I Just Take My Finger… and iScroll
Стандартный скроллбар — уродливая штука, занимающая место. На сайтах, где на некоторых страницах прокрутка есть, а на некоторых — нет, прыгает вёрстка по горизонтали при переходе со страницы на страницу (в IE эта проблема «элегантно» решается постоянным отображением полосы прокрутки, даже когда она не нужна).
У меня уже сто лет в Опере полосы прокрутки выключены вообще — с тех пор, как я нашёл, что их можно выключить. Крутить страницу всё равно удобнее колесом.
Нажмите Ctrl+F7 прямо сейчас и забудьте про стандартные полосы прокрутки.
Неприятно бывает только, когда читаешь какой-то длинный текст и не понимаешь, в какой его части находишься. В этом случае приходится включать скроллбар.
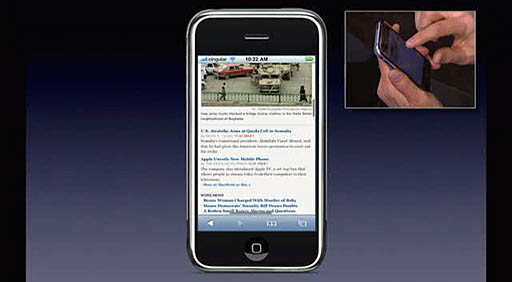
На iPhone прокрутка производится пальцем.
Well, how do I scroll through my list of artists? How do I do this? I just take my finger… and I scroll.
Стив Джобс на Macworld 2007
Страничка просто подталкивается в нужную сторону. Стало быть, сами полоски нужны только для отображения текущего положения на странице, а вовсе не для управления им.

Они очень красивые, и глупо не воспользоваться возможностью сделать себе такие в Опере. Такие скроллбары мы назовём iScroll и выпустим в виде UserJS.
You know… I was showing it to somebody. I was giving a demo to somebody a little while ago, who’d never seen this before inside Apple, and I finished the demo and said «What do you think?» He told me this, he said: «You had me at scrolling»
Стив Джобс на Macworld 2007

Конечно, главный кайф айфоновского скроллинга в том, что там это делается пальцем. Но и колесо на мышке неплохо справляется с тем, чтобы прокрутка была «на уровне чувств». Осталось только нарисовать правильный визуальный фидбек.
iScroll — скрипт для Оперы, позволяющий заменить стандартные полосы прокрутки такими, как на iPhone.
Пока что это бета-версия; возможно, что всплывут какие-нибудь проблемы. Хотя у меня уже сутки работает прекрасно (и я иногда кручу страницы туда-сюда просто ради удовольствия).
Если вы не умеете устанавливаеть UserJS, можете научиться самостоятельно, а можете дождаться, пока я сделаю нормальную страничку про iScroll.
Чтобы просто посмотреть, как это выглядит, откройте тестовую страничку, ещё раз убедившись, что стандартные скроллбары у вас выключены (потому, что когда есть и то, и другое, выглядит страшно). И не удивляйтесь, что это работает только под Оперой: это ведь скрипт для Оперы!




Scrolling Will Never Be The Same.
не стоит делать индикатор абсолютно белым или абсолютно черным, а то есть яркие или тёмные сайты, но с белыми полосами по бокам, получается тогда белый скролл на белом фоне
заменил цвета на #333 и #aaa, хотя каждый может подобрать под себя
и еще одно, при прокрутке колесом двигается индикатор нормально, когда прокручиваешь нажав среднюю клавишу мыши, двигая мышью вверх/вниз, то индикатор движется рывками.
опера 9.20
Там цвет определяется исходя из computedStyle’а элемента body. Если у него среднее по RGB меньше 128, то рисуется белый, иначе чёрный. Это не очень надёжное решение, но лучше я придумать не могу.
Круто было бы определить как-нибудь реальные цвета пикселей под полоской и нарисовать её правильным цветом. Или вообще методом xor нарисовать. Подозреваю, что canvas тут может помочь, но минут 10 я с ним поэкспериментировал и не нашёл решения, поэтому плюнул.
Про прокрутку с нажатой средней кнопкой знаю; не думаю, что я могу с этим что-то сделать.
А почему не сделать скроллбар уезжающий за границу экрана? Он всплывает либо когда мы скроллим чем-то иным — клавой, мышью, пальцем (тьфу-тьфу-тьфу!), — либо когда курсор подползает к правой (левой?) границе экрана. Ведь только бар позволяет прыгать по странице вниз/вверх намного сильнее, чем любой другой способ. Причём, как ещё большее удобство, при скроллинге чем-то иным, он может выползать не целиком, а на n-пикселей. А при вылезании бар должен «нависать» над страницей, чтоб разметка не плыла.
Минус вашего варианта в том, что узнать где мы находимся можно только при скролллинге, что не есть гуд.
Это есть гуд. Вы ведь в то место, где вы находитесь, как-то попали.
если его делать xor’ом, то он может начать мигать цветами при прокрутке, будет отвлекать
Да, пожалуй. Ну хотя бы getPixel () сделать в правом верхнем углу реальный, и от него плясать уже.
Как узнать, где я, не прикасаясь к клавиатуре, мыши или экрану пальцем (тьфу-тьфу-тьфу!)? Никак. Я готов пожертвовать двумя-тремя пикселями (в предложенный мною выше вариант стоит добавить функцию «постоянно показывать n-пикселей»), что бы эта информация всегда была видна.
Очень хорошая идея, и оформление, но минус в том, что по странице таким образом невозможно быстро передвигаться (если примерно помнишь, в какой часте длинной страницы находиться нужный тебе кусок текста). Знаю, что на клавиатуре есть клавиши Home и End, но что делать, если текст очень длинный, а нужно резко переключиться с середины на, скажем, ¼?
Я был бы очень доволен, еслибы стандартный оперский скроллбар можно было бы утончить до 3—4 пикселей. Но боюсь, это технически невозможно.
Такая возможность может понадобиться раз в году, а может и не понадобиться. Нажать Ctrl+F7 в этом случае не сложно. Стандартный скроллбар утончить до 3-4 пикселей нельзя (можно только во всей системе), но можно написать скрипт, который будет отображать такой скроллбар, как вам нужно.
&# 188; должно было из себя представлять одну четвёртую (1/4)
Представлять собой.
Вовсе не должно. Тут не работает никакой HTML ;-)
Илья, you had me at scrolling!
:-)
Рекомендую закомментировать предпоследнюю смысловую строчку, чтобы не видеть мигающую полосу каждый раз при загрузке новой страницы.
вот так:
// document.iScrollbars.updateScrollbars ()
(Илья, последний коммент улетел не до конца написанным)
Не, пускай будет - это позволяет сразу оценить объём документа. Если мешает, каждый может закомментировать :-)
Поставил, попробую. Но имхуется что вернусь к обычному скроллбару. Более всего напрягает тормозность. Всетаки js.
Олег Андреев, оно там специально ведь сделано, чтобы можно было узнать вся ли страница видна или есть что-то «под сгибом».
У меня работает совершенно гладко, я даже сам удивился. Если тормозит, то, естественно, оно нафиг не нужно :-)
Вы про «под сгибом» всерьёз? Я не имбецил, о которых заботятся маркетологи, заставляя дизайнера впихнуть стартовую страницу в первый экран.
Вопрос не том, чтобы определить, что там «что-то есть», а в том, ещё раз, чтобы понять, сколько этого.
Каждый раз при открытии окна оценивать объем? Я пришел почитать статью, а мне будет «полезно узнать» сколько там внизу этой статьи? Узнаю, если очень захочу, коснувшись колеса мыши (кстати, трещётку из него выкинул, поэтому совсем легко крутить).
Нет, я, конечно, понимаю, что эта штука офигенно развлекательная, но всему есть разумные пределы :-)
Как раз чтобы не развлекаться лишний раз есть verThresh, у меня он вообще равен трём.
verTresh видел, это хорошо. Но Илья, как ты не понимаешь. Мне дали ссылку на (длинную) статью «Как быть богатым, здоровым и счастливым», я её открываю, собираюсь найти заголовок статьи чтобы начать чтение и... мне в глаз светит хрень (не хуже анимированного баннера) из совсем нерелевантного места. Если бы этот скроллер не мигал, этой проблемы не было.
Олег, хрень светит меньше секунды. Это можно убрать. Мне кажется, что лучше, когда это есть. О чём спор?
Для Pure_BY, может и другим будет интересно.
Стандартный Оперовский скроллбар легко можно сделать любой ширины, для этого заходим с свойства экрана, вкладка «Оформление», кнопка «Дополнительно», там тыкаем в скроллбар и указываем точную ширину в пикселах.
Работает для всех программ.
Илья, а как мне сделать так, что бы при создании нового таба стандартный скроллер был отключен де-факто?
Полагаю, отключить скроллабр в настройках (Tools, Preferences, Advanced, Browsing, Show scroll bars). Кстати, smooth scrolling стоит отключить, если он вдруг включен.
Кстати в моем не самом бюджетном ноутбуке годовалой давности при использовании айскола в gmail это дело начинает немного тормозить.
Спасибо, полезная штука!
Кстати, а то, как убрать полосу прокрутки в Опере, я думаю, стоит вынести в сам пост. Потому что лично я не сразу нашел.
Илья, you make me happy! Вы один из немногих, не пересевших еще на Ubuntu и иже с ними, и радуете простых сельских парней вроде меня разными вкусными штуками, такими как iScroll и типографская раскладка. (-;
Илья, а как оценить размер статьи, когда я только-только зашёл на страницу? У меня есть два предложения:
1) показывать scroll на onfocus
2) показывать scroll до загрузки (до наступления события onload)
Второй вариант наиболее правильный. По идее в течение загрузки страницы надо показывать скроллбар, причём изменяющегося размера — так он заодно работает и индикатором загрузки. Проблема в том, что я не очень понимаю, как можно в строящийся DOM влезать со своими дивами, чтобы у браузера при этом не взорвался мозг.
Ты попробуй для начала, может не взорвётся? :)
Еще есть такая штука. Когда страница очень большая по вертикали (книжка например) — индикатор шибко мелкий, сложно его вообще заметить. Надо сделать минимальную высоту.
Ага, думал об этом.
!!Проблема в том, что я не очень понимаю, как можно в строящийся DOM влезать со своими дивами, чтобы у браузера при этом не взорвался мозг.!!
Теоретически, насколько я знаю, это должно было быть нормальным явлением.
Можно средствами css спрятать стандартный скроллинг, а потом рисовать все, что душе угодно. Правда есть вопрос непривычности такового новоявленного элемента для пользователя.
В общем, Илья, здорово, если довести до ума :)
Opera 8.x не поддерживается, насколько я понимаю?
Точнее, полоска рисуется, но работает очень уж криво.
Ну, видимо, нет. У меня девятая.
Заметил что если открываешь ссылку в новом табе не через шифт, а через html код страницы, т. е. не сознательно то таб открывается вместе со скроллбаром. Так же скроллбар от оперы появляется при переходе из яндекс-ленты. В настройках разумеется все выключено. Это только у меня такая проблема?
Opera 9.2
Кстати, ты говоришь «Кстати, smooth scrolling стоит отключить, если он вдруг включен.»
а еше говоришь Всё это в первую очередь удобно и естественно, а потом уже «красивости» Как понять? Я оставил плавную прокрутку, пусть лучше скролбар подтормаживает. А при нажатой средней кнопки он у меня наоборот очень плавно работает :)
Smooth scrolling плохо реализован и всегда работает медленно. Он создает впечатление, что прокрутка страницы требует каких-то усилий, что страница сопротивляется. При выключенной «плавной прокрутке» страница крутится значительно плавнее.
Вот здесь скролбар глючит.
У меня iScroll не прижился по следующим причинам:
Я бы хотел чтобы скроллбар в браузере был
Я бы хотел такой скроллбар.
восторг, восторг)
Я после нескольких дней использования данного скрипта заметил, что меня совершенно не интересует, в каком месте страницы я нахожусь в данный момент, а скроллбар я использую, и очень часто, для того, чтобы мгновенно перенестись к нужной части длинного текста. Например, на этой странице с комментариями задолбаешься скроллировать снизу от форму ввода текста наверх до собственно поста. Поэтому, ИМХО, было бы лучше, если бы этот скроллбар появлялся при приближении курсора к правому краю окна и работал бы как обычный скроллбар (не знаю, правда, можно ли такое сделать на javascript’е). В общем, после где-то пятидесятого инстинктивного движения мышью к правому краю экрана и дальнейшему осознанию того, что скроллбара там нету и что всю длиннющую страницу придется утомительно прокручивать вручную, снес этот скрипт и вернулся к обычному скроллбару.
Если вы используете скроллбар для прокрутки страницы, то iScroll вам, естественно, ни к чему.
две магические кнопки «home» и «end» решат вашу проблему с прокручиванием в пределы страницы, если вам нужен обычный скролл, никто не насаживает вам iscroll. iScroll удобен тем, кто не пользуется скроллом для навигации по странице, но кому полезно будет знать текущее своё расположение на ней, или визуально увидеть количество оставшегося материала.
Эту простую мысль почему-то массово игнорируют люди, а потом говорят, что им неудобно.
Классно было бы, если бы еще этот скролл прокручивался плавно, а не рывками. Но все равно супер. Теперь тоже так буду. )
Home и End во-первых, к сожалению, находятся на клавиатуре, а во-вторых, с их помощью нельзя переместиться на середину страницы, а конкретно в начало/конец перемещаться требуется совсем не так часто. Эти две простые мысли тоже почему-то некоторыми людьми игнорируются :). То, что мне никто не насаживает iScroll, мне прекрасно известно. Однако почему бы не сообщить автору о том, чем можно было бы этот iScroll улучшить? Мне в нем все очень нравится, кроме того, что этот скроллбар не работает, как скроллбар :)
Имхо, идея такого же скроллбара, который появлялся бы при упоре в правый край и *умел управлять* страницей, более чем хороша. Предлагаю сделать jScroll ;-)
Кстати, мне гораздо удобней, когда плавная прокрутка включена — чувства заторможенности нет, а вот когда плавность отключена, есть ощущение потери текста :-(
Предлагаю все умные и не очень идеи об «идеальной полосе прокрутке» высказывать на веб-два-нулевом сайте YouScroll.com
*прокрутки
Ого! Илья даже горизонтальный скроллинг сделал!
Фантастика! :-)
Он нужен, чтобы смотреть, когда вёрстка разваливается вдруг (horThresh равен единице поэтому).
Где горизонтальный скроллинг? У меня не работает почему-то. (
Идея очень хорошая!
Илья, а может выступить с предложением Оперовцам?
Хм. А как можно сделать его инверсным? Чтобы на белом — чёрное, а на чёрном — белое? Потому что, когда я смотрел страницу «Ай-Скролла» у тебя на сайте, на белом фоне отлично всё, но при прокрутке — исчезает на фоне вставки с фотографией iPhone.
Так как скрипт изначально не работает в Опере 8-й и о совместимости с ней можно не болеть, то можно улучшить работу скрипта применив событие DOMContentLoaded вместо обычного ’load’ который ждёт загрузки всей страницы и всех файлов страницы.
Плюс ещё у меня были конфликты с другими скриптами которые решаются, добавив в начало функции отключение скрипта на страницах работающими с или заданных через data:URI:
if(document.location.href.match(/^data:/))return;
или:
if(document.location.href.match(/^data:(\w+\/[\w-]+);/))return;
Спасибо за совет, попробую этим воспользоваться!