Интерфейс «Мимика»
Я разработал интерфейс для второй версии Мимика — инструмента веб-разработчика для имитации ответов сервера:

Веб-приложения состоят из фронтенда (того, что работает у пользователя в браузере) и бэкенда (того, что происходит на сервере). Эти части разрабатывают с разной скоростью. Если при создании браузерной части сервер недоступен, разработчик обычно сильно ограничен. Но с Мимиком можно быстро настроить поддельные ответы сервера — «моки» — и продолжать разработку, как если бы сервер был доступен.
Быстрая настройка моков
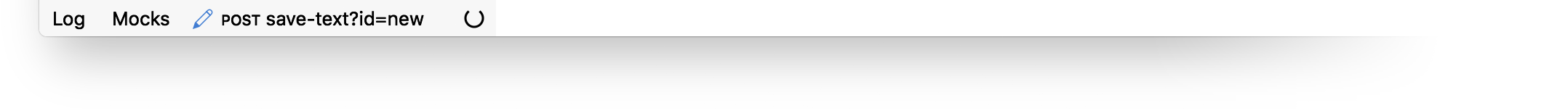
Допустим, разработчик работает над сохранением заметок в блоге. Когда текст отправляется на сервер, Мимик видит отправленный запрос и показывает его в статусбаре браузера:

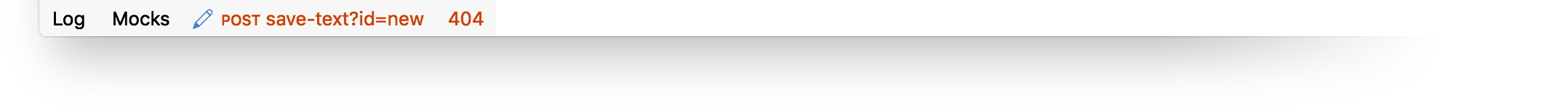
Но серверная часть ещё не сделана, поэтому приходит ошибка:

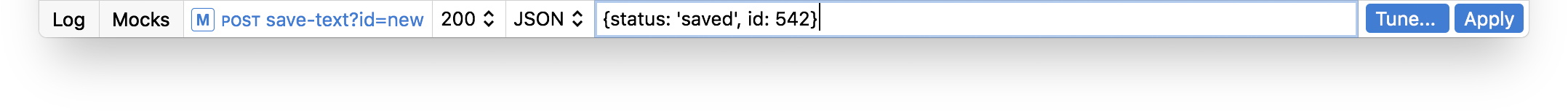
Разработчик кликает по запросу и указывает тот ответ сервера, которого он ждёт:

Теперь когда страница сделает этот запрос, Мимик его перехватит и вернёт поддельный ответ, настроенный разработчиком. Такой ответ отображается синим:

Детальная настройка моков
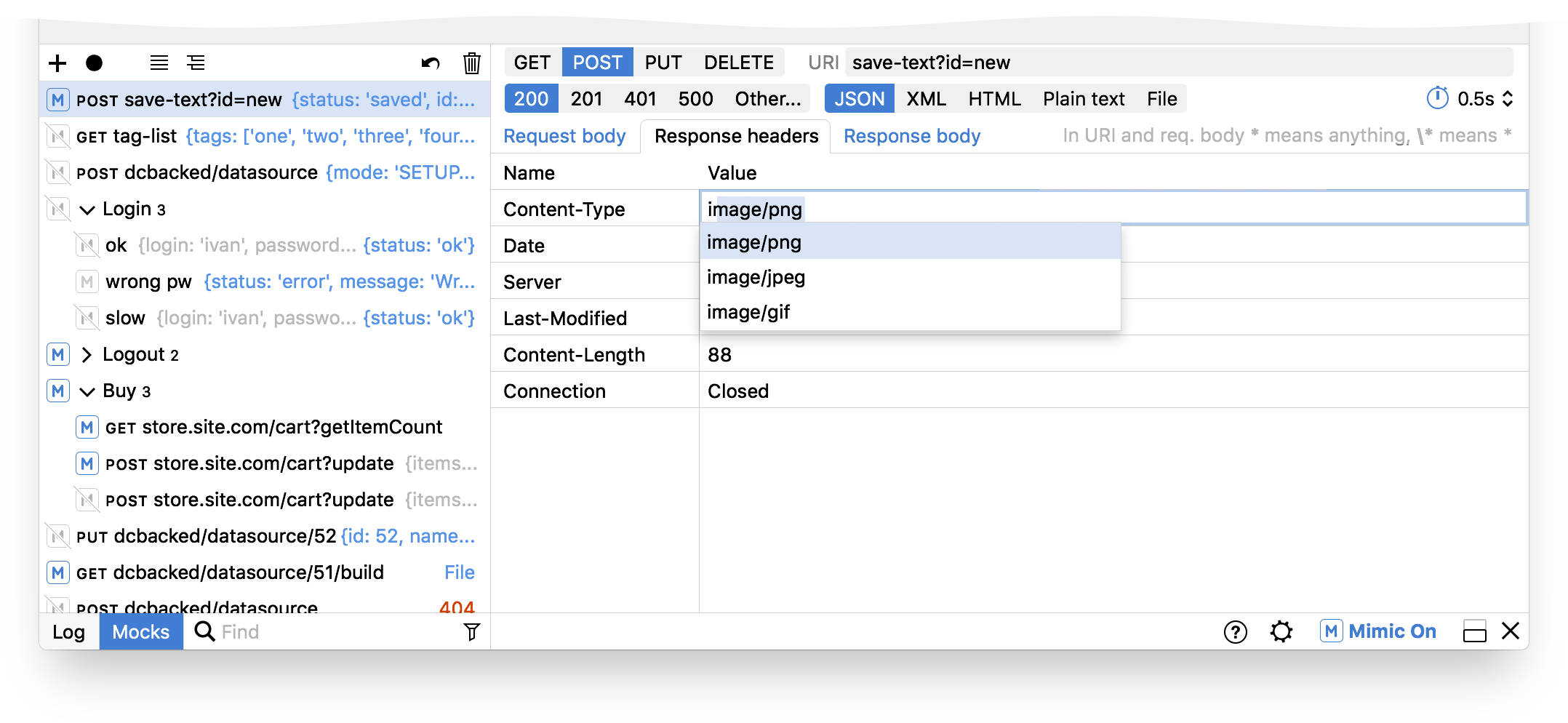
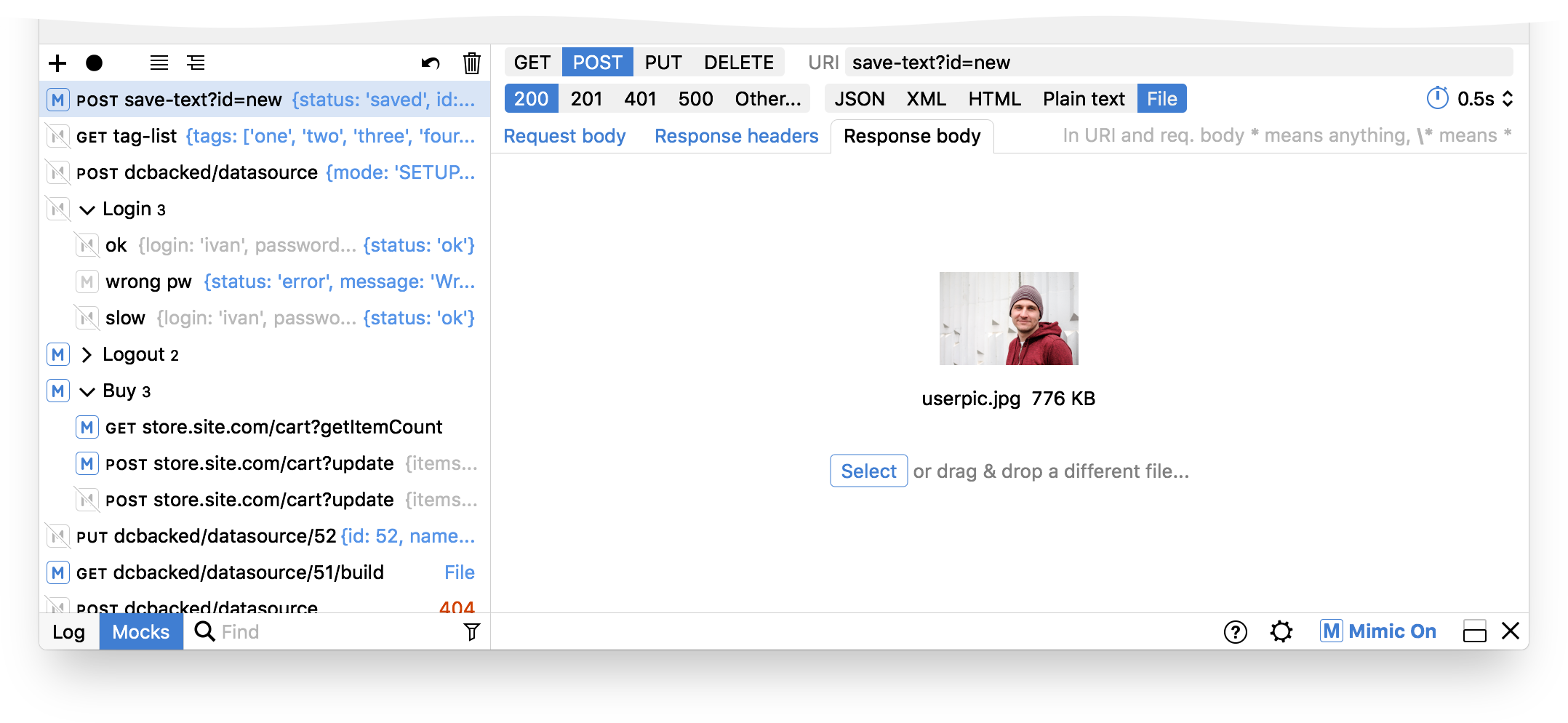
Часто нужно настроить более сложный ответ, чем просто строчка текста. В зависимости от того, что вы разрабатываете или тестируете, может понадобиться настроить заголовки ХТТП, добавить задержку или даже отправить в ответ файл. Для этого есть детальная настройка моков:

Слева — полный список созданных моков, где их можно включать и выключать по одному или группами. Это нужно для проработки разных сценариев, когда интерфейс создаётся для поддержки разных видов ответа сервера.
Кнопка записи позволяет записать настоящие ответы сервера, а потом использовать их в качестве моков, когда сервер недоступен.
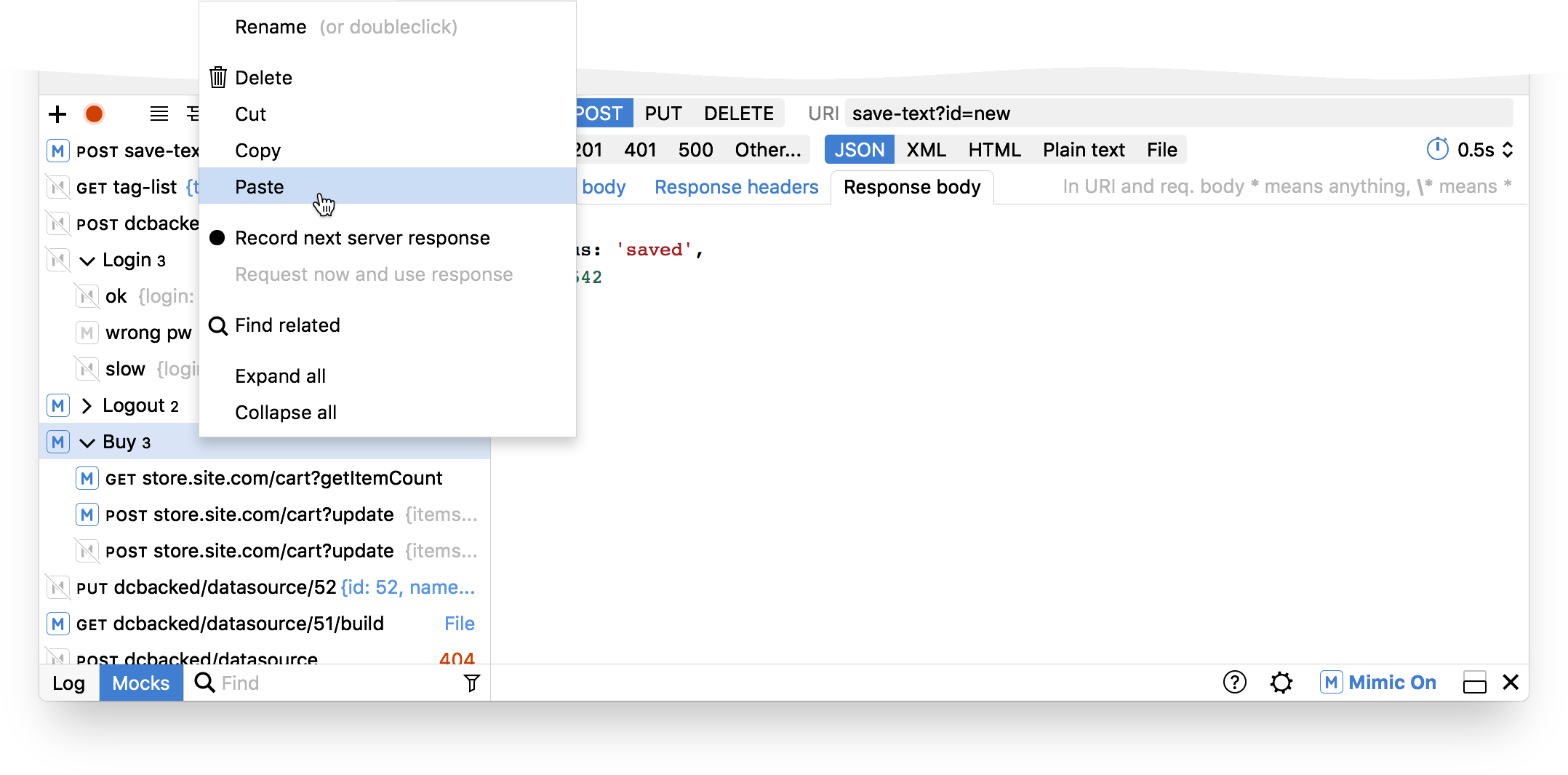
Есть много способов управлять большим списком моков, включая копирование и вставку:

Использование лога
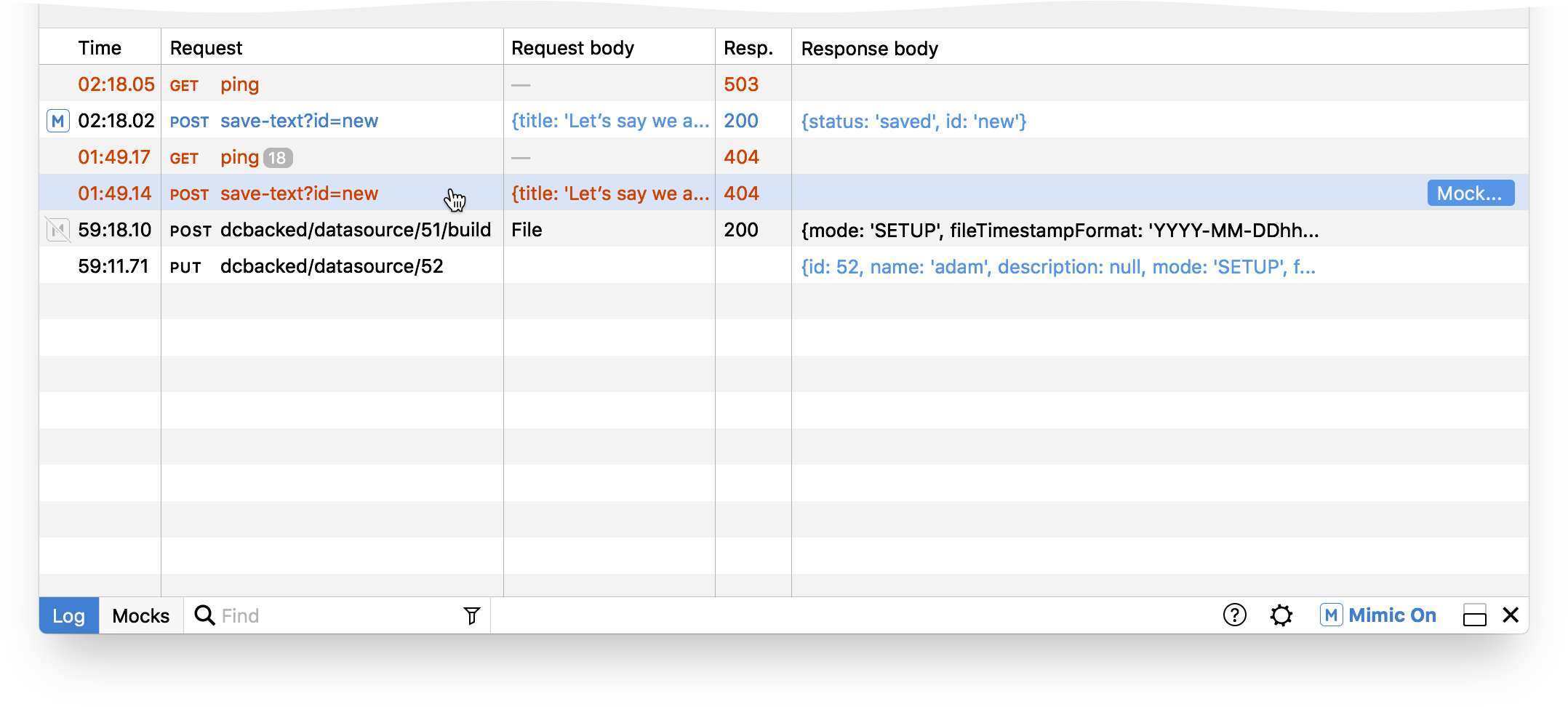
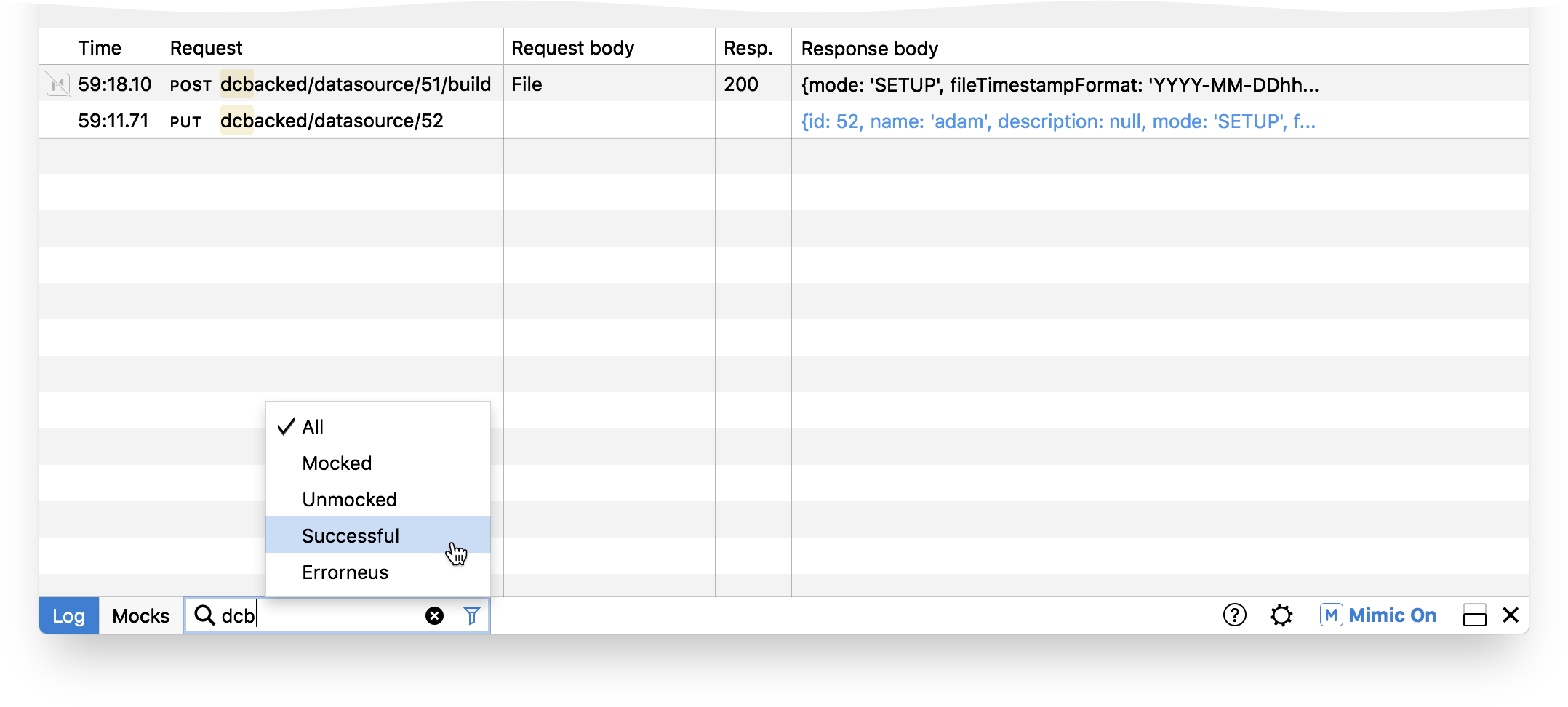
Сложное приложение может отправлять много запросов на сервер. Тогда поймать нужный в статусбаре трудно. Поэтому в Мимике есть лог:

Работает поиск и фильтры (в том числе и в списке моков):

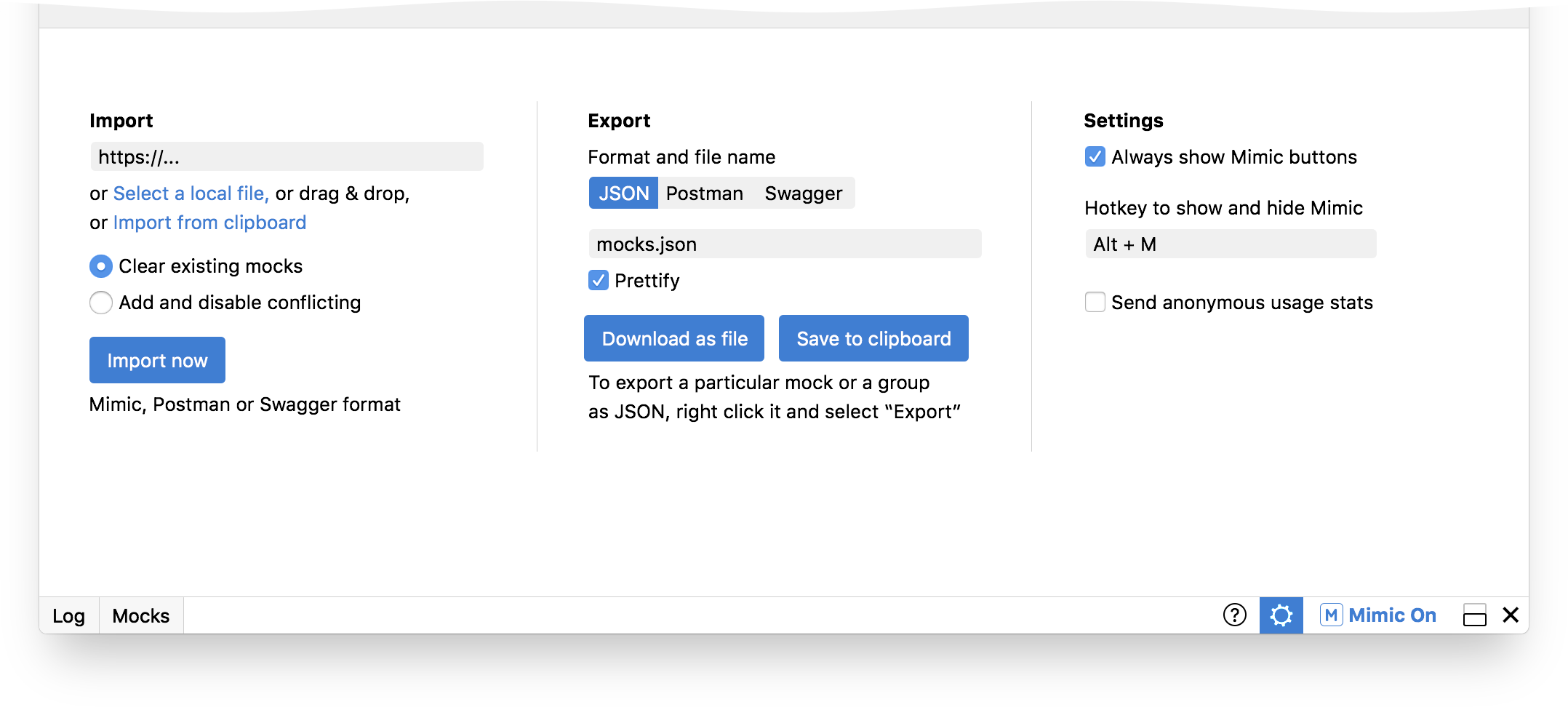
Экспорт и импорт
Конфигурацию моков можно сохранить или загрузить, чтобы передать коллеге:

С клиентом мы полностью переосмыслили работу Мимика. Благодаря быстрой настройке моков, Мимиком очень легко начать пользоваться для простых задач. А продвинутые функции, такие как редактор заголовков, маски, группировка, фильтры, экспорт и импорт делают Мимик мощным инструментом для продвинутых разработчиков. Новый интерфейс опирается на привычки и выглядит как стандартная функция браузерных инструментов разработки.
Дизайн Ильи Бирмана
Разработчики Мааян Гликсер и Илья Гельман