Сайт «Альфа-Медикал»
Спроектировали сайт для медтуроператора «Альфа-Медикал». Это большая содержательная работа. Задача — помочь людям, оказавшимся в беде, разобраться в услугах компании и доверить ей своё здоровье.
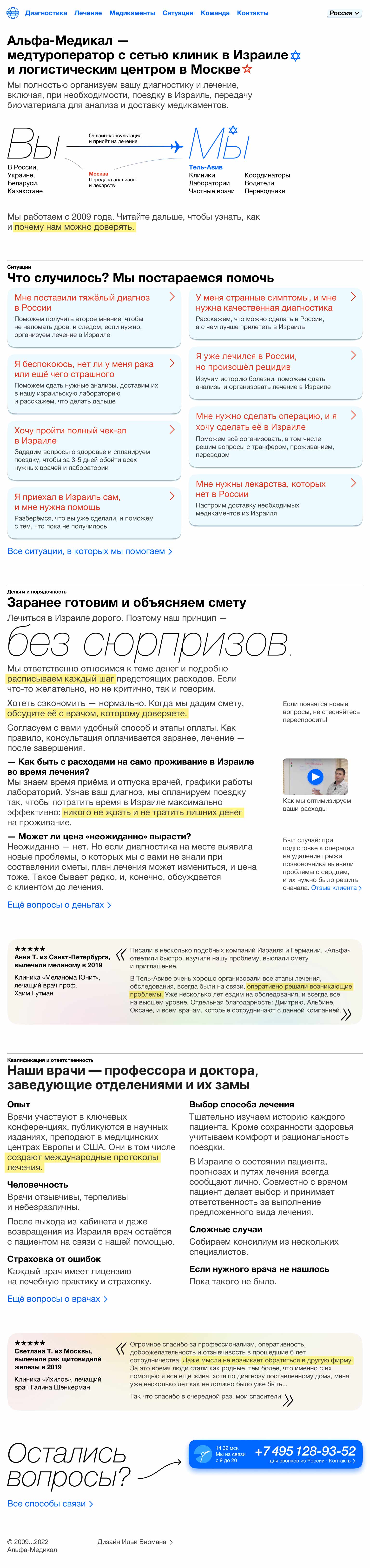
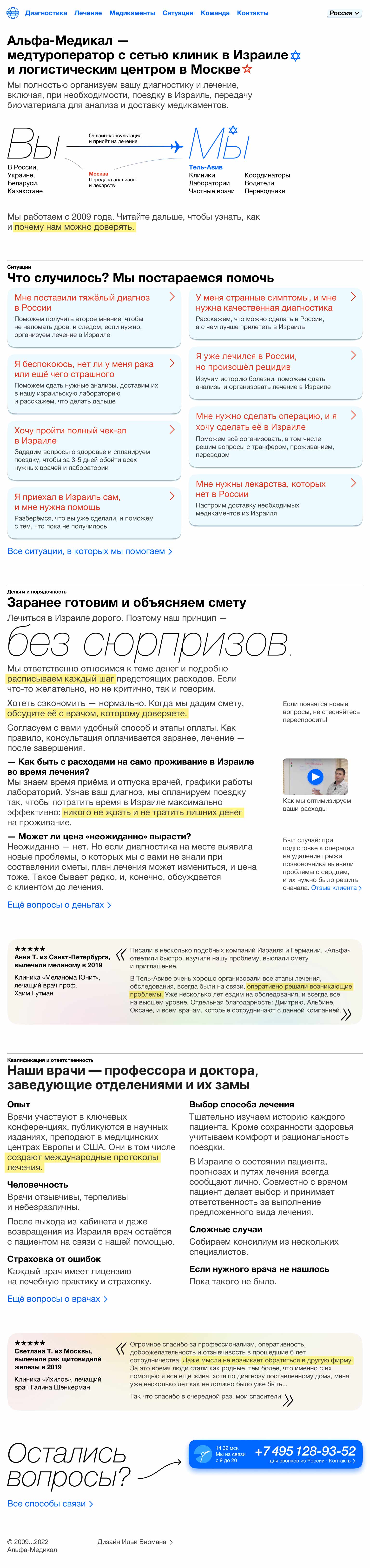
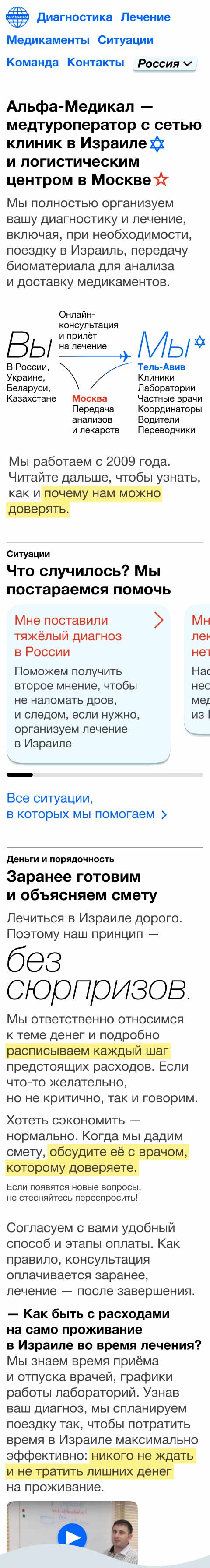
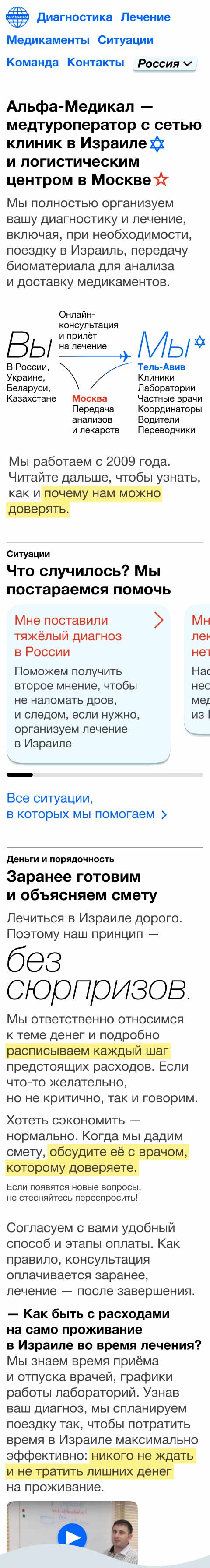
Почитайте главную страницу:




Подача информации и поисковая оптимизация
Принять решение поехать лечиться за рубеж за большие деньги — сложно. Мы помогаем с этим, раскрывая все подробности. Если не мы, люди пойдут со своими сомнениями и опасениями в Гугль, и могут не вернуться. А когда всё есть на нашем сайте, уже те, кто пришли с вопросами из поиска, в итоге попадут к нам.
Главная страница описывает, как устроено лечение с нами, в каких ситуация мы помогаем, сколько это стоит и кто наши врачи.
Ситуации
В основе сайта — страницы ситуаций. У компании есть протоколы на все случаи, но каждый считает свой случай уникальным. Мы даём детальный план действий для каждой ситуации, чтобы человек почувствовал, что мы сможем помочь именно ему, и спокойно принял решение.
Почитайте тоже:




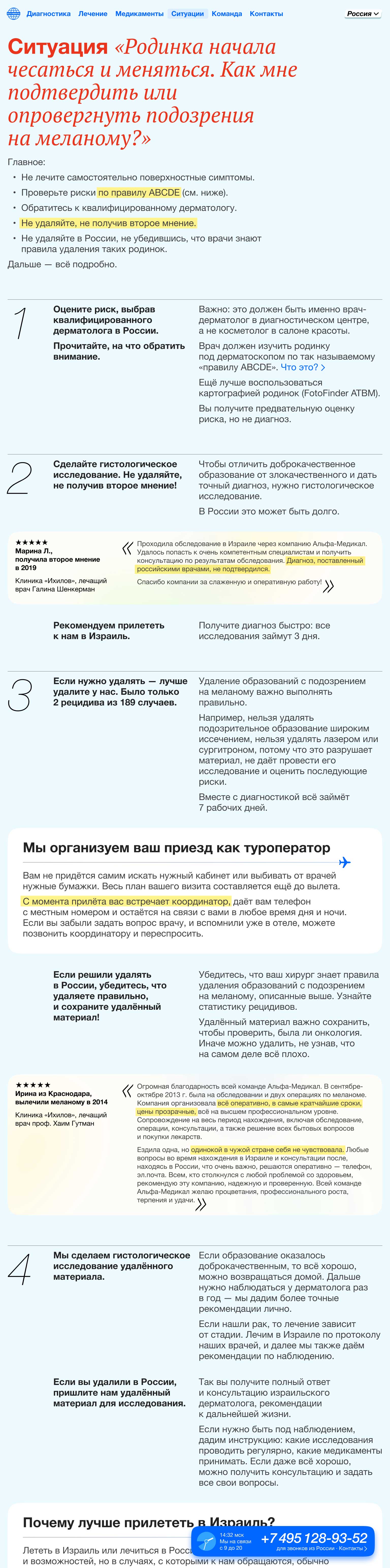
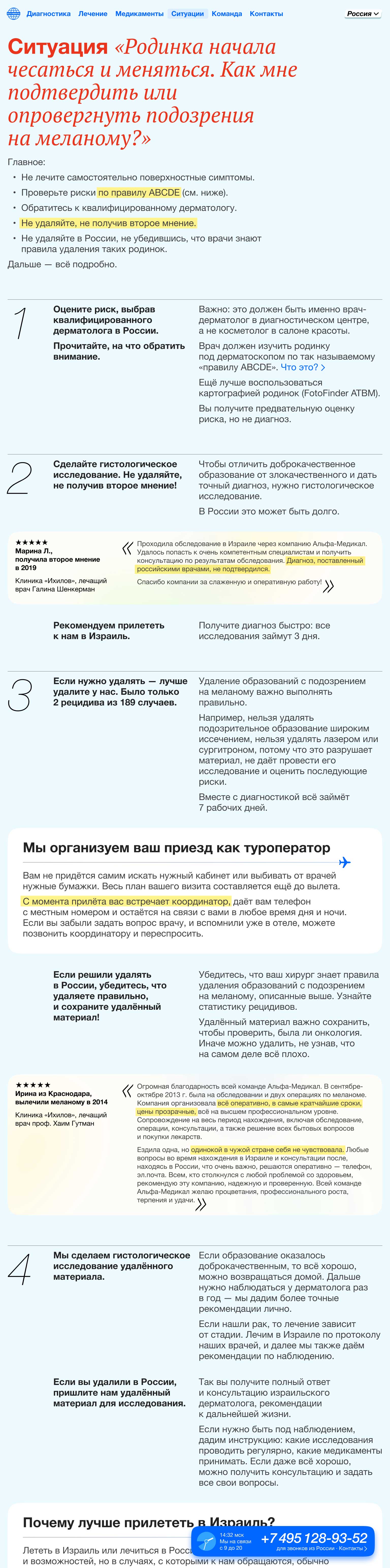
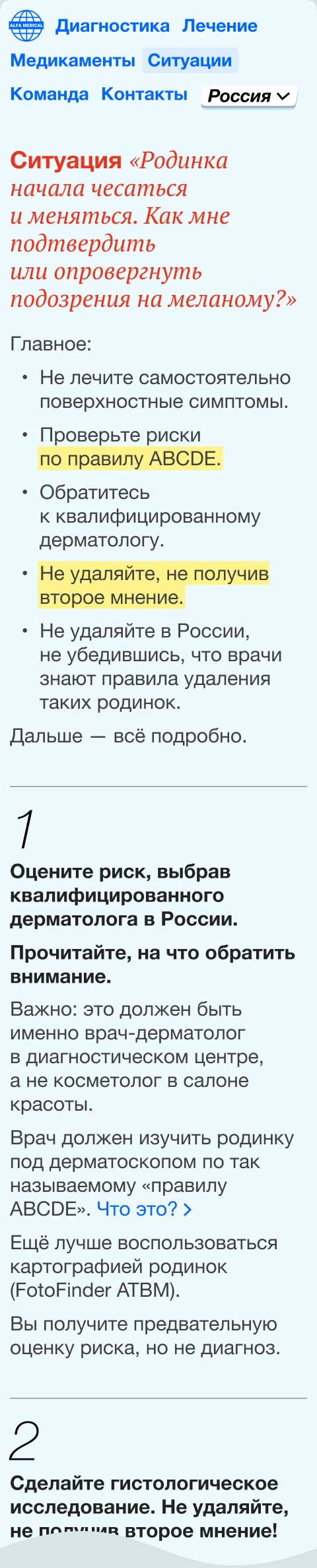
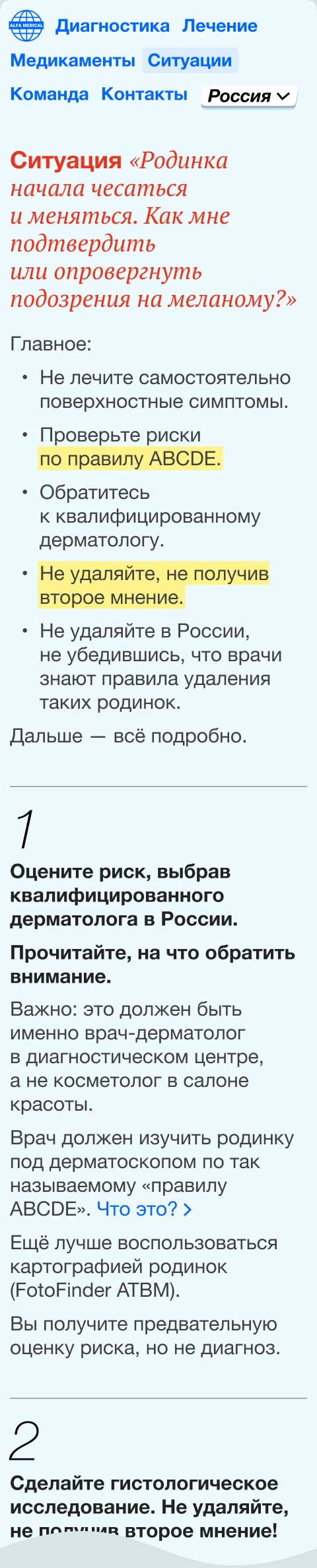
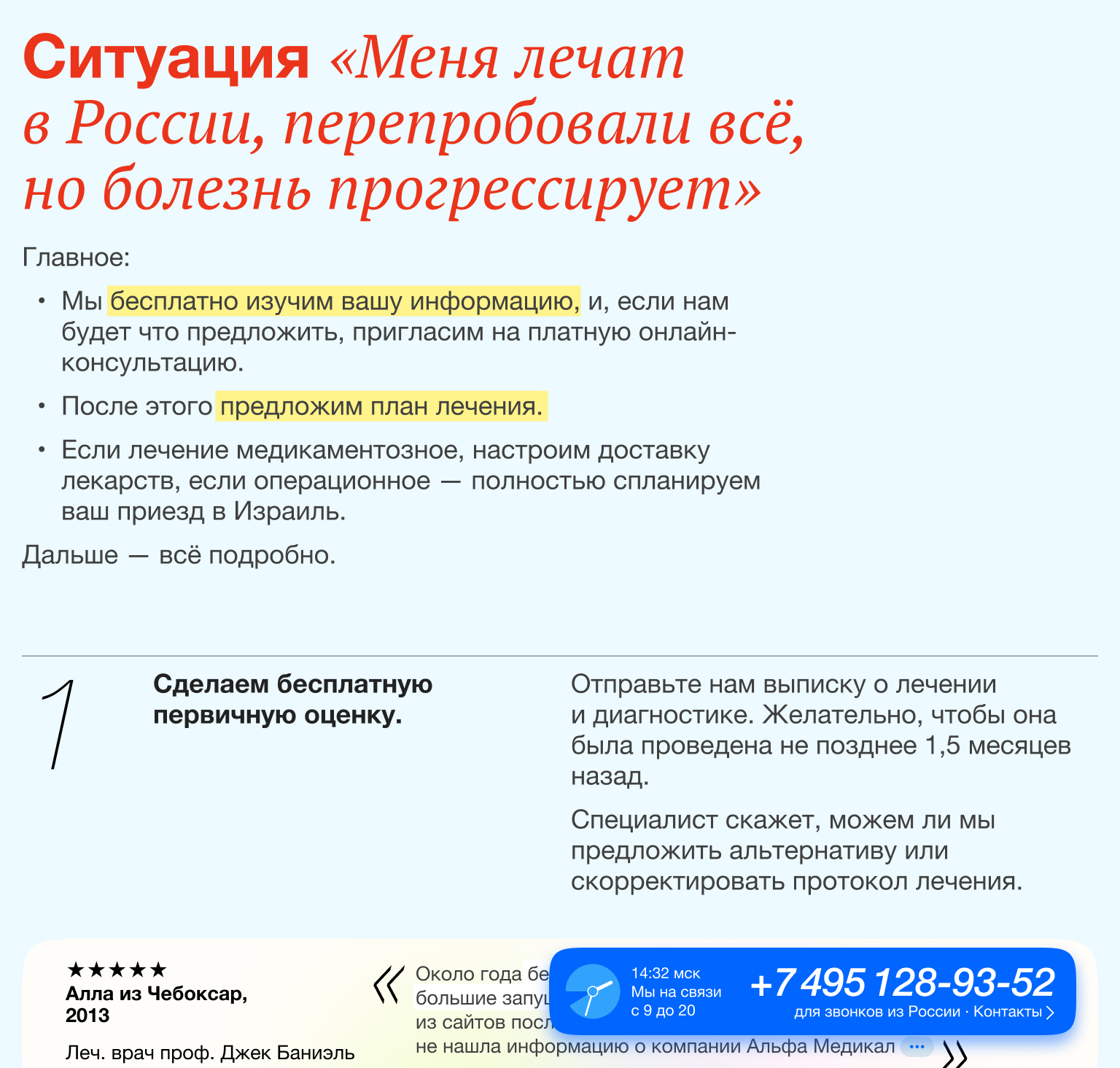
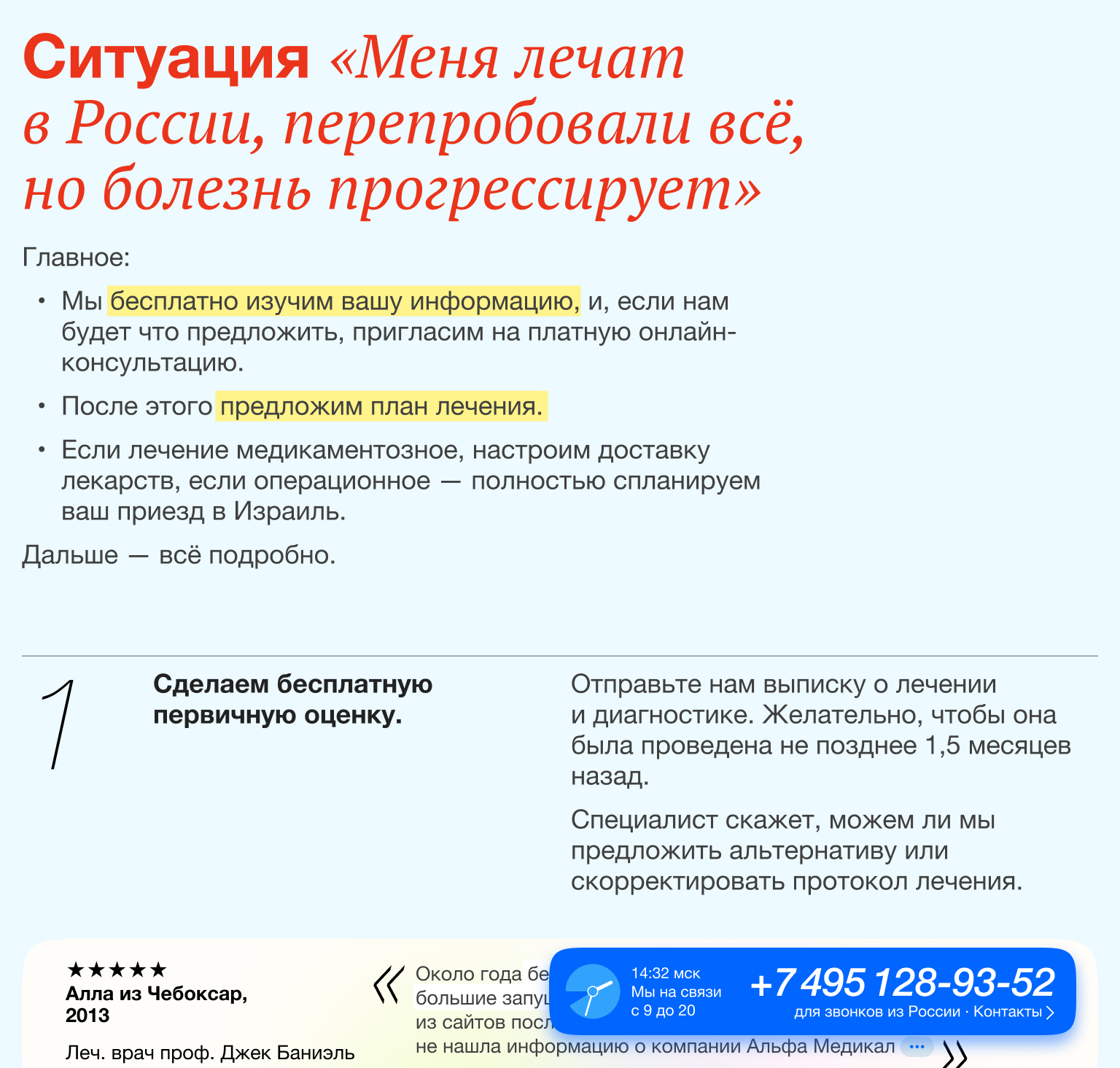
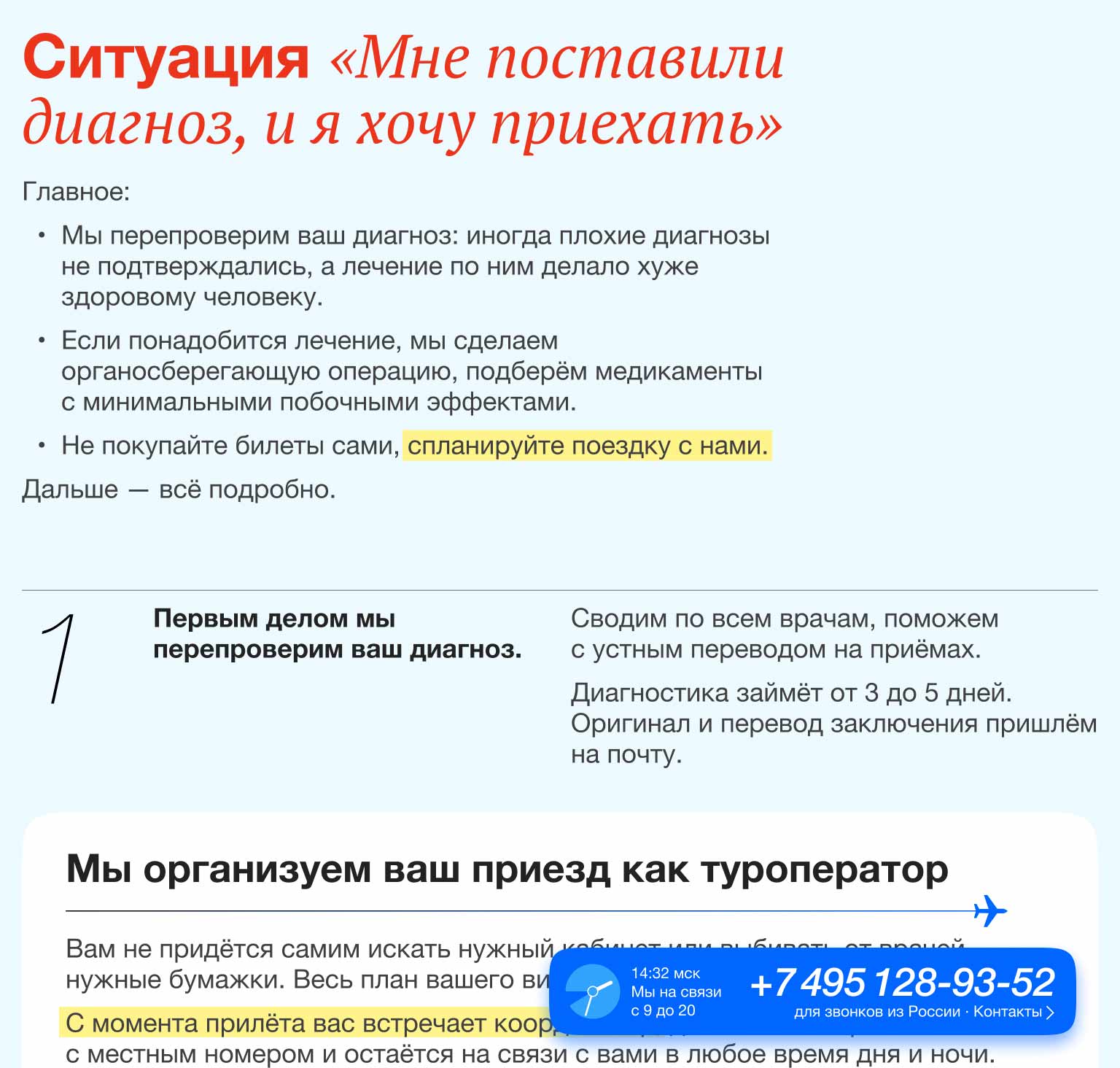
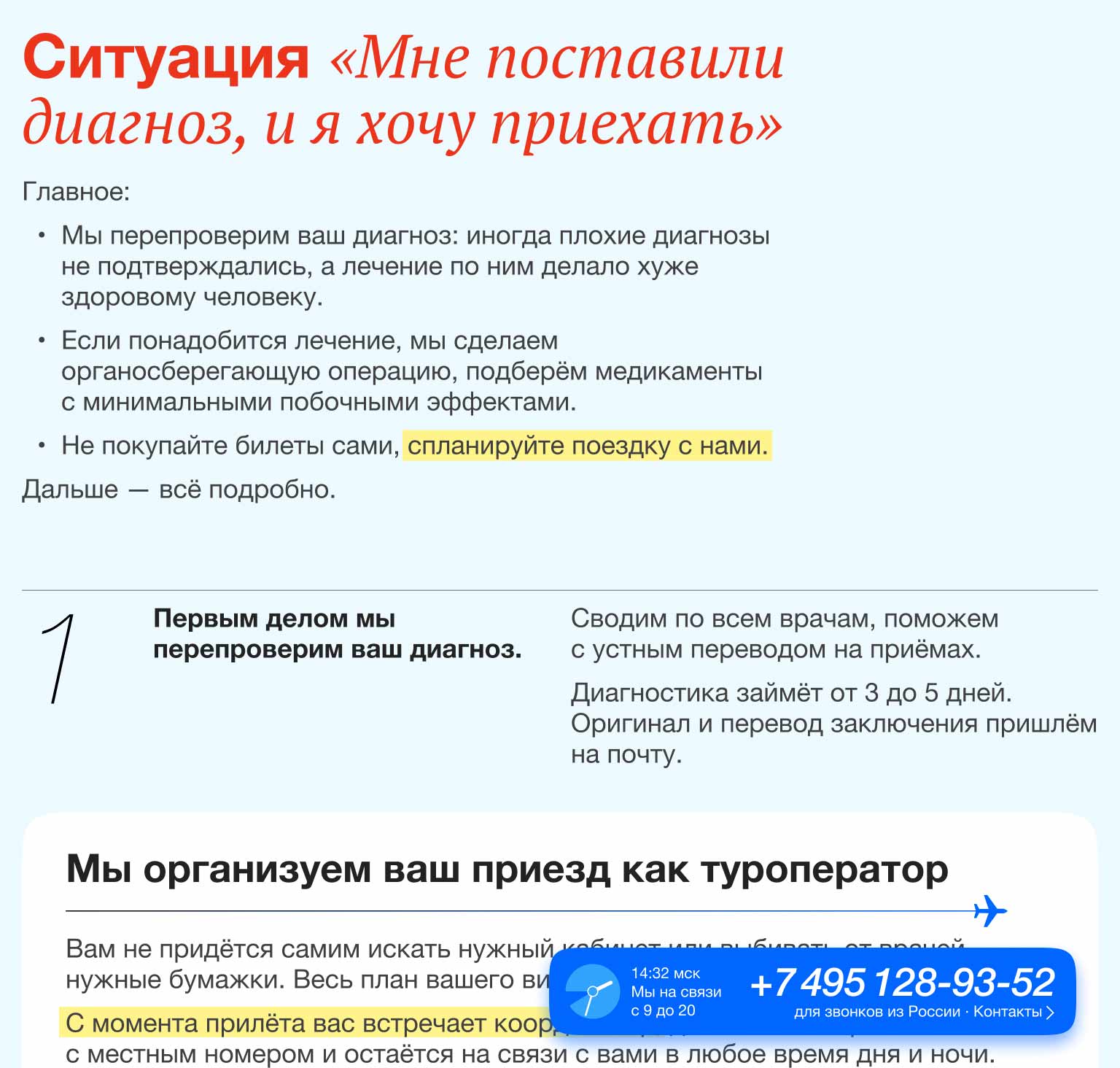
Каждая ситуация начинается с главного — что нужно знать человеку, чтобы не сделать хуже, и что мы будем делать, если человек обратится к нам:




Потом уже идут детали. Многие блоки текста универсальны и используются в десятках ситуаций. Страница ситуации собирается из них как конструктор:




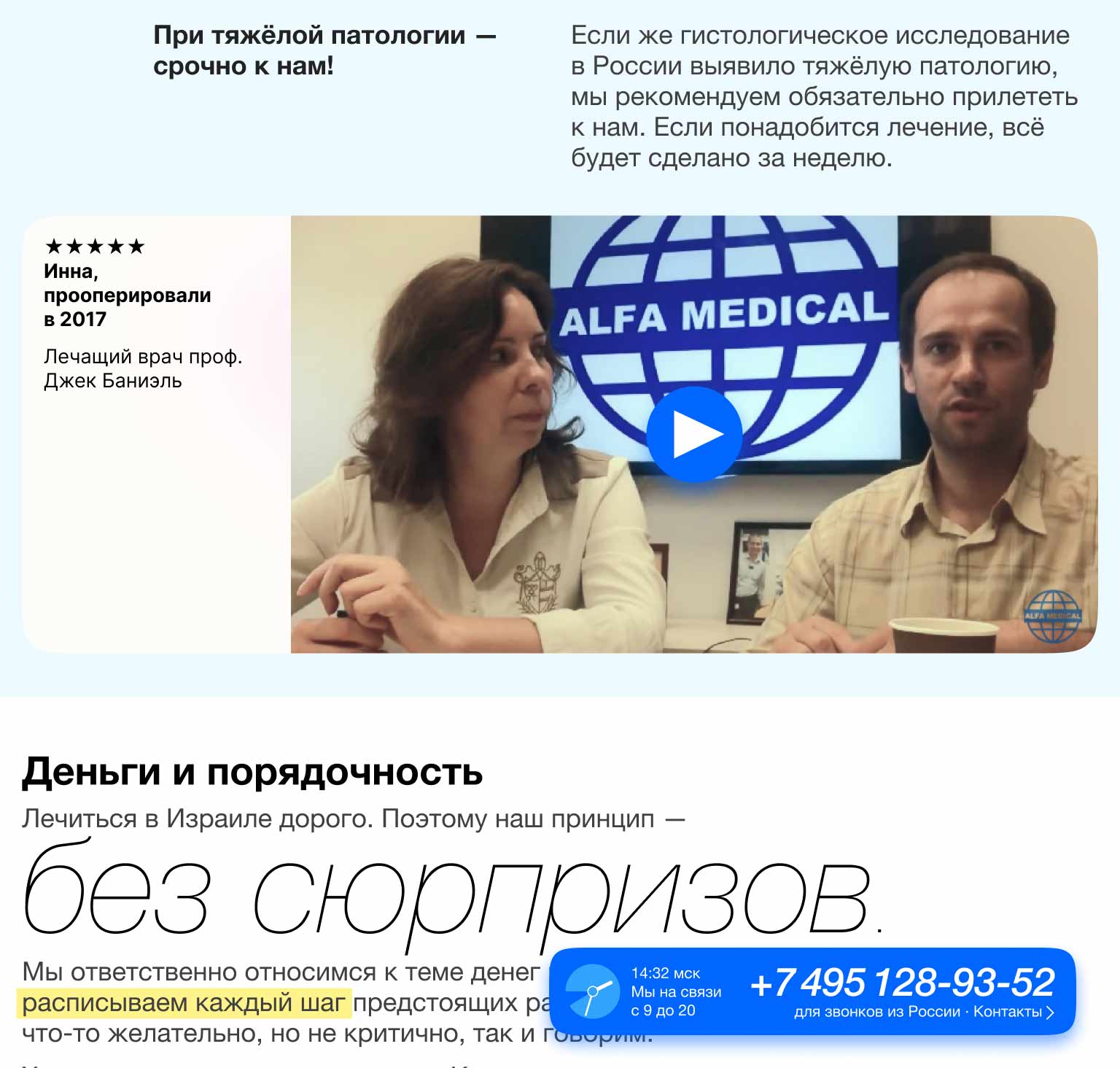
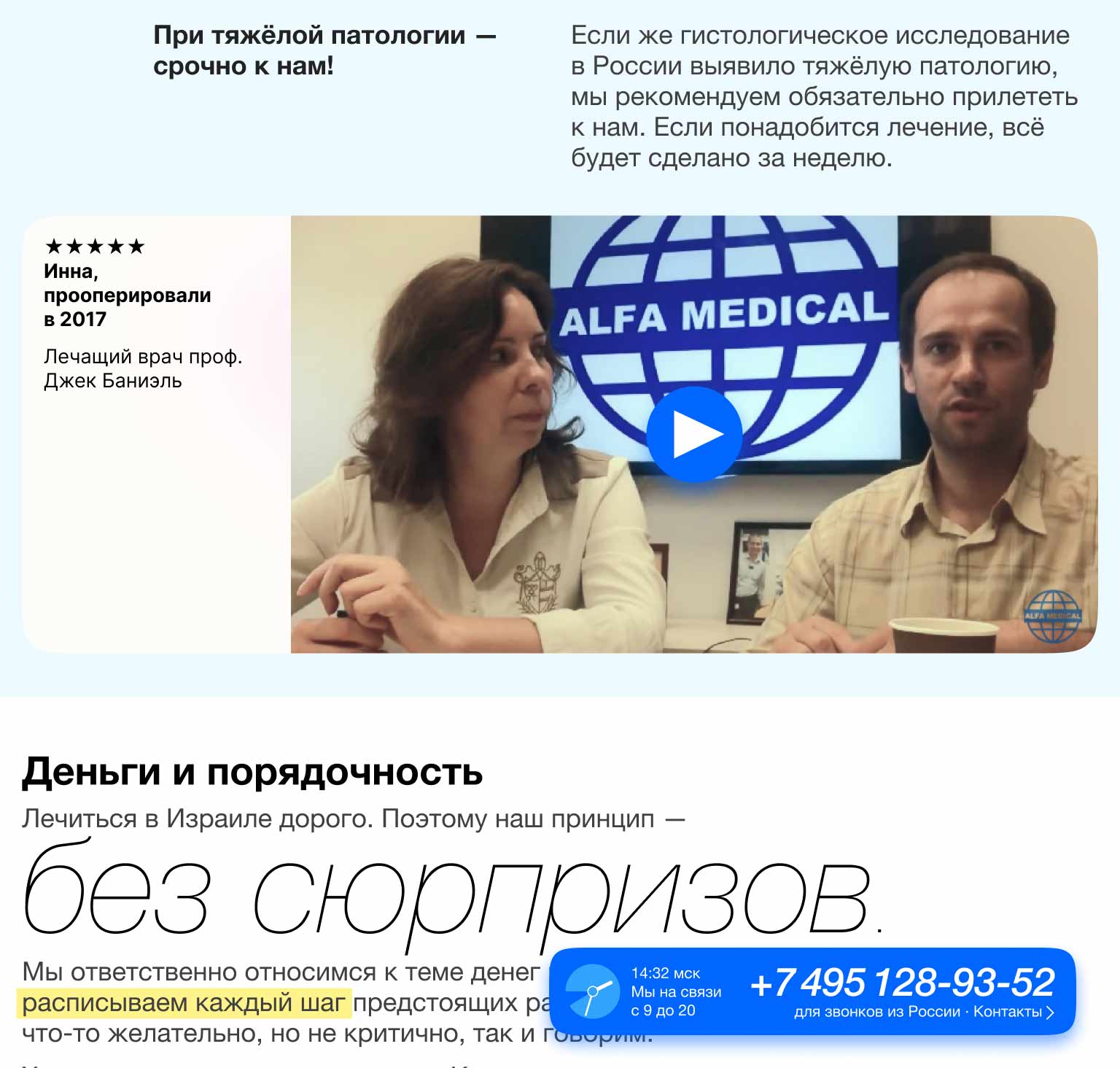
В конце — стандартный блок «Деньги и порядочность» — такой же, как на главной. Это нужно, чтобы человек, попавший на конкретную ситуацию из поиска, узнал из неё всё, что мы хотим ему сказать, а не блуждал по сайту.
Вместо того, чтобы посылать читать бесконечные отзывы на отдельную страницу, подходящие комментарии клиентов мы даём прямо в тексте.
Команда
Большинство страниц «О нас» бесполезны для читателей: компании просто рассказывают, какие они молодцы. А у «Альфа-медикал» даже эта дежурная страница обращена к клиенту. Сотрудники представлены в том порядке, в котором клиент с ними будет сталкиваться, и о каждом написано, в чём его роль:




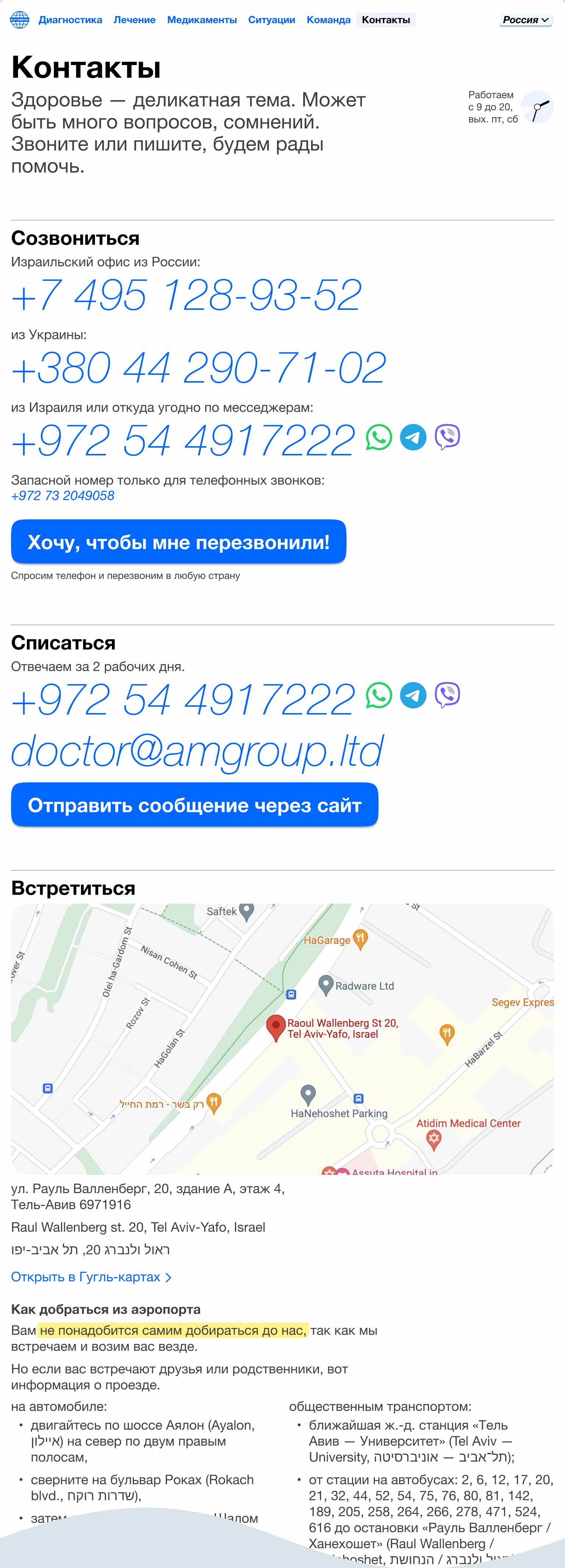
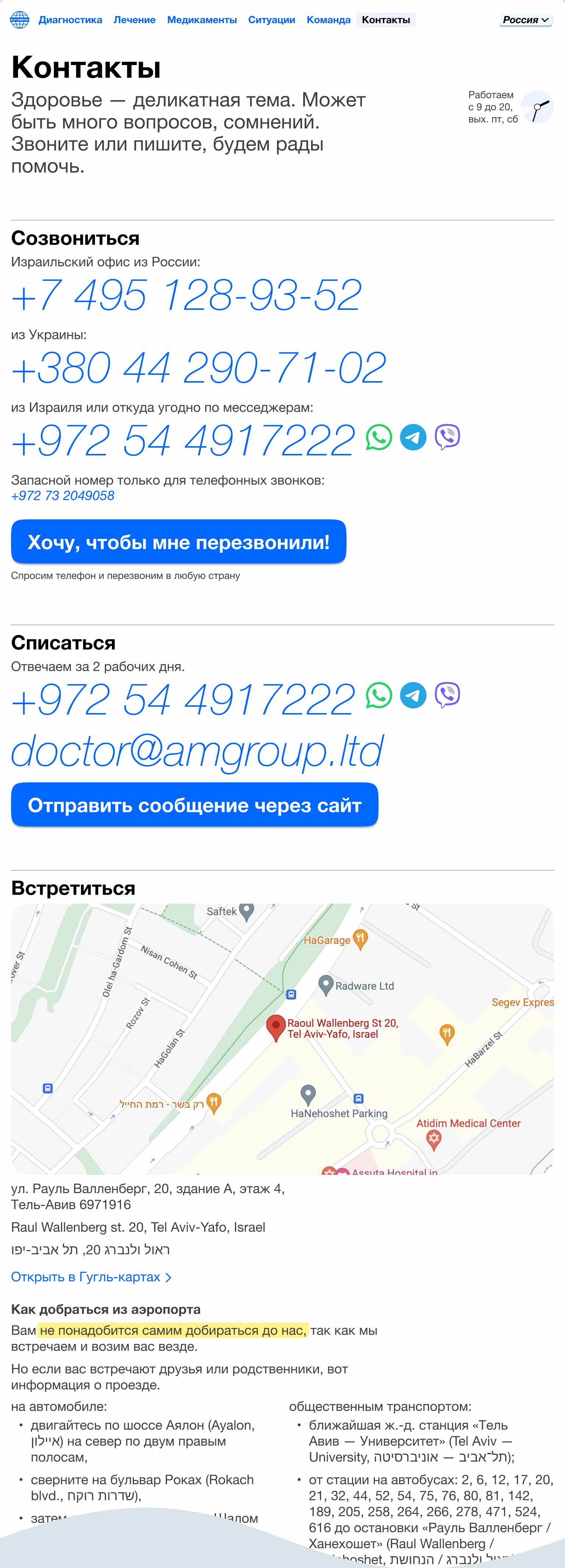
Контакты
На странице не просто показаны все способы связи, она ещё и призывает не стесняться задавать вопросы:




В блоке «как добраться» адрес и все ключевые названия продублированы на иврите, на случай, если нужно будет сверить название улицы или остановки с надписью, или показать адрес таксисту.
Илья Бирман
Арт-директор и дизайнер