e2 Oranda Third Edition: что нового?
Скоро будет небольшое обновление e2: e2 Oranda TE (release 1.22). В чём оно заключается.
Навигация и листалка страниц
Главная фишка нового релиза — улучшение навигации везде.
Во-первых, появилась долгожданная листалка страниц по числу последних записей (как в ЖЖ), поэтому больше не придётся искать в архиве заметки, не поместившиеся на главную страницу, достаточно просто кликнуть на «Предыдущие заметки».
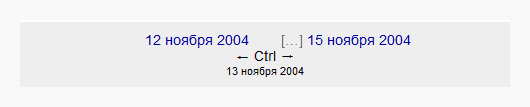
Во-вторых, взад-вперёд теперь можно ходить не только по заметкам, но и по дням, месяцам и годам.
В-третьих, в связи с этим добавлены соответствующие link rel="prev/next", поэтому в Opera будет работать Navigation bar. На главной странице ссылке на предыдущую порцию заметок соответствует rel="next".
Ну и в-четвёртых вся эта красота работает по Ctrl+влево/вправо, как теперь модно. В случае с Opera — это Ctrl+Shift+влево/вправо. Читайте на эту тему Андрея Шитова. Разумеется, в режиме дня/месяца/года листалка пропускает дни/месяцы/года, когда заметок не было. Но чтобы вас не удивляло, что после 13 ноября идёт 15-е, пропуски обозначаются вот так:

Кроме того, везде добавились логичные link rel="up", например, в архиве за ноябрь 2004-го года они ведут на архив за весь 2004-й год, а на странице заметок по кейворду — на страницу родительского кейворд.
Автозаполнение в кейвордах
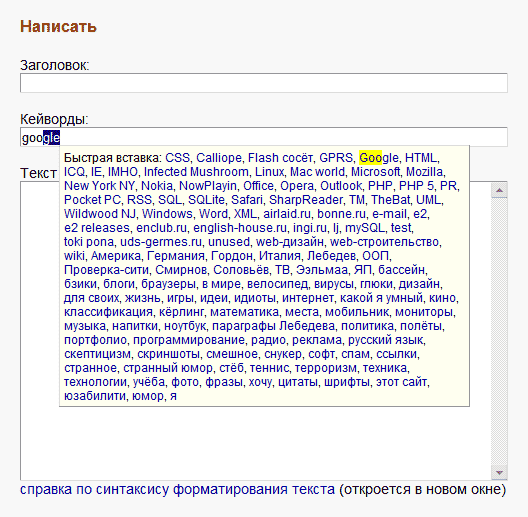
В поле ввода кейвордов появилось автозаполнение.

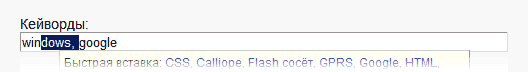
Пока вводишь кейворд, оно его дописывает, беря первый подходящий вариант из списка. Если нажать Esc, написанное исчезает. Если вводить кейворд перед другим, уже написанным, то оно само допишет запятую.

Работает оно под Opera 8, IE 6 и FF 1. Ощущения от работы с TextRange более приятные, чем от selectionStart/selectionEnd, хотя, возможно, я просто не умею ими пользоваться.
Единственная проблема, которую мне не удаётся победить — клавиша Backspace. Если её нажать, то стирается выделенный текст (естественно), а нужно, чтобы стиралась ещё и одна буква перед ним.
Я пытаюсь просто по onkeydown клавиши backspace самостоятельно стирать выделенное и возвращать true, в надежде, что после этого стандартный обработчик уберёт ещё одну букву. Но почему-то это срабатывает только в Opera (и то как-то через раз), а в IE и FF стандартный обработчик не вызывается. Кто крут в кросс-браузерной обработке клавиатурных событий?
Крайние меры типа if (ie || ff) backspaceOnceAgainManually () (псевдокод) использовать как-то не хочется.
Примитивная премодерация
Теперь можно в «Настройке» сделать, чтобы комментарии и/или трэкбэки постились скрытыми. Обратите внимание, в RSS-лентах скрытые комментарии/трэкбэки всплывать не будут. Комментарии будут присылаться на e-mail, даже если у вас выключены почтовые уведомления. Трэкбэки можно будет отловить только на странице «Последние трэкбэки» (url-блога/trackbacks).
Эта фича была реализована в срочном порядке, можно сказать, для себя, поэтому немного криво. Называть это полноценной премодерацией, конечно, язык не поворачивается. Поскольку тут используется скрытость заметки, то галочка «Сделать мой комментарий видимым только автору сайта» при использовании «премодерации» исчезнет.
Места: discontinued
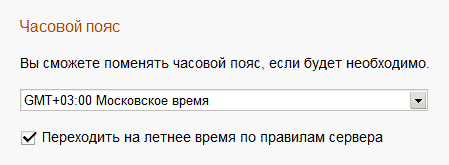
Из движка полностью убрана такая вещь как «Места». Напомню, места использовались для того, чтобы у заметок был правильно указан часовой пояс. То есть, заметка писалась из некоторого места, а у места был часовой пояс. Теперь лишнее звено убрано, и часовой пояс стал свойством самой заметки. Что это даёт? Интерфейс стал чуточку проще. В инсталляторе вас больше не просят указать ваш город, а вместо этого дают выпадающий список часовых поясов. Сначала я думал сделать список как в Windows, но потом понял, что он загромождён кучей никому не нужных названий. В e2 подписаны только часовые пояса GMT, GMT+1, GMT+2 и GMT+3. Скриншот из нового инсталлятора:

Интерфейсно всё точно так же: заметки пишутся из текущего часового пояса, который выбирается в панели управления. Если часовой пояс поменять, то следующие заметки будут писаться из нового пояса, а старые останутся в старом. При обновлении у заметок будут прописаны часовые пояса мест, из которых заметки были написаны.
У тех, кто пользовался местами (то есть, у кого мест больше одного), будет создан кейворд «места» и подкейворды, соответствующие использованным местам. Вполне вероятно, что кейворд с основным местом добавится к 98% заметок и будет зря мозолить глаза. Например, у меня после обновления кругом появился кейворд «места > Челябинск». В этом случае не нужно идти по всем заметкам и удалять из них упоминание кейворда, а нужно удалить сам кейворд. Кейворды остальных мест можно красиво переименовать. У меня получилось вот так.
После обновления в таблице заметок в БД останутся идентификаторы мест, а в реестре — список мест. Пусть поживут пока, мало ли что. Убить всегда успеем.
«Дело товарищ говорит»
Раньше в e2 была такая штука как «избранные комментарии». Ну вот, я их переименовал из «избранных» в «важные» и выдаю это за фичу (смайлик). Просто комментарии имеют довольно мало смысла в отрыве от комментируемого, поэтому и избранным комментарий сам по себе стать не очень может. Важными же можно назвать некоторые комментарии к заметке, например такие, которые дополняют её чем-то существенным, по мнению автора. В дистрибутивном дизайне (и у меня тоже) важные комментарии отмечаются вертикальной чертой слева.
Мелочи
- Ссылка на настройку заметки (finetune) теперь всегда видна, а то раньше некоторые её не могли найти (там можно изменить дату и часовой пояс уже опубликованной заметки)
- Обновлённый кавычкер Helicon (кое-что по теме)
- Для экономии трафика RSS-ленты последних комментариев/трэкбэков содержат элементы не более, чем месячной давности (кое-что по теме)
- Новая иконка RSS
- Мелкие багфиксы




%%<input id=«txt» type=«text» value=«123456789»/>
<script>
var txt = document.getElementById(’txt’);
txt.onkeydown = backspace;
function backspace(e) {
if (!e) e = window.event;
if (e.keyCode == 8) {
if (txt.createTextRange) {//IE&Op
var r = document.selection.createRange();
/** лучше добавить проверку, наверное...
if (r.parentElement() != txt)
return;**/
r.moveStart(’character’, -1);
r.select();
r.text = «„;
} else {//Gecko
txt.selectionStart -= 1;
}
}
}
</script>%%
Понятно, что только болванка. Дорабатывай по вкусу.
Спасибо за ответ.
Прикрутил твой код к своему, вот смотри что получилось (демка автозаполнения)
Насколько мне удалось понять, твой вариант безупречно работает только в IE.
В Opera возникает следующая проблема. Попробуй написать, например, «Goo» («gle»). Теперь нажими Backspace — остаётся «Go». Нажми Backspace ещё раз — не остаётся ничего. Такая фигня у меня тоже получалась часто в моих экспериментах.
В FF не работает вообще никак. (Возможно, я что-то не так сделал, или это как-то связано с моим остальным кодом, но я не знаю, как именно.)
Что-то можешь предложить уже видя мой код вокруг?
Прикольно. Эх, вот высвобожу время, и кааааак займусь jDnevnik’ом :) Тоже новые релизы появятся. А то прямо завидно.
На днях разговор был с другом:
Через пару дней:
К чему это? Ни к чему, просто я лично был удивлен. Сам считаю E2 более интересным вариантом и всем советую.
Ну спасибо :-)
!!В FF не работает вообще никак.!!
Демку пока не смотрел, но тот код, который привёл, у меня в Fx работает чётко.
Вот с Оперой есть такой косяк. Сейчас подумаем.
У меня Firefox 1.0.7, если что. Может в этом дело.
A!e%, movabletype на perl, и этот движок как раз и можно назвать не обычным — один из самых старых и продвинутых.
%%<input id=«txt» type=«text» value=«123456789»/>
<script>
var txt = document.getElementById(’txt’);
txt.onkeydown = backspace;
function backspace(e) {
alert(txt.value);12345678
if (!e) e = window.event;
e.preventDefault ? e.preventDefault() : e.returnValue = false;
}
</script>%%
Посмотри поведение в IE, Fx, а потом в Op. Ну и раскомментируй затем alert().
Поведение Оперы: она сначала стирает, а уже потом ф-ция получает управление.
Нет слов, одни (очередные) эмоции в сторону этого великолепного браузера.
!!У меня Firefox 1.0.7, если что. Может в этом дело.!!
Поставил Gecko/20050511 Firefox/1.0.4, проверил, мой код (в чистом виде) работает.
Аааа, дошло... keydown смутил. Сейчас на keypress повесим и сделаем.
Вот, как-то так:
%%<input id=«txt» type=«text» value=«123456789»/>
<script>
var t = document.getElementById(’txt’);
t[’onkey’+(window.opera?’press’:’down’)] = backspace;
function backspace(e) {
if (!e) e = window.event;
if (e.keyCode == 8) {
if (typeof(t.selectionStart) == ’undefined’) {//IE
var r = document.selection.createRange();
r.moveStart(’character’, -1);
r.select();
r.text = «„;
} else {//Gecko&Op
t.selectionStart -= 1;
}
}
}
</script>%%
Ну да... Это ближе. Но тут уже браузер-сниффинг :-)
В IE если быстро-быстро печатать — иногда не срабатывает. Правда, и автозаполнение иногда срабатывает неправильно в этом случае... О, оказывается и в Opera так бывает. Это уже где-то у меня косяк значит.
Ещё один нюанс (правда, это тоже ко мне, а не к тебе): если пользователь выделяет текст сам, и жмёт Backspace, то уже стираться должно только выделенное. Нужно, видимо, какой-то флаг делать, что выделение не настоящее, а автозаполнительное... А по какому событию его сбрасывать?
В IE в половине случаев поведение просто волшебное: набираешь текст, выделяешь кусок руками, жмёшь Backspace... и ты на предыдущей странице! Он срабатывает как кнопка Back.
В FF у меня по-прежнему эффект нулевой. То есть, стирается только выделенное и всё. А что может быть не так? Я не пользуюсь им вообще, вряд ли я там мог какие-то настройки сбить...
Демку обновил.
Наиболе простой вариант — воткнуть этот кусок куда-нибудь повыше, например, перед %%if (txtb4 == null) return%%
На том месте, где сейчас, не срабатывает из-за %%txtb4%%. Чему уж он там должен быть равен и для чего он вообще — это я не вникал.
пс. Поменяй %%document.getElementById%% на
%%function $() {
return document.getElementById(arguments[0]);
}%%
Оно красивше и легче: $(’keywords’).value...
Ой, а как это так? :-) И это везде будет работать?
!!...если пользователь выделяет текст сам, и жмёт Backspace, то уже стираться должно только выделенное...!!
Здесь вообще вся реализация выглядит нелогичной. Зачем стирать предыдущую букву, набранную пользователем? Ы? Но это так, к слову.
Затем, чтобы автозаполнение не мешало нормальному вводу текста. То есть, если ты пишешь «goo», потом жмёшь Backspace, потом пишешь «d», то ты ожидаешь увидеть «god». Если бы я не стирал предыдущую букву сам, то стиралось бы только автозаполненное «gle», и у тебя бы получалось «good». Поэтому в случае Backspace нужно стирать автозаполненное и ещё одну букву.
В случае же, когда пользователь сам выделил текст, нужно стирать по Backspace только этот текст.
Следовательно нужно при генерации автозаполняющего текста выставлять некий флаг — «текущее выделение есть автозаполнение». Вопрос в том, по какому событию этот флаг сбрасывать. Я так понимаю, что по любому клавиатурно-мышиному событию в поле ввода. А как повесить обработчик на «любое клавиатурно-мышиное событие»?
!!Ой, а как это так? :-)!!
http://prototype.conio.net/
!!И это везде будет работать?!!
Я не думаю, что в админке нужно поддерживать то, где это не будет работать.
А, ну да... Просто лично у мне, когда я вижу выделенный тескт, более ожидаемо поведение: bksp -> удалил выделение, ещё bksp -> удалил предыдущий символ. Но тут уже дело вкуса... Я вообще все эти автодополнялки вырубаю всегда нафиг.
!!«текущее выделение есть автозаполнение»!!
Ты дополнил чем-то, так? Это что-то заносишь в переменную. Если при нажатии backspace значение этой переменной не равно текущему выделению, то выделяли руками. Один момент — когда опять выделили то, что было подставлено автоматом; но это уже можно принять как «бывает».
Можно было бы повесить «onselect», но думаю, что сразу он не будет работать так, как хотелось бы. Да и «не сразу» — не знаю. Смотреть надо, а смотреть лень.
Так и сделал. Большое спасибо за помощь! Теперь, похоже, всё работает совсем здорово.
!!Затем, чтобы автозаполнение не мешало нормальному вводу текста.
[...]
Поэтому в случае Backspace нужно стирать автозаполненное и ещё одну букву.
В случае же, когда пользователь сам выделил текст, нужно стирать по Backspace только этот текст.!!
Или можно всегда стирать предыдущий символ.
Хмм. У меня в Opera 9.00 Build 8212 работают Ctrl+стрелки без Shift для навигации по записям. Но. Эта комбинация работает и в поле ввода комментария. Из-за этого не получается использовать быстрое перемещение курсора по тексту комментария (нажав те же Ctrl+стрелки), т. к. срабатывает навигация по заметки. Есть вероятность что это только у меня, т. к. работают множество user-js.
Значит, видимо, в девятке поменяли механизм обработки клавиатурных сочетаний на правильный. Посмотрю обязательно, это важно, спасибо.
Обнаружен странный эффект: автодополнение (в демо-версии) работает только для латиницы. То есть, «Flash сосёт» успешно автодополняется после ввода «F» и «Fl», а вот «юзабилити» упорно не хочет вводиться — ни после «ю», ни после «юз».
Version: 8.54, Build: 1745, Platform: Linux. Стоит один-единственный user script — Ctrl+Enter.
У меня эффект интереснее: юзабилити появляется только после «юз»... С другими словами кириллицей вроде нет проблем. Не знаю, почему так.