Вертикальные отступы заголовков
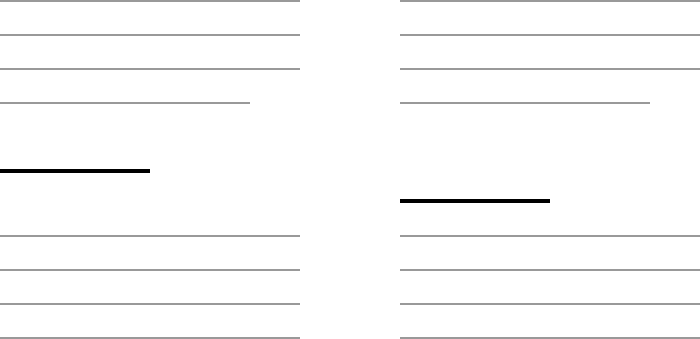
По теории близости мы ставим заголовки ближе к своему тексту, чем к чужому:

А Брингхерст ставит заголовки ровно посередине между фрагментами текста:

Очевидно, что мы читаем текст сверху вниз и ни при каких обстоятельствах не подумаем, что заголовок относится к тексту, который шёл до него. Но для того, чтобы понять, что перед нами заголовок, всё равно нужно его прочитать. Когда же есть контраст расстояний над и под, мы видим заголовок уже на уровне структуры:

В примере слева строчка, находящаяся посередине, может быть не только заголовком, но и примером или цитатой. В примере справа нет сомнений, что перед нами именно заголовок.