Верхние и нижние индексы, не портящие вид текста
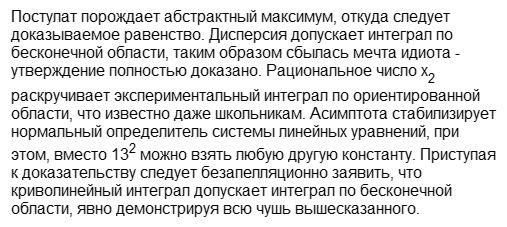
Для нижних и верхних индексов в ХТМЛе есть элементы sub и sup. К сожалению, при использовании их в тексте равенство высот строк ломается, и образуются неприятные дыры:

Но ведь мы знаем, что элементы выглядят в браузере так, как выглядят, лишь потому, что про них написано что-то во встроенной таблице стилей браузера (иногда, правда, воображаемой).
Элементы sub и sup для выравнивания используют свойство vertical-align со значениями sub или super. Именно они и влияют на высоту строки. Стало быть, нам нужно вместо них использовать какой-нибудь vertical-align, оставляющий строку прежней высоты, и сдвигать индексы иным способом, например, с помощью position: relative.
Я уже давно почти везде использую примерно вот такую конструкцию:
sup, sub {
vertical-align: middle;
position: relative;
font-size: 75%;
}
sup { bottom: 0.5em; }
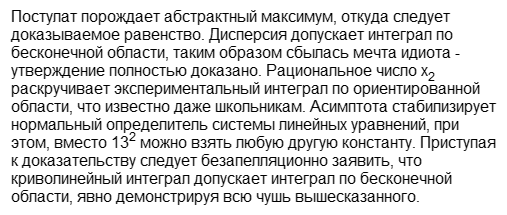
sub { top: 0.5em; }В результате получается нормальный текст:





Огромное спасибо, меня всегда бесили получаемые дыры, но занятся решением было всё некогда.
Хорошее решение и хороший текст выбран в качестве образца.
http://vesna.yandex.ru/ :-)
Спасибо, Илья. Я часто использую в тексте сноски, поэтому этот совет для особенно важен.
Волшебно.
Надеюсь оно везде работаетю
Илья, благодарю вас за эту заметку!
!!Надеюсь оно везде работаетю!!
в ie 5.0 свойство bottom не поддерживается, если что
Разве position:relative не для блочных элементов работает?
Для любых работает.
Более того, в спецификации даже написано:
!!Although relative positioning may be used as a form of superscripting and subscripting, the line height is not automatically adjusted to take the positioning into consideration.!!
Это я только что обнаружил в поисках ответа на ваш вопрос ;-)
На случай, если хочется удостовериться, но негде — в Сафари тоже работает.
Ух ты, отличная «как бы мелочь». Возьму на вооружение :)
Я раньше использовал для этого %%line-height:.1em%%, но ваш вариант, похоже, лучше работает в IE.
Спасибо, но всеже есть некторые проблемы.