Прокрутка не должна прыгать из-за изменений за пределами поля зрения
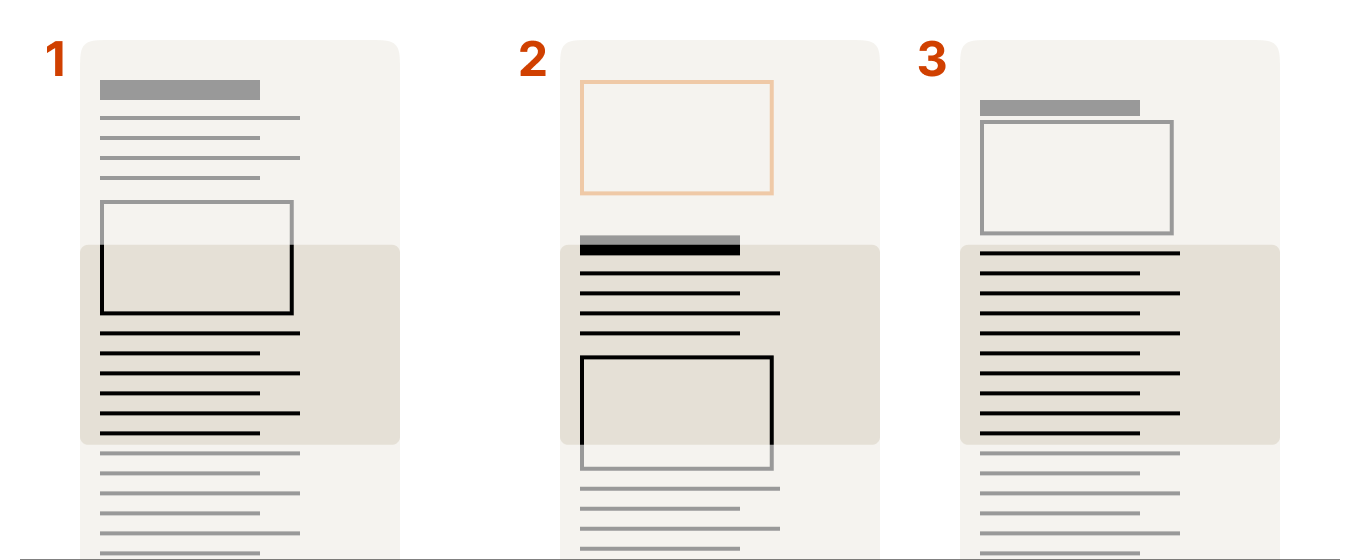
Допустим у вас длинный документ с прокруткой, и вы смотрите на какую-то его часть далеко от начала. Тогда если в его начальной части что-то изменится — добавится или уберётся — у вас всё прыгнет:

Так ведёт себя и браузер. Так ведёт себя Гугль-док, когда кто-то пишет что-то в начале документа.
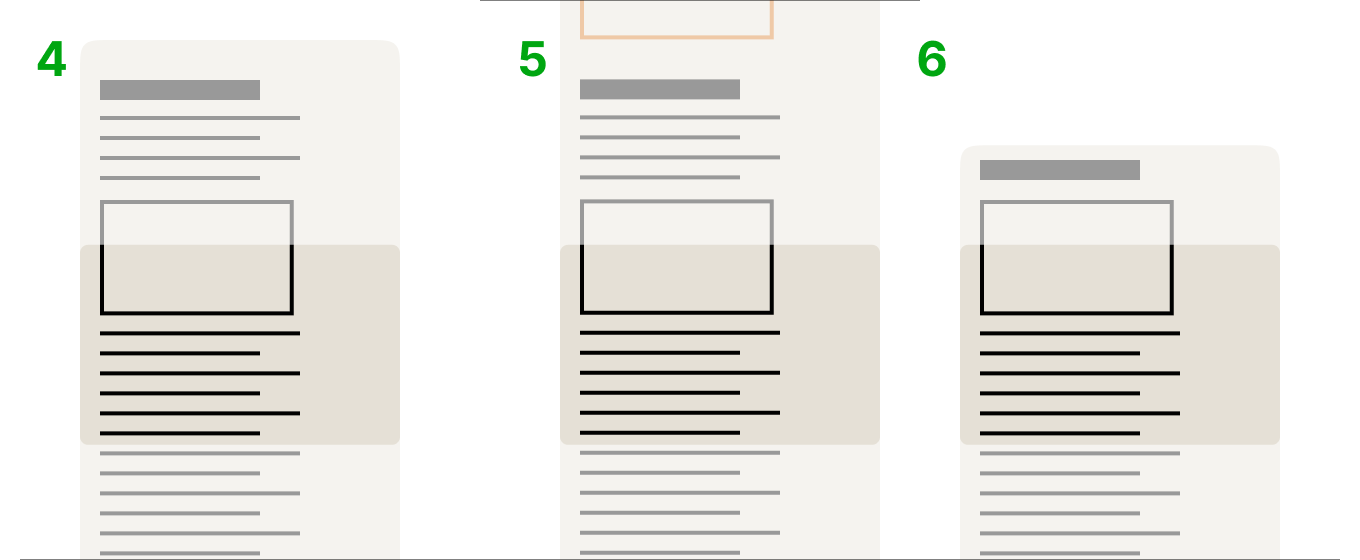
А должно быть вот так:

Прокрутка не должна прыгать из-за изменений за пределами поля зрения, хоть над ней, хоть под ней.



Мне казалось у гугльдока вьюпорт крепится к верху видимой области. т. е. если пишут над тем что видно, то вроде бы не должно убегать. А если ты прям видишь что там пишут, то конечно же убегает. С посылом согласен, но вопрос где точка отсчёта, за которую цепляться. У кого-то она вверху страницы, у кого-то вверху видимой области, у кого-то в верхней трети экрана и каждый из них прав
А есть примеры, где сделано как надо?
Скорее всего, это поведение зашито в кишках браузера, и управлять им из js не получится.