Поддельный интерфейс не катит
Это в первую очередь для студентов Школы стажёров, но вообще для всех.
Начинающие дизайнеры интерфейса порой рисуют подделки:

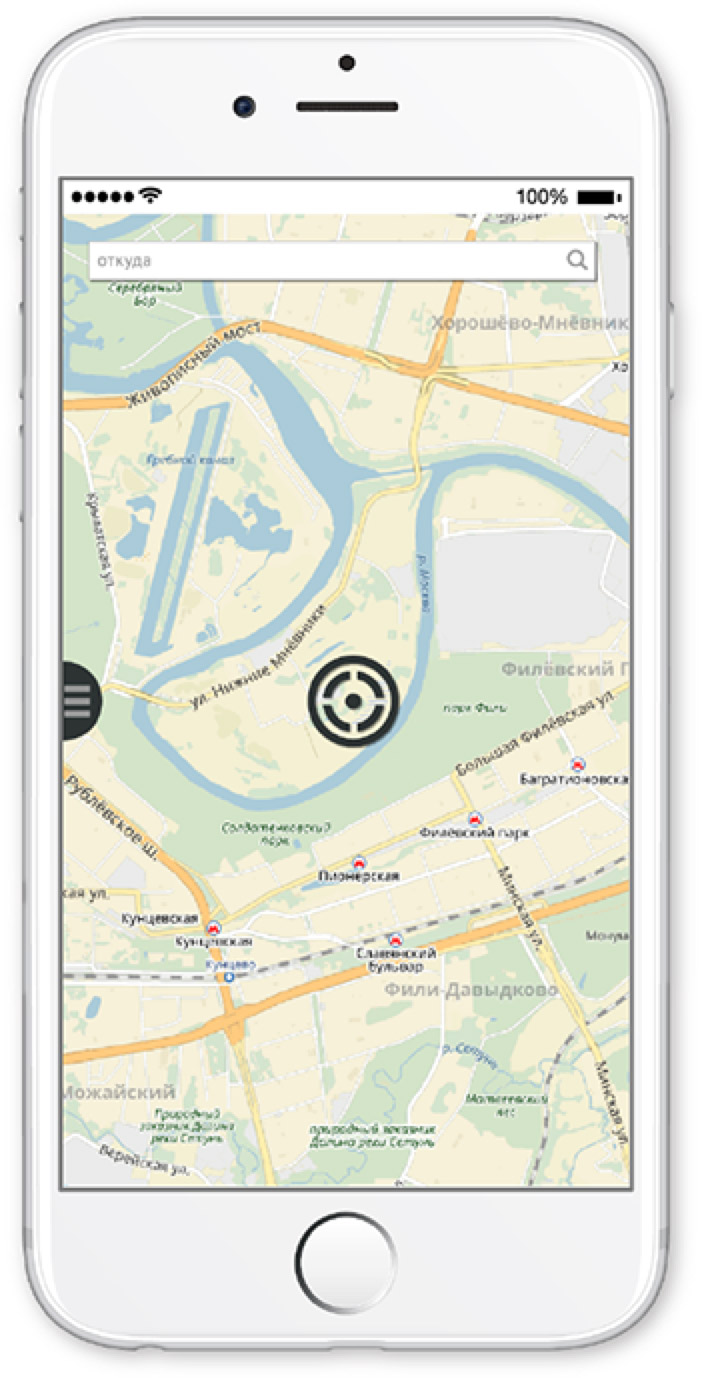
Вот что это за батарейка в ПВУ? Что за поле поиска такое невозможное? В нём всё не настоящее: размеры, углы, тень, расположение иконки и текста.
Или мишень в центре. Откуда она такая? Зачем?
Ещё и от самого телефона тень куда-то вбок падает.
Другой вариант:

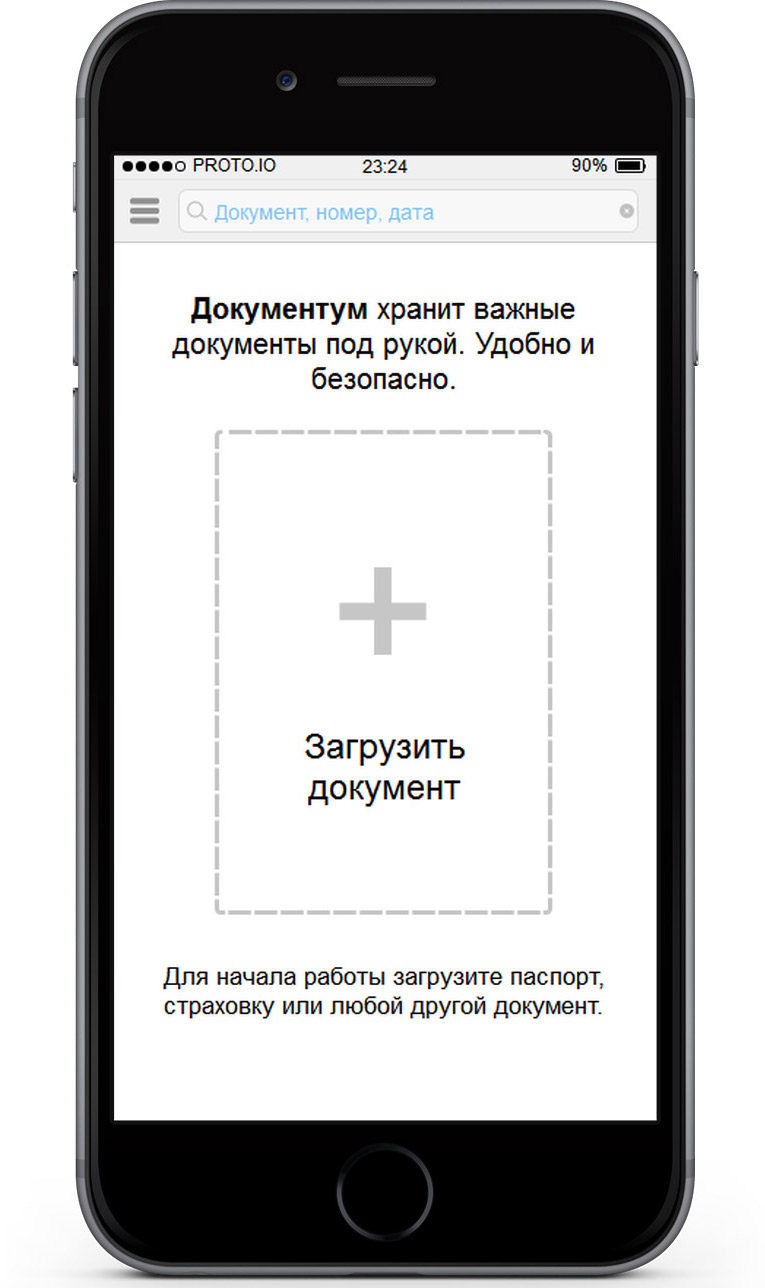
Весь статусбар поддельный: не тот размер, не такие кружки, не тот шрифт, не та батарейка. Между статусбаром и тулбаром линейка, которой на настоящем Айфоне нет. В поле поиска тоже всё не настоящее, особенно стирающий крестик справа.
Тут сам телефон поддельный:

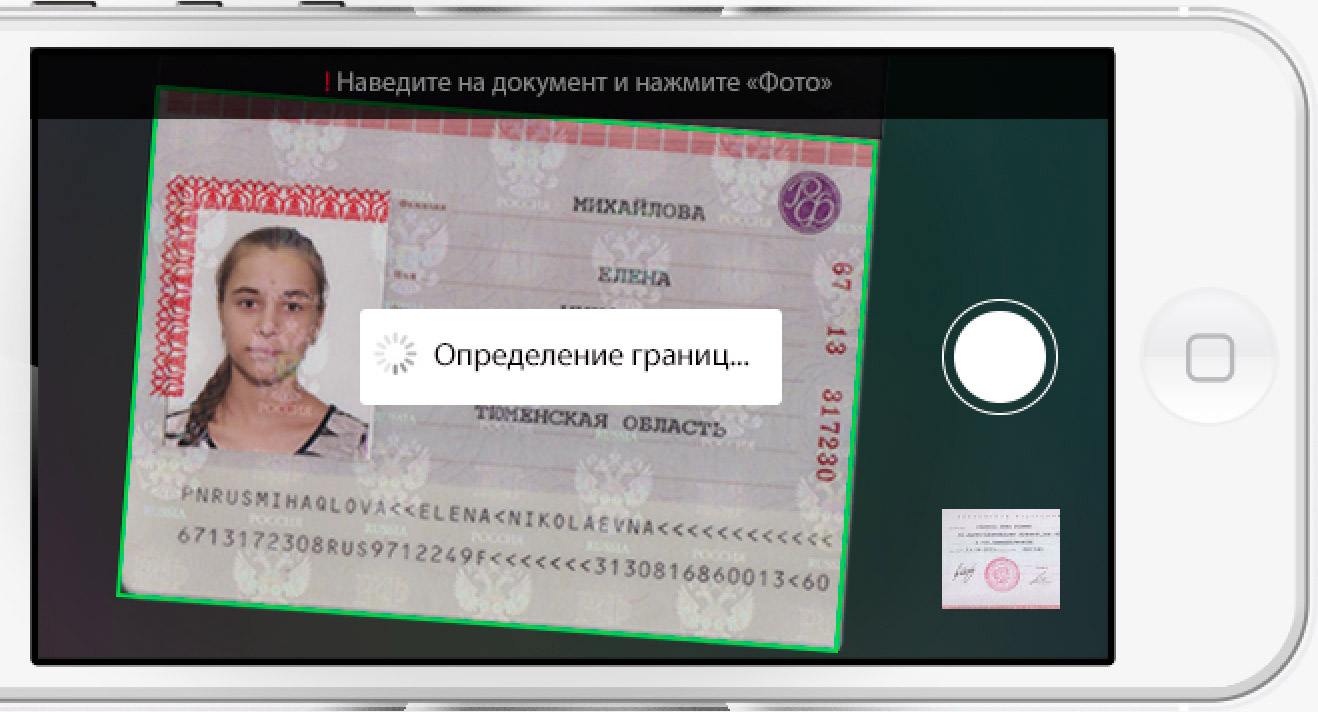
Откуда с правой стороны три фигулины торчат? Неужели трудно найти фотографию Айфона и вспомнить, с какой стороны у него что? Что творится с бликами по всему периметру?
Андроид:

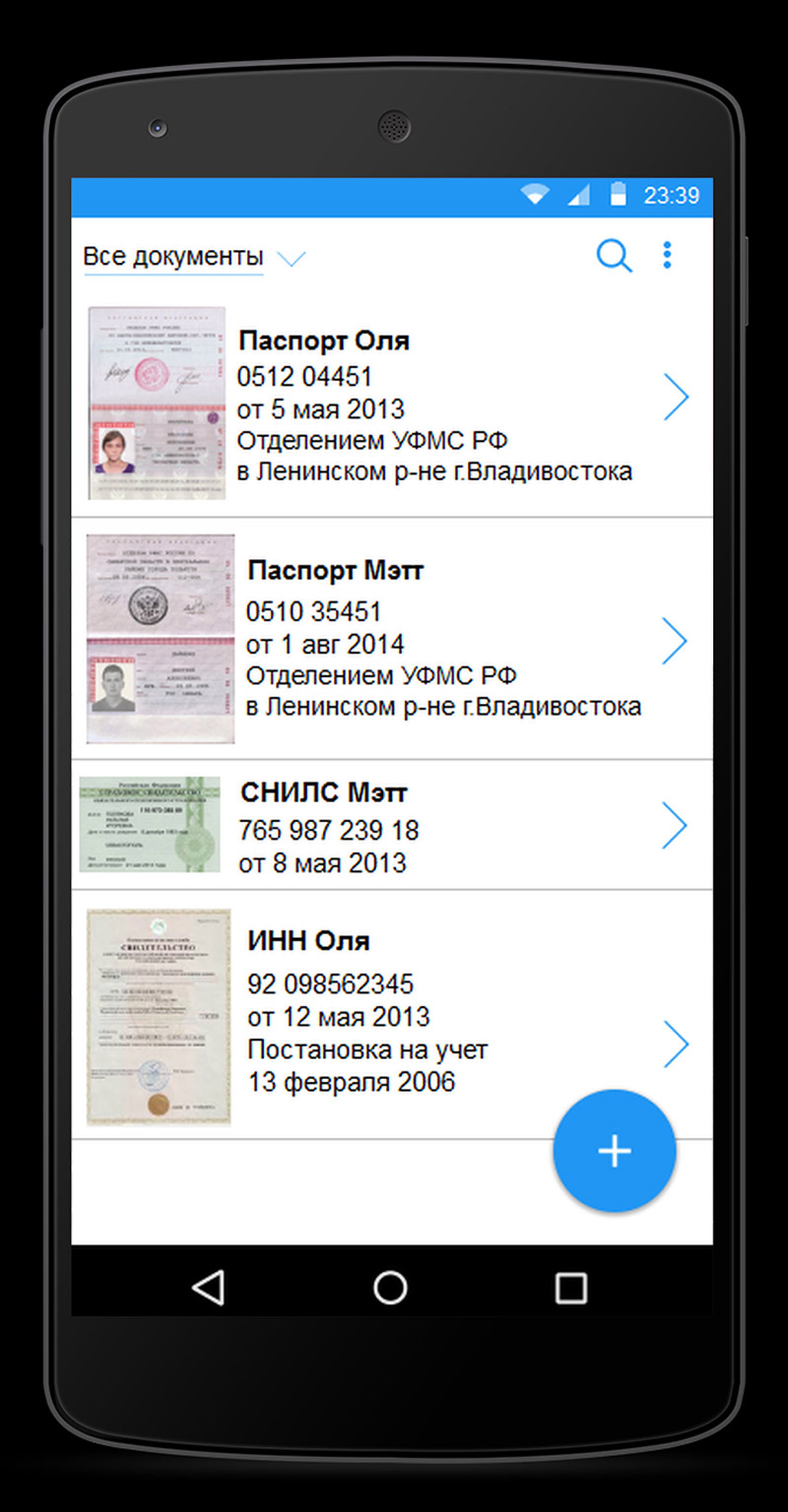
В Андроиде я меньше понимаю, но шрифт точно поддельный, да ещё и порендерен чуть ли не на Виндоусе с «Клиртайпом». И поиск на Андроидах выглядит не так.
Такие косяки для дизайнера непростительны. Тут речь даже не о неспособности нарисовать что-то аккуратно — это, допустим, не сразу приходит. Тут речь о стандартных элементах интерфейса. Эти вещи элементарно берутся в интернете. Есть сто тыщ готовых бесплатных исходников для Фотошопа и Скетча, где все элементы отрисованы прямыми руками. В работах я за такой пофигизм снижаю оценки нещадно.
Ещё студентам:
- Почти, но не совсем (к последней картинке относится в полной мере)
- Не используйте Мирьяд-про
- Дизайнеры, рисуйте клавиатуру на айфонах
- Продолжение полуовала у знака рубля
- Как подчеркнуть ссылку пунктиром

