Сайт «Дома Тома»
В «Доме Тома» продаются красивые и приятные вещи для дома. Я сделал дизайн

Управление вниманием
В реальном магазине интересно, как в музее: основатели сами выбирают каждый предмет и готовы про каждый рассказать, чем он прекрасен. Гости заходят и с любопытством разглядывают коллекцию, удивляясь клёвым вещам, которые они бы и не подумали сами искать. Но как устроить интернет-магазин с такой необычной подборкой? Хочется и показать многообразие, и отдельные товары дать как можно крупнее, чтобы их было удобно рассматривать.
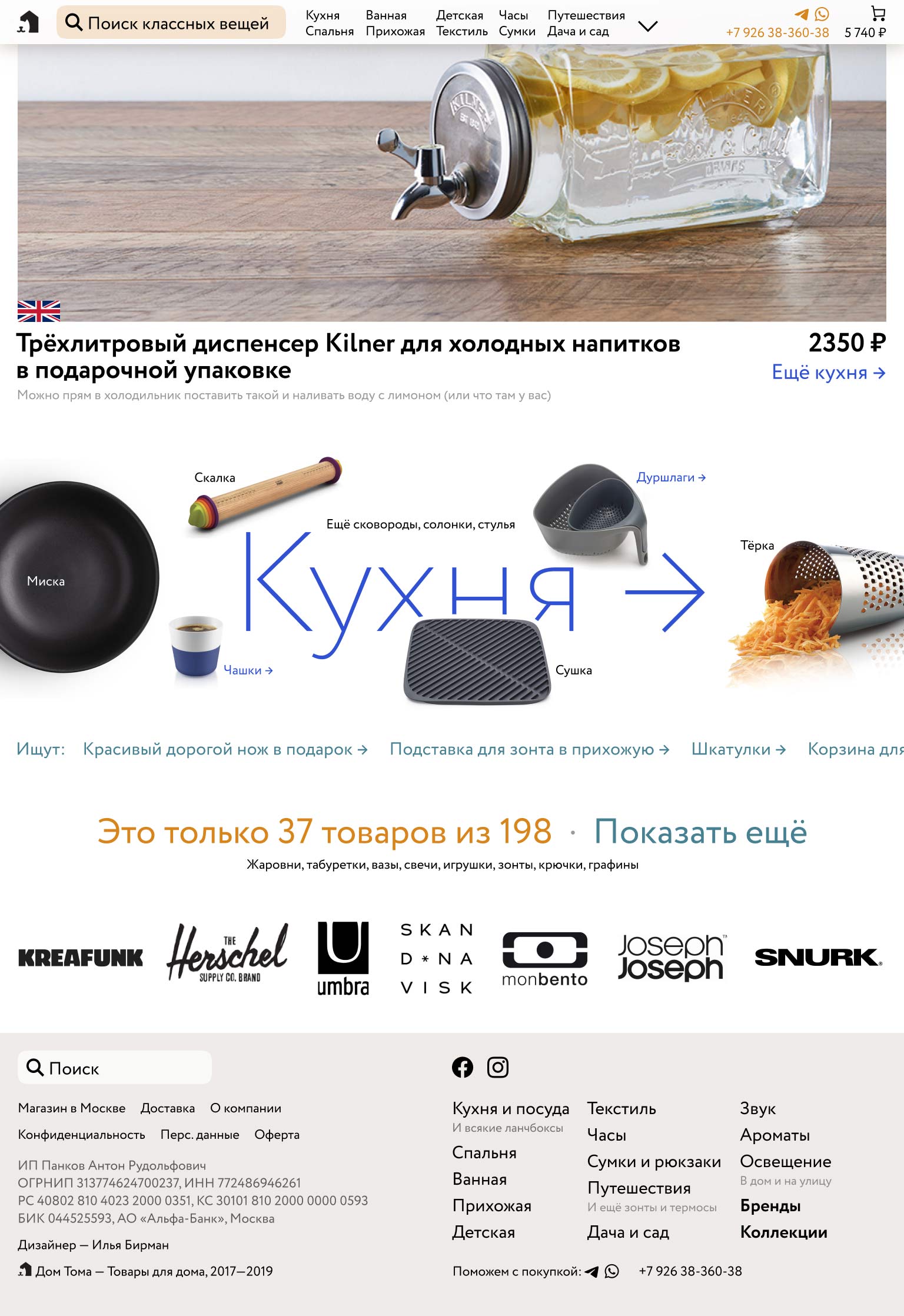
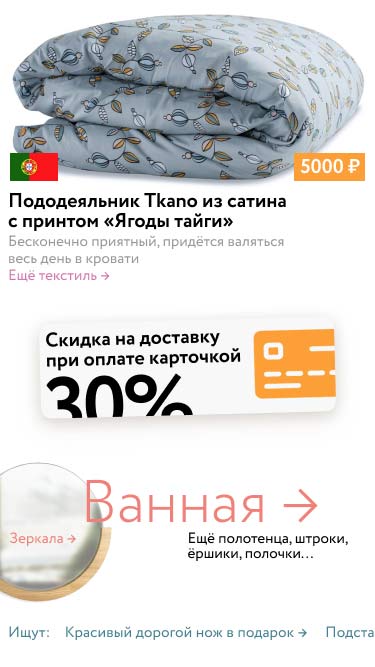
Чтобы передать ощущение небезразличного и тщательного выбора, под каждым товаром дано краткое объяснение, почему он попал в коллекцию:

Также каждый товар представляет и рекламирует целую категорию. Понравился чайник — посмотри, сколько ещё всего для кухни у нас есть.
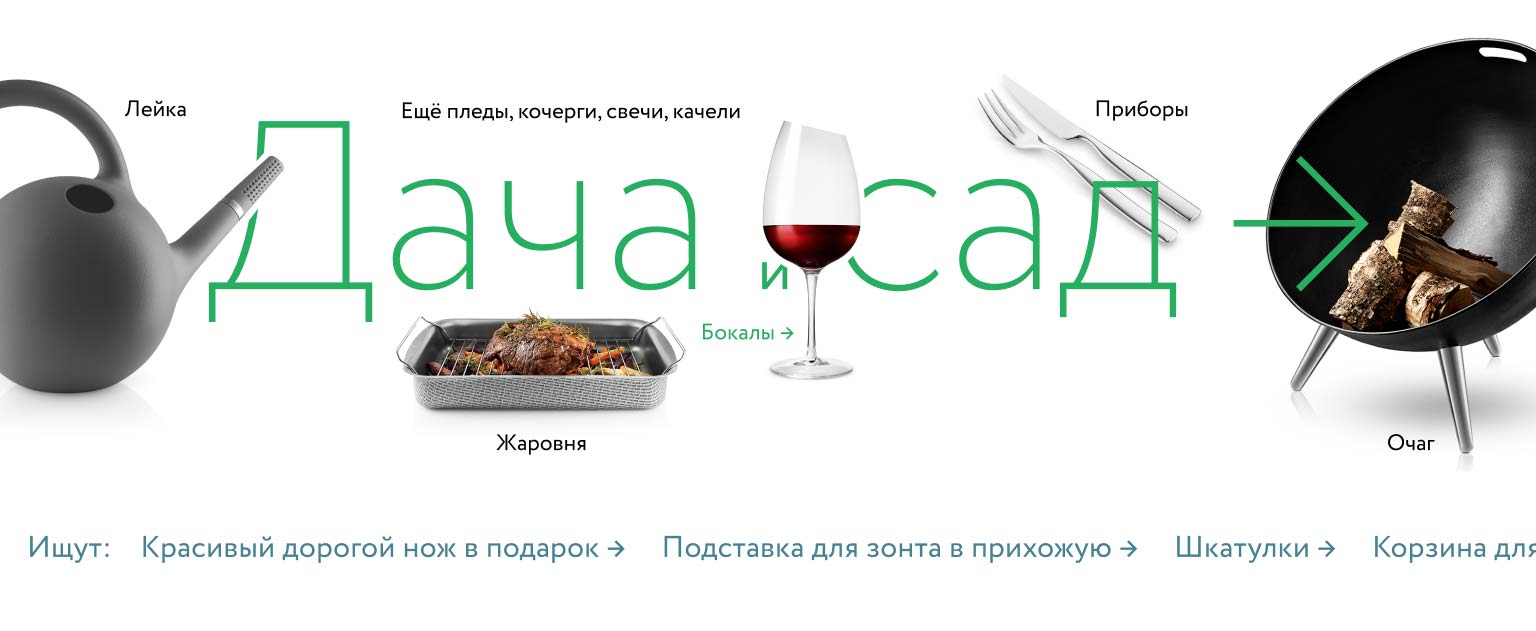
В категории также заманивают красивые этажи-перебивки с избранными товарами:

Примеры поисковых запросов в нижней части перебивки дополнительно стимулируют интерес и активируют фантазию.
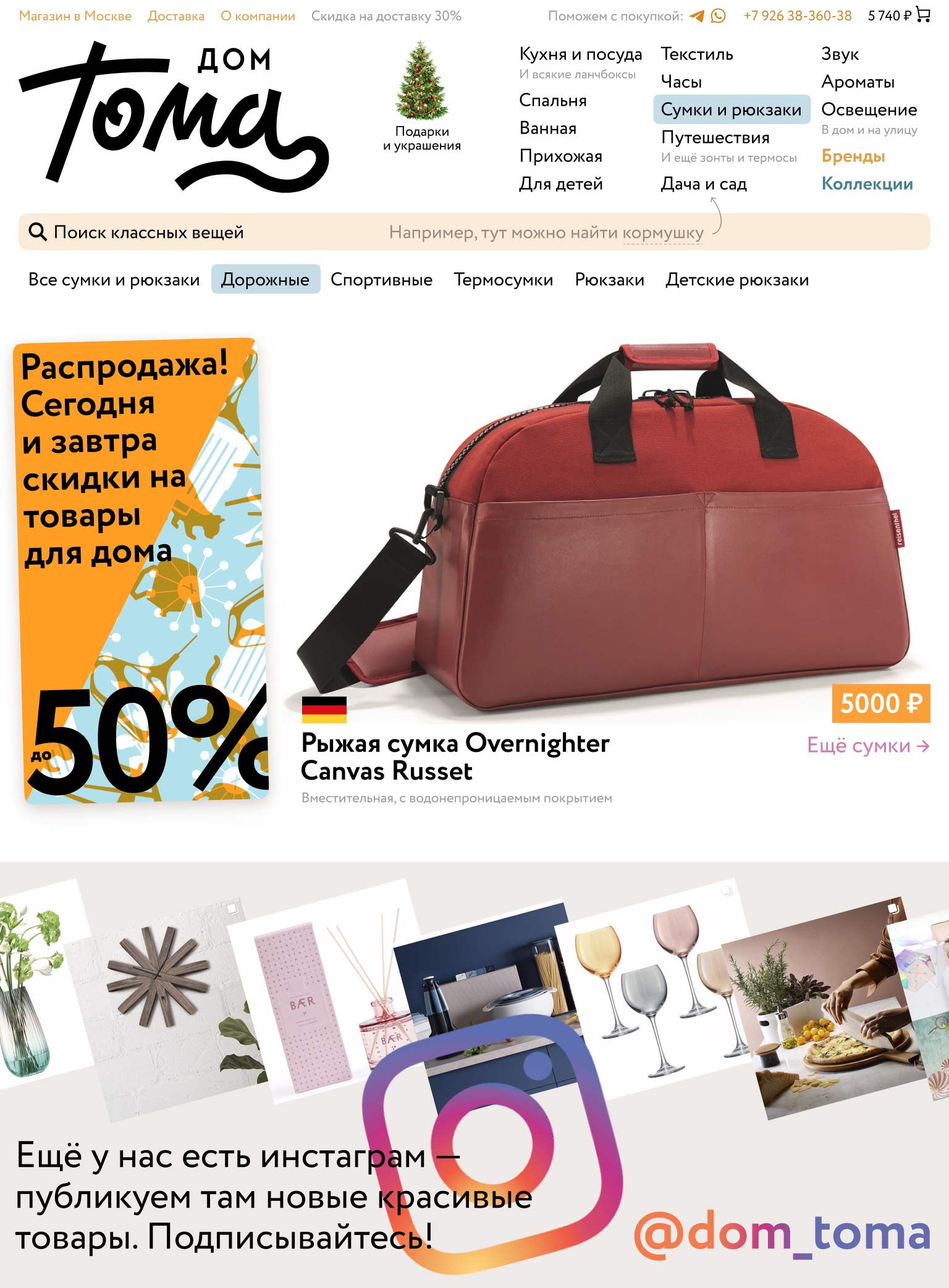
Подробное меню залипает при прокрутке, а в конце страницы — куча вариантов того, что ещё посмотреть:

Страница категории при необходимости умеет делиться на подкатегории:

Если посетитель так ничего и не выбрал, но заинтересовался, его приглашают подписаться на новые товары.
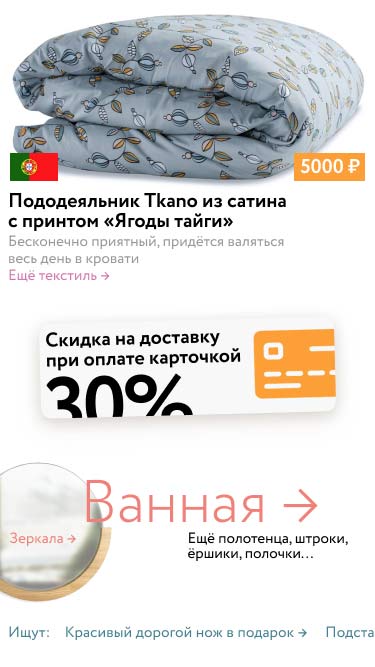
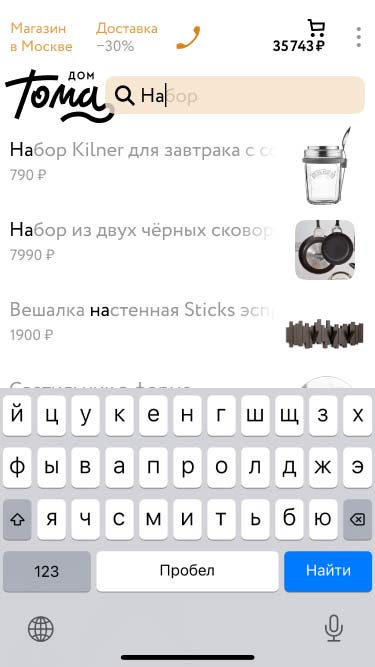
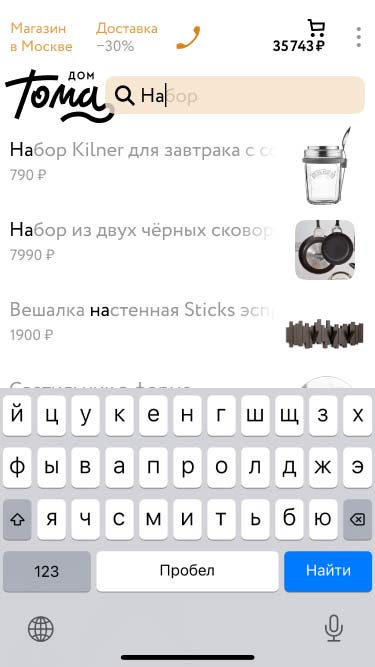
В мобильной версии сохранено всё богатство — подробное меню, описания, красивые категории, поиск:






Сделано в 2019 году