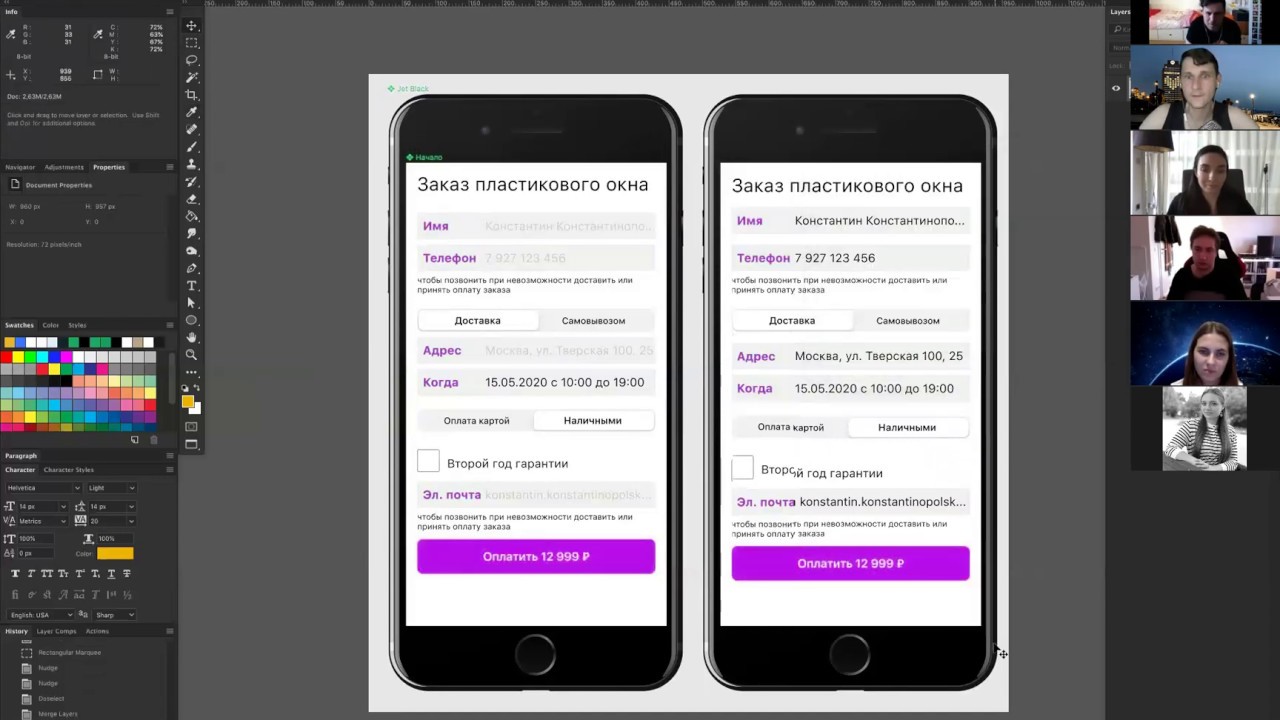
Участница поставила пару необязательных элементов формы под главную кнопку, да ещё и сказала, что «вынесла за скобку»

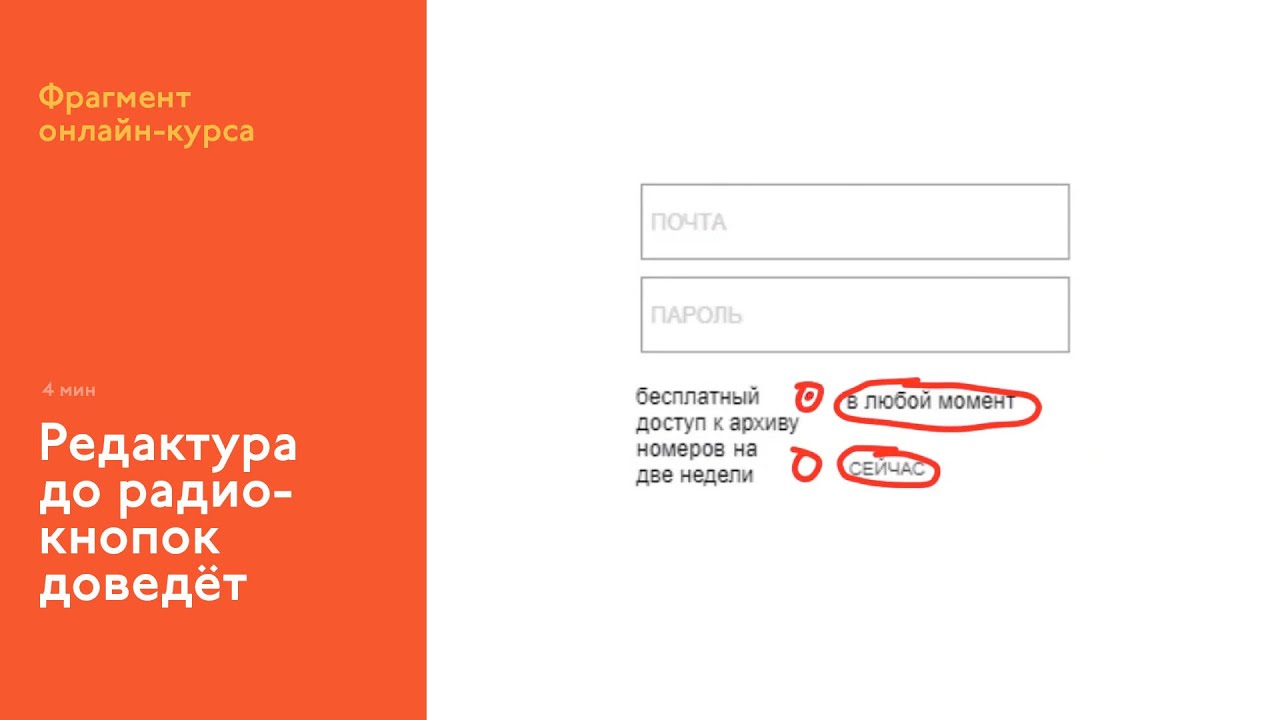
традицию контекстно дисейблить кнопку, и почему она теряет актуальность в формах всякого екомерса. 2 минутки

Показываю, как навести порядок в размерах полей в форме. Это есть у меня в книге «Пользовательский интерфейс», поэтому показываю прямо из неё

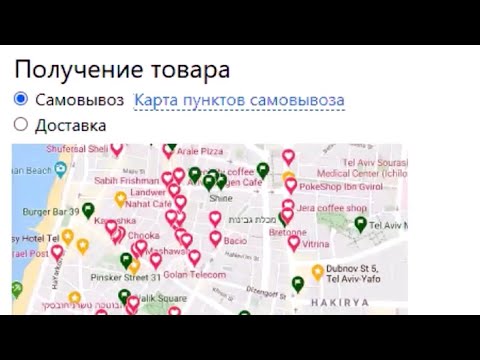
Всё начинается с вопроса участницы о том, как быть с формами, где много обязательных и необязательных полей, как их обозначать

Обсуждаем дизайн формы: кирпичная кладка, расположение финальной кнопки, непоследовательность в изображении элементов

Разбираем форму из нескольких шагов. Там и про кирпичную кладку, и про лишние поля, и про пространственное-сценарное решение, и про правило 7 элементов

Рассказываю, почему не стоит ставить плейсхолдеры в каждое поле формы. Привожу аналогию с иконками возле каждого пункта меню

О том, что программисту неплохо было бы не просто формально выполнять требования из ТЗ, но ещё и стараться понимать, откуда такие требования возникли и с какой бизнес-задачей связаны
Такая вам мысль на ночь. Человек заполнил форму, нажал кнопку «Купить» или там «Пожаловаться». Но не заполнил какое-то обязательное поле