Быстрая установка ряда чекбоксов
Вспомнил одну штуку.
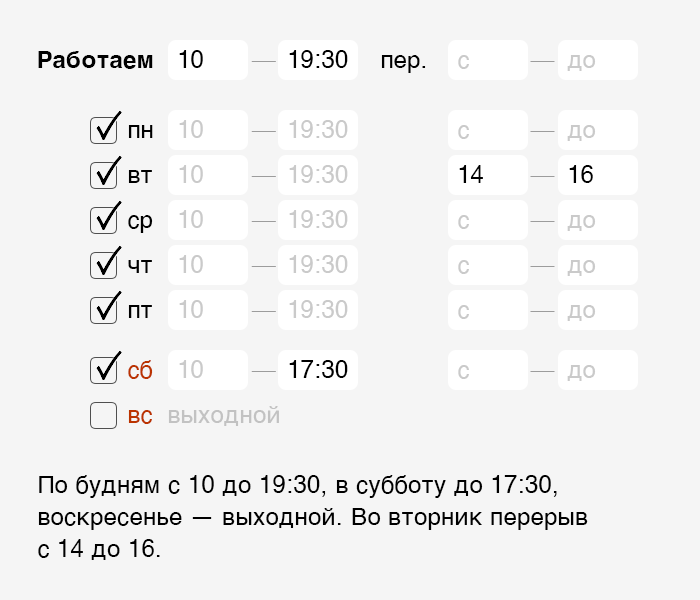
Во вчерашнем совете показал интерфейс с рядом чекбоксов:

Хорошо бы упростить человеку выделение ряда чекбоксов. Если я нажал клавишу мыши над чекбоксом и повёл мышь вертикально, не отпуская клавишу, то все чекбоксы, над которыми я «проехал», должны переключиться в то же состояние.
Уточнение про то же состояние — важное. Если первым нажатием я чекбокс включил, то все, по которым я потом веду, должны включиться, а не переключиться (как было бы, если бы я их прокликал по очереди). Если у вас есть под рукой Фотошоп, посмотрите, как там работают «глазики» в панели слоёв — вот так и надо.
Тут есть нюанс. Стандартный чекбокс включается при отпускании, а не при нажатии кнопки. Если нажать кнопку над чекбоксом, а потом отвести мышь и отпустить в другом месте, стандартный чекбокс не переключится. Чтобы реализовать описанную выше штуку, придётся поменять это стандартное поведение и включать чекбокс сразу при нажатии. Обычно это не страшно. Но если изменение состояния чекбокса влияет на что-то ещё, то, возможно, «применение» этого изменения стоит отложить до отпускания клавиши мыши.




Случайно недавно оказался в ситуации необходимости поставить много чекбоксов и интуитивно сделал как описано тут. Оно сделало как описано тут. Где — не помню. Возможно какой-то игрушечный фрути-лупс клон для смартфона, где надо было перевести ряд кнопок в оно состояние, равное состоянию начальной кнопки.
Почему бы не решить эту задачу кнопкой «Выбрать все» вместо того, чтобы изменять стандартное поведение контролов?
Потому что эта кнопка выберет все, а это не то, что мне нужно?
А как человек догадается, что в данной форме можно протаскивать по флажкам, как в Фотошопе, если в других формах на вебе этого нет?
Так работает в Яндекс.Почте