О «ручном» рендеринге текста в Фотошопе
Сегодня вместо того, чтобы учить комбинации клавиш в Фотошопе, займёмся практикой. Если мы пишем текст не на макете веб-страницы, где в реальной жизни его всё равно будет рендерить какой-нибудь браузер с помощью какой-нибудь операционной системы, а на графическом элементе, который будет использован «как есть», то стоит обратить внимание на то, как этот текст порендерен в конкретные пиксели.
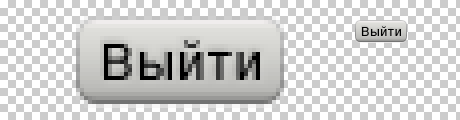
Вот, например, набросок кнопки «Выйти» для воображаемого сайта (слово слегка утоплено в кнопку за счёт теней):
Выпуклости и тени трогать не будем, сконцентрируемся на надписи. Она сделана шрифтом «Ариал», 12 п, в режиме «хрустящего» антиалиасинга (crisp). Проблема в том, что она мыльная:

Сравним рендеринг с другими режимами антиалиасинга — резким (sharp), насыщенным (strong) и спокойным (smooth), а также попробуем выключить его совсем:
Резкий режим оставляет меньше всего мыла, но он механически округляет всё до целых пикселей, ломая форму букв и толщины штрихов („й“ получилась жирнее других). В насыщенном режиме вообще всё получается грязно-жирным и мыльным. Спокойный вариант трудно отличить от исходного хрустящего. Устранить мыло совсем удалось лишь полным выключением антиалиасинга, но текст при этом, естественно, стал кудрявым, с лестницами по бокам.
В общем, у машины получается плохо — требуется человеческое вмешательство. То, чем мы займёмся дальше, называется «пиксельными войнами» (pixel wars). Отталкиваться будем от хрустящего антиалиасинга.
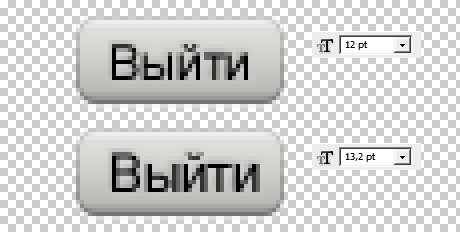
Не все знают, что кегель шрифта может быть дробным. Этим мы воспользуемся для того, чтобы по вертикали буквы попали в целое число пикселей. Критерием успеха для нас будет чёрная горизонтальная однопиксельность верхнего штриха буквы т. Будем потихоньку увеличивать шрифт. Красоты достигнем лишь на отметке 13,2 п:

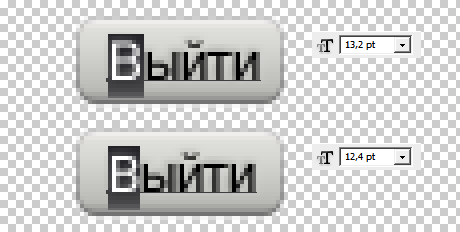
Горизонталь буквы т теперь выглядит хорошо, а вот верхняя часть у „В“ размазалась. Возьмём её и загоним обратно в пиксели. Будем её уменьшать, а не увеличивать, чтобы относительный размер строчных стал больше:

Горизонтальные палки теперь легли как надо, можно заняться и вертикальными. Хочется сделать так, чтобы вертикальные штрихи занимали по горизонтали хотя бы один пиксель целиком, а не размазывались на два серых.
Начнём с изменения кернинга (Альт+влево/вправо между буквами). Будем пододвигать каждую букву так, чтобы её левый вертикальный штрих попал в пиксели (в случае с круглыми буквами можно просто стремиться к симметрии). Получится что-то такое:

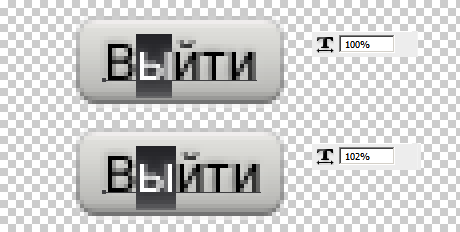
Как видим, кернинг помог лишь отчасти: в некоторых буквах при хорошем попадании одного штриха, другой размазывается. Тут нам поможет растягивание букв. Возьмём „ы“ и сделаем её чуть-чуть пошире, чтобы правый штрих «защёлкнулся»:

Естественно, последующие буквы при этом поплывут, поэтому их придётся кернить заново. То есть буквы нужно по одной пододвигать и растягивать. Сильно искажать пропорции не стоит: деформированная буква будет смотреться ещё хуже, чем буква с размазанными пикселями. Также нужно быть осторожным в расстояниях между буквами: в погоне за точностью попадания в пиксели можно случайно сделать так, что некоторые буквы слипнутся, а некоторые окажутся друг от друга слишком далеко.
В итоге получится что-нибудь вроде такого:

Сравним с исходным рендерингом (было — стало):
Наверняка можно добиться и ещё лучшего вида. Можно также было начать с другого режима антиалиасинга, но он должен быть один и тот же во всём наборе кнопок, если их делается несколько.
Приятных экспериментов.





Красиво. Мне в итоговом варианте особенно штрих над й понравился. Да, и почему буквы у вас в „лапках“?
Они так спокойнее выглядят. Ёлочки слишком тяжёлые, и когда между ними всего одна буква, они её «съедают».
Получилось всё равно не очень — кернинг ужасный. Без субпиксельного сглаживания тут не обойтись. Можно сверстать нужный текст, сделать скриншот со включенным Cleartype и вырезать из него нужный фрагмент. Ну или воспользоваться плагином Sharptype.
Субпиксельное сглаживание нельзя вбивать в изображение. На разных мониторах разный порядок цветов в пикселе, и только ОС может это корректно учесть. Добившись отличного изображения на собственном мониторе, мы можем даже не догадываться, что на куче других получили размазню.
За «Шарптайп» спасибо, посмотрю.
Спасибо за инфу о ручном кернинге!
Интересный способ. Я бы ластиком и карандашом с маленькой прозрачностью буквы шлифовал, наверное.
Коллега, чертовски приятная дотошность. Приятно наблюдать. Практикую.
В результате получился неслабый акцент на букве Й в середине слова
На мой взгляд решение об уменьшении кегля для заглавной буквы — очень спорное. Штрих «Й» стал выше чем заглавная буква — это оправдано?
Хотя итог, безусловно, лучше.
Такая дотошность, безусловно, крута и пример для подражания.
Нужно ли это в таких вещах, как кнопки? То есть в тех, которые браузер сам отрисует. Не лучше ли показать прямо на макете, что текст может выглядеть и так? Мне кажется, что мелочи подобного рода не заслуживают излишнего внимания.
Речь здесь о графический кнопках, которые браузер сам не отрисует.
Это неизбежно, если кнопка с текстовой подписью стоит в ряду других рисованных с иконками. Управлять рендерингом текста может понадобиться не только в случае с кнопками, но и с другой мелкой графикой.
Только получился уже не совсем Arial.
И вообще таким способом можно легко угробить особенности любого шрифта.
Задача сделать чёткий, читаемый текст приоритетнее, чем задача показать все особенности «Ариала».
По-моему, стало хуже.
Спасибо, полезно!
А почему нельзя просто нарисовать эту кнопку в большем разрешении, а уже потом отрендеренную сжать? Или сделать это олько для текста.
Антиалиазинг ведь примерно по тому же принципу работает.
Дак мыло же получится. Антиалиасинг работает по тому же принципу, и у него получается мыло :-)
В еликолепно!
а зачем брать ариал, когда есть самый лучший растровый шрифт тахома?
Давно задавался этим вопросом, кстати. Спасибо за статью. Одного непонятно — почему ФШ так колбасит шрифты? У меня до такого маразма доходило, что однажды в пеинте текст набирал и вырезал картинкой в фотошоп. Только так и получалось, чтоб без мазни.
А можно, если кнопок предвидится много, сделать заготовки каждой отдельной буквы, текстовые слои превратить в растровые, и расставлять как нравится. Тогда будет легче с кернингом, и с «плывущими» от изменений «соседа» буквами.
Возможно пригодится http://8cinq.habrahabr.ru/blog/23138/
Я набираю тексты для макета в ХТМЛ-редакторе. Там же верстаю все кнопки и поля ввода для форм. Потом принтскрин окна браузера — и в Фотошоп. Способ, конечно, еще тот. Но он ненамного геморойнее в сравнении с ручным кернингом и подгонкой кегля у каждой третьей буквы :)
Илья, я давно для себя решил что рендеры ФШ не дают результата, при этом наиболее пристойно на крупных кеглях смотрятся sharp и smooth. Я делаю отдельную html+страницу со всеми строками и соответствующими бг под ними, потом в браузере скриншотю ее и делаю копипаст в ФШ с наложением на основные графические объекты. Макеты при этом выглядят довольно чисто. Особенно это касается десктоп-приложений. (только сейчас заметил что Александр Голанов так же делает :)