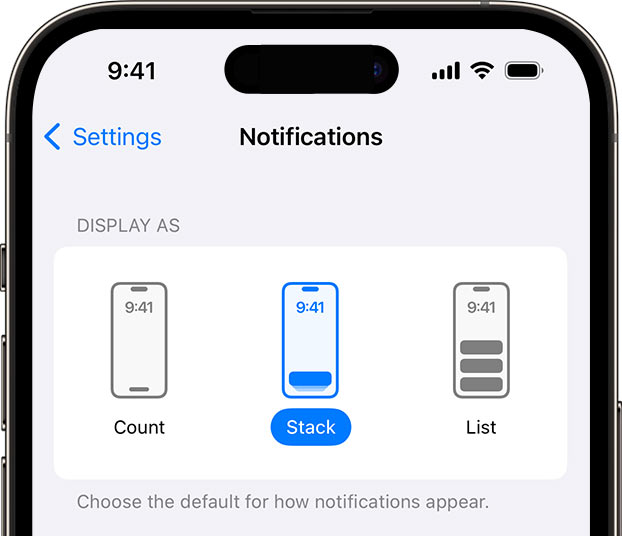
Иногда внутри интерфейса нужно иллюстративно показать какой-то кусок интерфейса, типа когда объясняешь, как что-то будет в реальном интерфейсе. Вот Айфон объясняет, как будут выглядеть уведомления:

Тут нарисовано очень условно, но всё-таки целые айфончики с часами и прочими атрибутами. Без этого было непонятно, что именно нам пытаются показать, где и как эти уведомления будут отображаться. В самой левой иллюстрации, правда, кажется, что не отображается ничего — нижняя фигня воспринимается не как строчка текста, а скорее как хоум-индикатор.
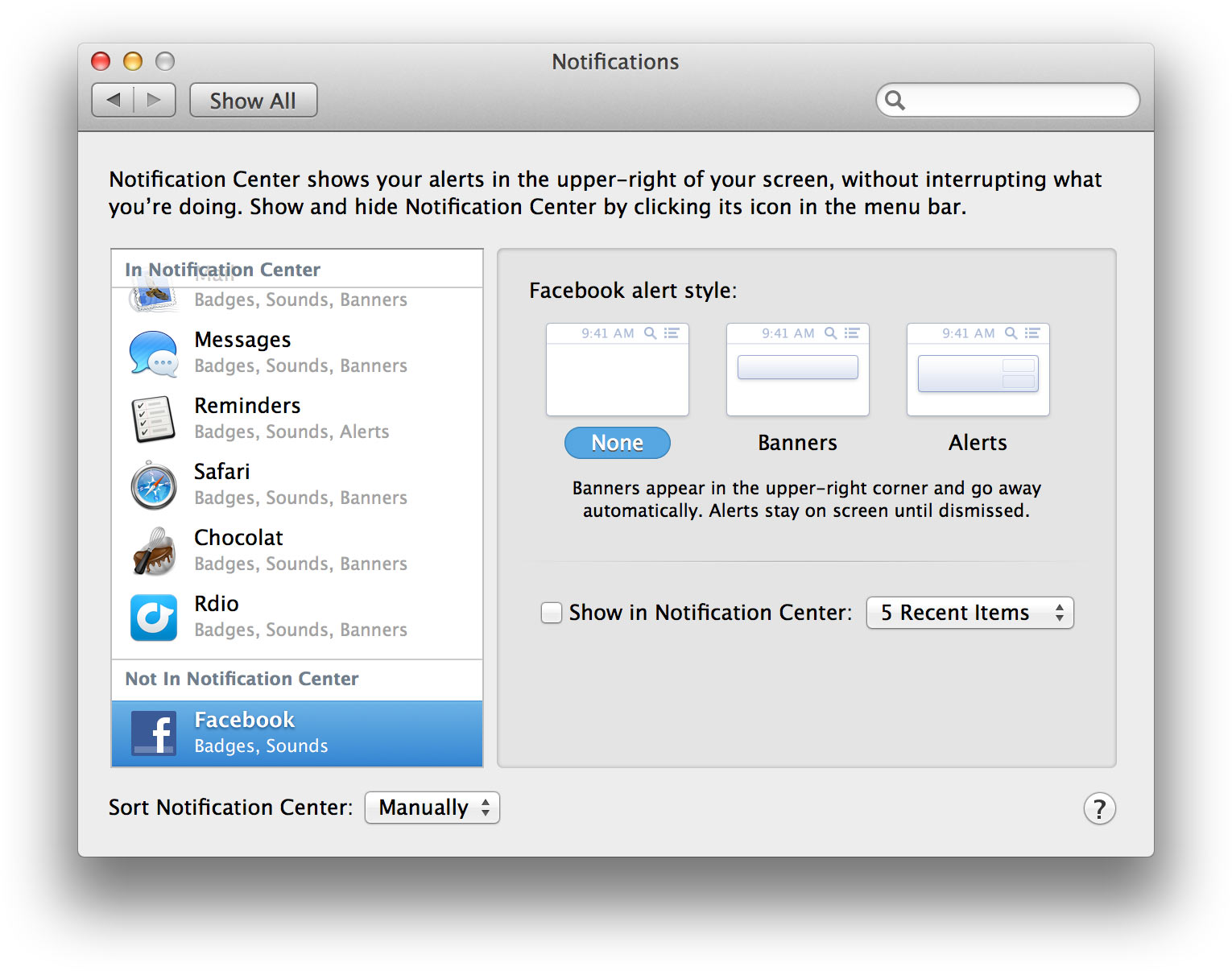
На Маке эти же штуки чуть более иллюстративны:

Тут показывать весь экран бессмысленно, но чтобы было понятно, о какой части экрана речь, пришлось нарисовать и часы, и поиск, Важно, что всё это нарисовано бледно-голубым, чтобы невозможно было даже предположить, что внутри картинки реальный интерфейс, с которым можно взаимодействовать или часы, которые показывают реальное время.
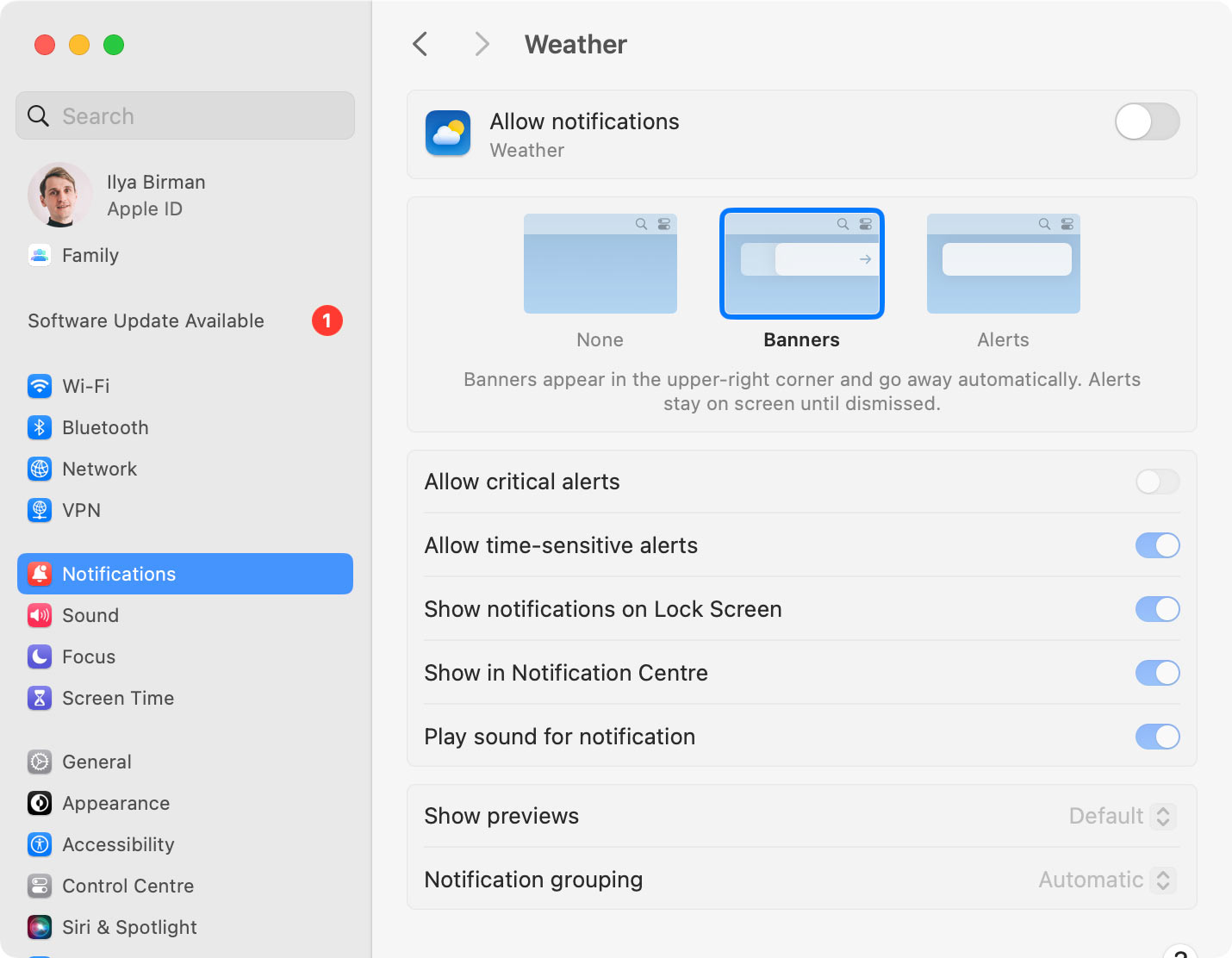
В более поздней версии Макоса оказалось, что всё-таки без часов понятно, если использовать разные цвета фона:

Тут ещё и стрелочкой показали, как банер появится, а потом уедет.
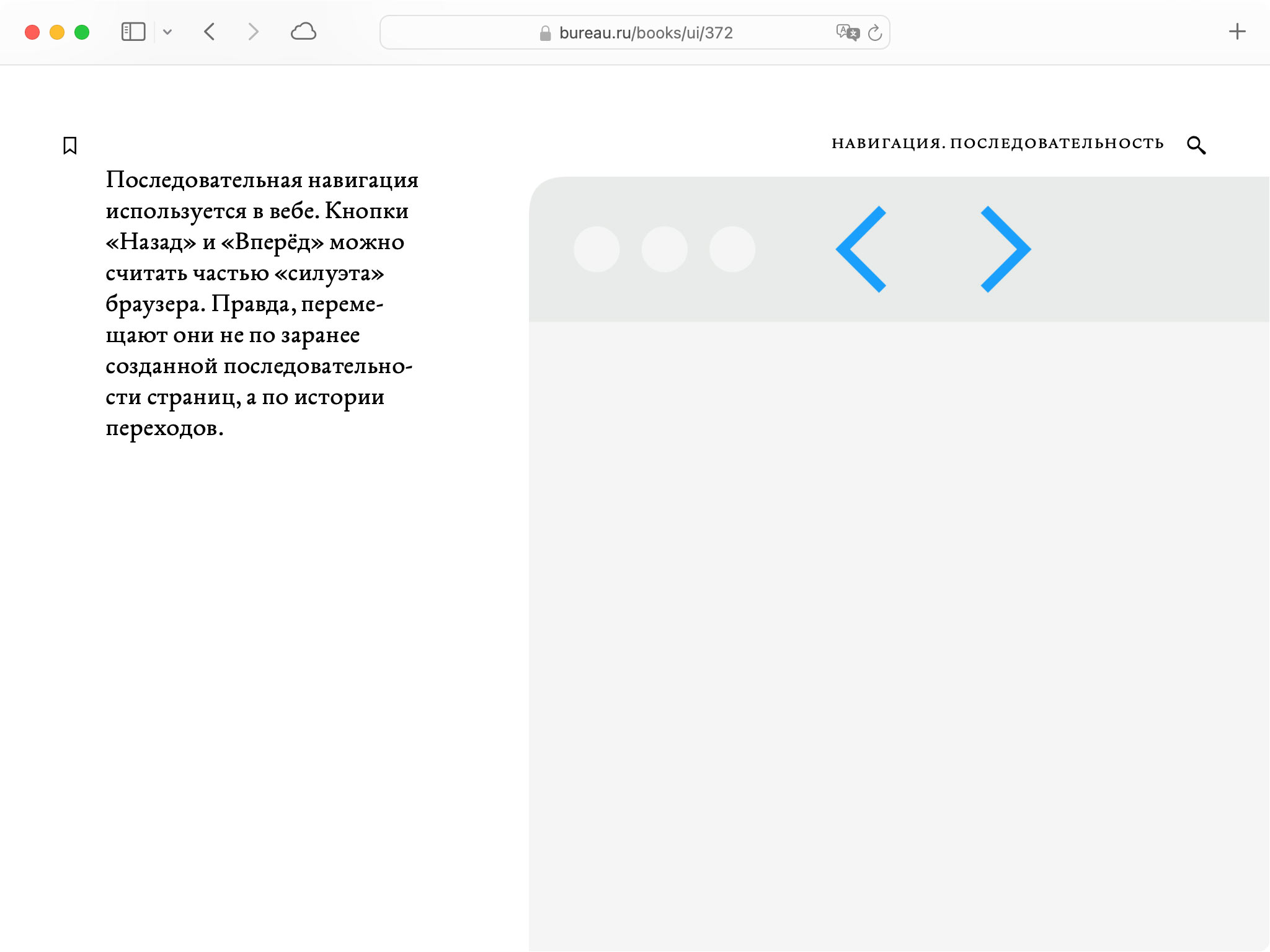
А вот в моей книге об интерфейсе разворот про браузерную навигацию:

Как-то так рисуют браузер дизайнер в портфолио, когда показывают сайты. Это должно восприниматься не как настоящий браузер, а как «представьте, что тут у нас браузер».
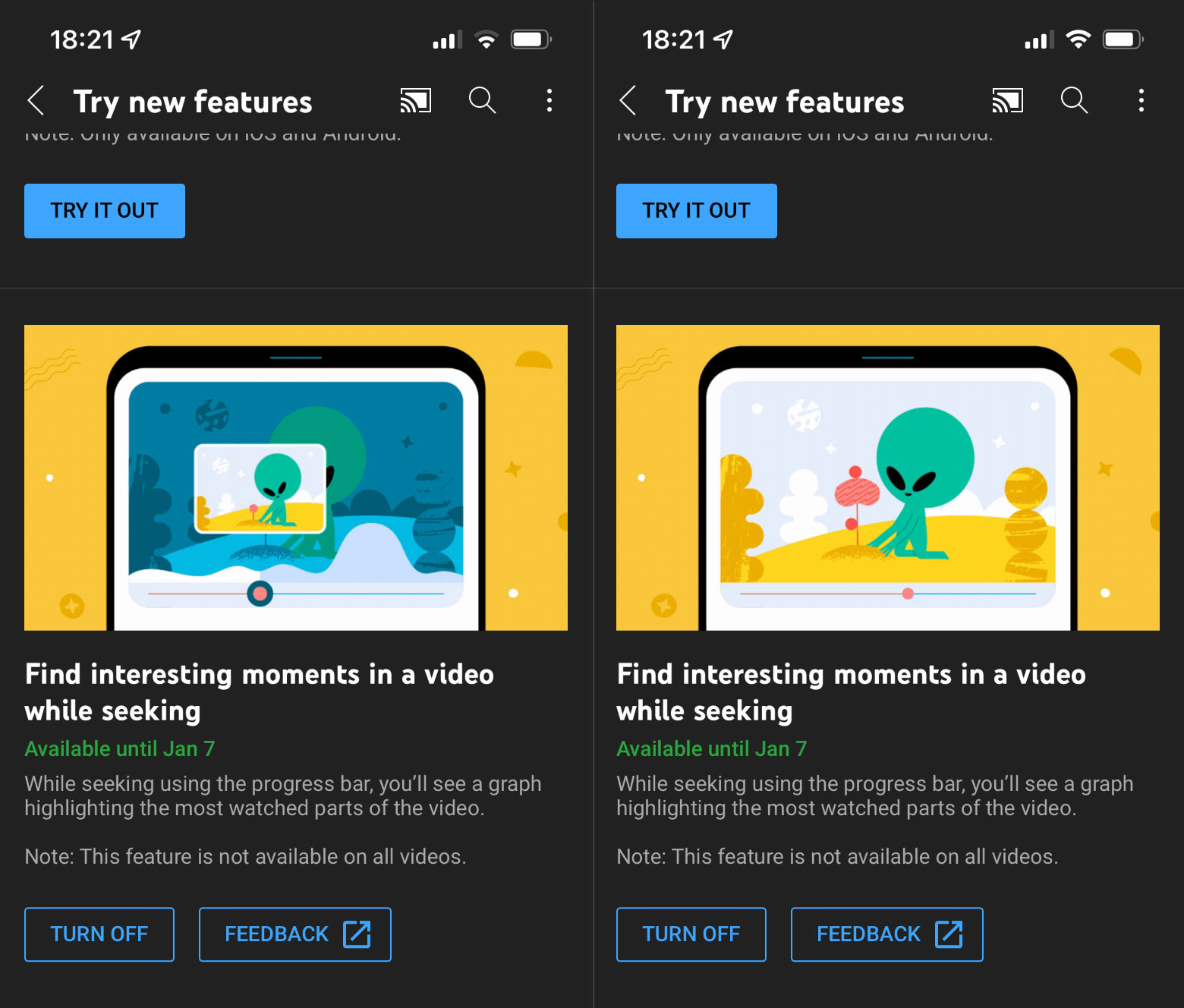
А вот Гугль использует другой приём для объяснения экспериментальных фич Ютюба:

Надо показать, как будет выглядеть интерфейс Ютюба, если включить эту фичу. Но если нарисовать сам интерфейс, то пользователь подумает, что перед ним реальный видос! Вместо того, чтобы рисовать элементы управления бледно и минималистично, их рисуют карикатурно-мультяшно. Тоже вариант.
А у вас какие примеры?




Вспоминается знаменитая помощь Windows 95 с надписью «Это не кнопка».
Ах да, надпись там такая: «Это всего лишь иллюстрация. Для получения сведений о Windows нажмите одну из дополнительных кнопок».
О, а я и не помню такого.