Немного юай-китов Ворлд Чесса, Квартирки и Эпла
В школах бюро добавилась лекция «Систематизация» про стандарты, гайдлайны, сетки, юай‑киты и дизайн‑системы. О чём речь:
Когда сайт состоит из десяти экранов, нет проблем отрисовать и проверить каждый вручную. Но когда экранов сотни, рисовать каждый долго и дорого. Пока всё утвердишь, половина устареет. В таких больших проектах дизайнеров много, и если каждый придумает свою кнопку, то на сайте будет разнобой. Чтобы ускорить и упростить развитие продукта, нужно стандартизировать интерфейс. С подробным юай‑китом или библиотекой компонентов дизайнеру не нужно каждый раз придумывать новые элементы — он берёт готовый и добавляет на страницу.
В лекции Илья Бирман рассказывает, как постепенно стандартизировать дизайнерские решения в продукте — от сетки и кегля подписей до пользовательских сценариев. Вы узнаете, как подойти к созданию дизайн‑системы, чтобы получить не бесполезный набор картинок, а удобный инструмент.
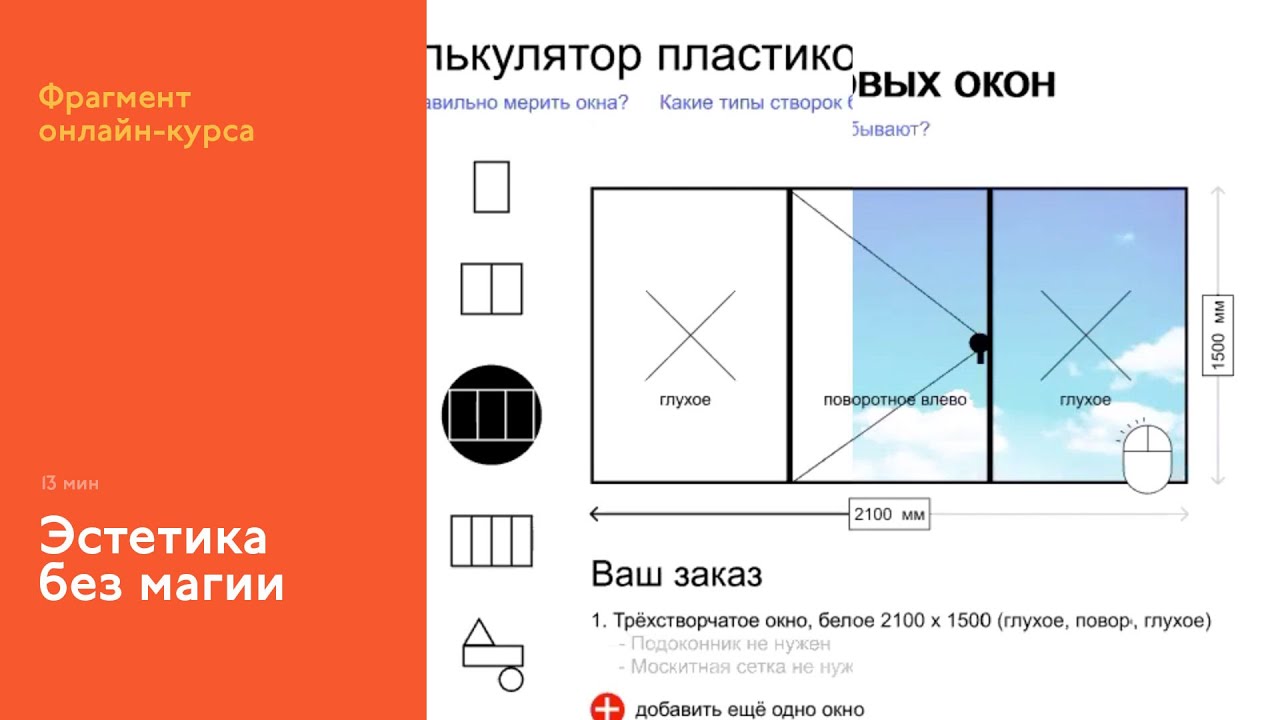
Вот коротенький фрагмент про юайкиты — показываю Ворлд Чесса, Квартиркe и Эпл:
Это фрагмент одной из 36 лекций по дисциплине «Интерфейс и информация» в Школах бюро. Набор в школы открыт: чем раньше поступите, тем ниже стоимость и выше шанс на бесплатное место. Программа школы и как поступить
Также эти лекции доступны слушателям моего онлайн-курса «Пользовательский интерфейс и представление информации».