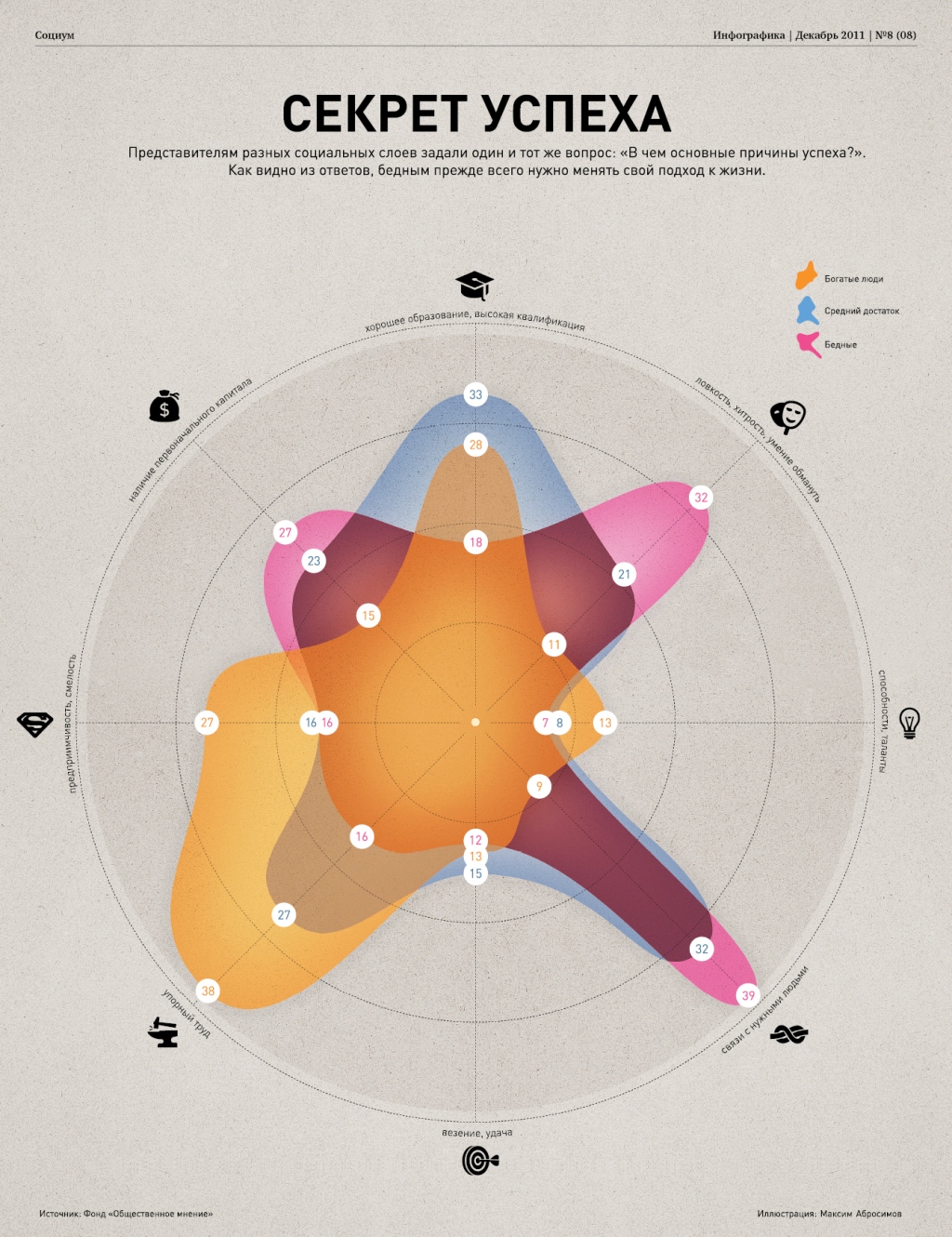
С участником курса обсуждаем представление данных в виде круговой диаграммы или таблицы. Я жалуюсь, что сложно понять, как данные взаимосвязаны, а участник говорит

Участница сделала работу, а я рассказываю, что с ней не так. Получилось длинное рассуждение про инфографику и её задачи

Мне написал Саша Михайлов. В качестве упражнения по программированию он проанализировал мой блог: «Вывел заметки с самым большим количеством просмотров


Бывает, что легенда слишком сложная — много всего нужно закодировать. Вот японское расписание на станции Синдзюку
Четырёхдневный курс «Пользовательский интерфейс и представление информации» пройдёт в Москве, в нашем «Коворкафе» на Флаконе с 19 по 23 декабря
Четырёхдневный курс «Пользовательский интерфейс и представление информации» пройдёт в Москве, в нашем «Коворкафе» на Флаконе с 26 по 30 сентября
Четырёхдневный курс «Пользовательский интерфейс и представление информации» пройдёт в Москве, в нашем «Коворкафе» на Флаконе с 1 по 5 августа