Эмёрдж 1.2 с анимацией по скроллу
Вышла новая версия Эмёрджа.
Появился атрибут data-expose, с помощью которого можно придержать анимацию появления элемента до тех пор, пока человек не доскролит до этого элемента:
<div class="emerge" data-expose="true">
<!-- то, что красиво проявится только когда докрутишь -->
</div>Разумеется, это можно комбинировать со всеми другими атрибутами и эффектами. Этот див проявится с эффектом зума спустя четверть секунды после доскроливания:
<div class="emerge" data-effect="zoom" data-hold="250" data-expose="true">
<!-- это проявится чуть позже, чем когда докрутишь -->
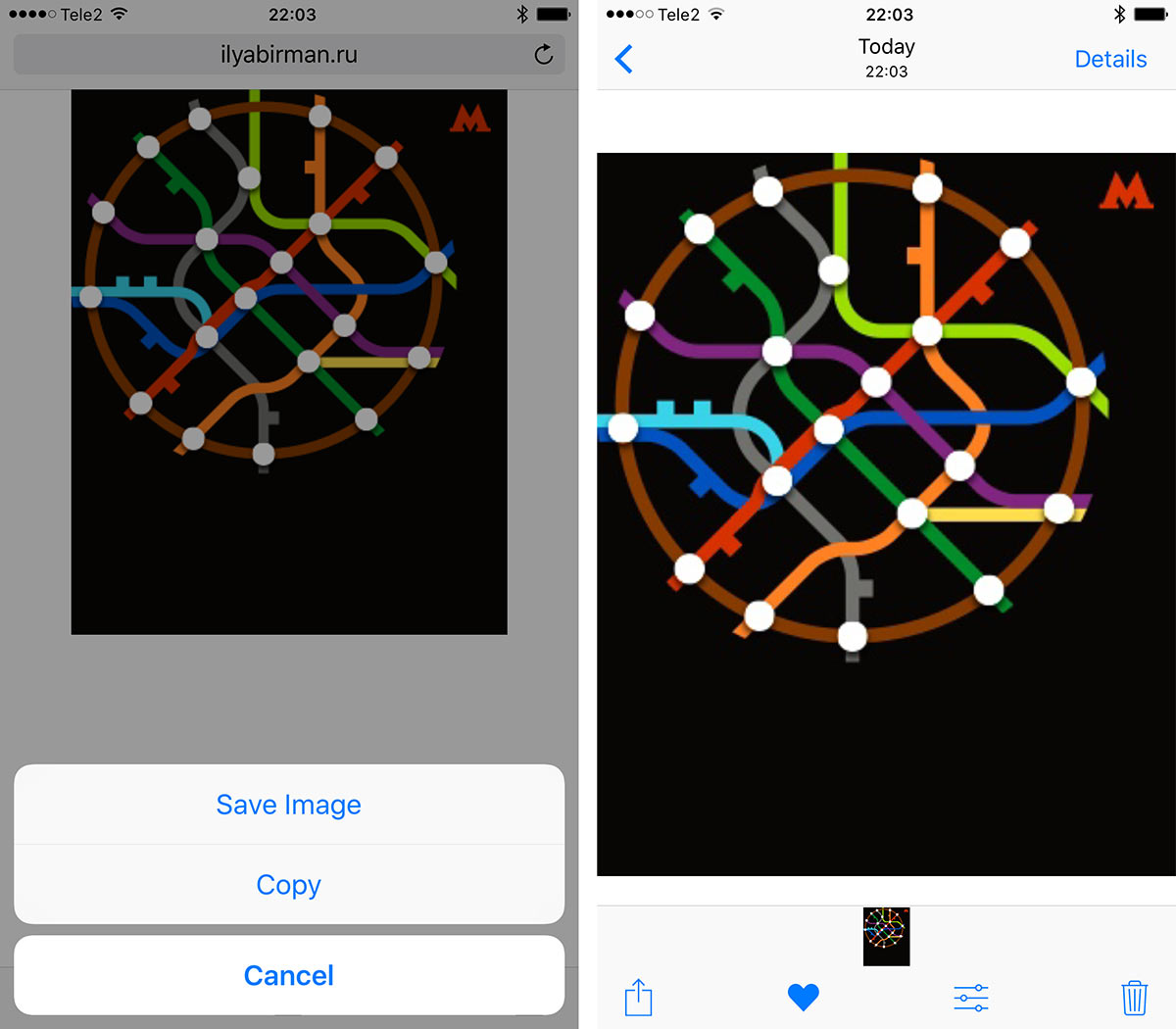
</div>Пример у меня на странице проектов. Там значение холда у всех элементов чуточку разное, поэтому они так прикольно-случайно усыпают страницу.
Если вы покупали Эмёрдж, вы бесплатно получаете и обновление. Просто скачайте новую версию по той же ссылке, что и в прошлый раз. Если ссылка потерялась, напишите мне и укажите домен, для которого покупали.