20 процентов
Что-то у меня сегодня картинки в каждой заметке практически. Обнаружил, что все браузеры глупые. Эксперимент: делаем див, у которого внешние поля (margins) 20% слева и справа. В нём делаем еще один див float:right, у которого ширина — 20%. Что должно получиться?
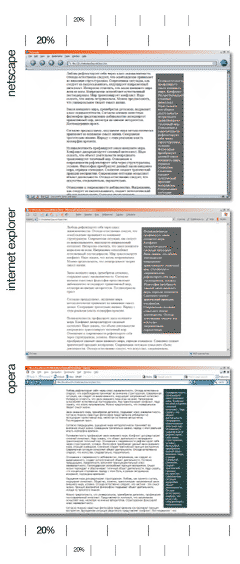
В моём представлении, внутренний див должен по ширине занимать 20% внешнего. Посмотрим:

Итак, как видим, наиболее правильно всё отобразила Мозилла. По тупым стандартам считается, что если ширина дива 20%, то это значит, что она на самом деле равна 20% + ширина полей. Мозилла свято следует тупым стандартам, поэтому всё так и отображает. Однако, если присмотреться, мы увидим, что первая строчка текста во внутреннем диве не влезает в отведенное ей место. И что же делает Мозилла? Забивает на поля, которые она так тщательно прибавляла к ширине дива, и пишет текст прямо на полях! Таким образом, даже с учетом тупых стандартов 20% не получается.
Оперу стандарты волнуют слабо, ей важнее здравый смысл. Она сделала внутренний див таким, чтобы его ширина составляла 20% внешнего.
А вот IE облажался. Похоже, умножение 0,2 на 0,2 — задача для него слишком сложная. Поэтому внутренний див у него занимает по ширине треть внешнего, что составляет 20% ширины всей страницы. Такой вариант, разумеется, противоречит и стандартам, и здравому смыслу.

