Табличная вёрстка рулит
Давно думаю, что часто табличная вёрстка лучше, чем CSS, даже если и ты, и браузеры его очень хорошо знаете.
Насколько я понимаю, табличная вёрстка deprecated в связи с тем, что таблицы, вроде как, не для этого придумали, а для таблиц: там, дебет — кредит. И, разумеется, это правильно — избавляться от таблиц в качестве элементов вёрстки. Точно так же, как правильно избавляться от <p></p><p></p> или, например <br /><br /><br /> в качестве отступов.
Тем не менее, идеология табличной вёрстки хороша и даже, как я уже сказал, часто работает лучше CSS. Мне кажется, что был бы весьма полезен элемент типа <mt> (markup table), который работает так же, как <table>, но а) никогда не рассматривается как смысловая таблица, и б) не имеет никаких зашитых в браузер стилей отображения.
Например, есть у нас <p>, а есть <div>. Они почти одинаковые, только <div> не несёт смысловой нагрузки и не имеет полей. Вот был бы <mt>, у которого нет полей, cellspacing’а и прочего cellpadding’а — жизнь была бы в радость.





display:table;
Если я не ошибаюсь, этого не понимает IE... Точно сказать не могу, но чёго-то там связанного с CSS и таблицами он точно не понимает :)
Приятно, что психоз Вас оставил, Илья ;)
Действительно, табличная вёрстка — самая удобная. Она, кстати, используется и в типографии.
А я за использование табличной вёрстки. Теги семейства <table>, <tr>, <td> кастамизабельны — все маргины-паддинги-спейсинги и проч. можно настроить по контексту использования.
Суета вокруг вариантов вёрстки — веяние моды; игрушка и пузомерка веб-дизайнеров. Жесткая конкуренция в нише веб-дизайна заставляет отдельных деятелей набивать себе цену и показывать свой профессионализм надуманными «преимуществами».
Конечному посетителю, заказчику и поисковой системме пофигу технология и способ вёрстки сайта. Посетитель воспринимает сайт на уровне удобно/неудобно, нравится/не нравится, полезно/бесполезно. Заказчику важно как сайт решает задачи организации в рамках выделенного бюджета. Алгоритмы поисковой системы опираются на содержимое страницы, а не на её оформление.
Да, мне встречались посетители, которые говорили «сайт — гавно, потому что он без дивов», но это были посетители-критики, незаинтересованные в контенте сайта и извлечении пользы из его посещения. Встречались и заказчики, которые непрменно хотели получать «сайт безо всяких таблиц», но и они были заинтересованы не столь в развитии своего бизнеса, сколь в приобретении повода похвастать перед конкурентами и партнерами круглой суммой, затраченной на «модный и понтовый сайт».
Кредо адекватного веб-дизанера: решение посатвленных задач, а не возникших проблем.
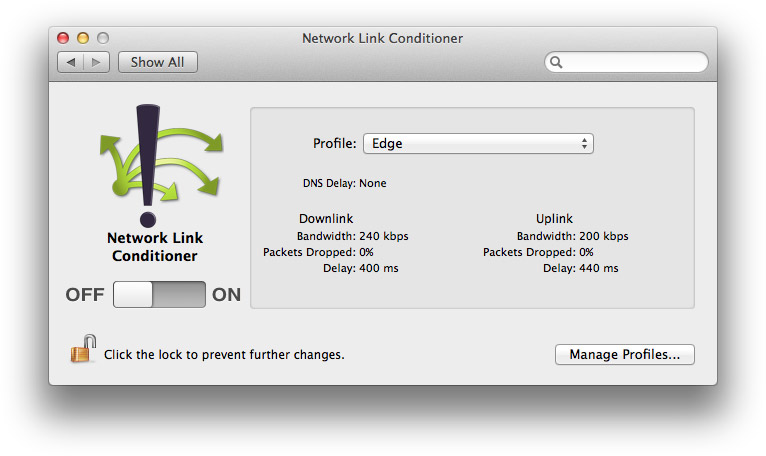
Браузер в моём сотовом понимает html. И даже рендерит таблицы. И редкостно приятно видеть страницу, завёрстанную в три столбца по сантиметру шириной...
Верной дорогой идёте, товарищи... Только я не с вами.
Sanja — сложный случай... на этапе разработки сайта должно быть понятно — будут его читать с мобилы или нет
Да не, не сложный. Просто нужно поставить на мобильник Оперу.
!!даже если и ты, и браузеры его очень хорошо знаете.!!
А?
Если браузер хорошо знает CSS, то табличная вёрстка не нужна. Перечитай первое предложение.
Если речь идёт о том, что таблицы лучше «чистого» CSS на фоне кривизны браузеров, то да.
Именно об этом и речь. Неужели это не ясно из написанного?
Почему не ясно, ясно. Просто если IE не понимает display:table, то кто сказал, что он будет понимать <mt>? Жизнь и так в радость, IE этой радости не понимает. :)
Ну, так табличную верстку уже наверно большинство приняли как родную. Мне, лично, не удобно использовать не таблицы и прописывать все в CSS.
Вот только остается задать вопрос — почему Вы в дизайне e2 не используете таблицы (очень раздражает)?
Я категорически за табличную верстку. Уж не знаю там про скорости рендеринга, но таблицами можно сделать всё. И расставить именно так, как хочется. И не поплывут ДИВы в разных браузерах.
Дивы не плывут в разных браузерах.